これまで弊社ではWEBデザインのツールとしてAdobe XDを使用してきました。
しかし最近では、Figmaの利用者が増えており、使いやすいという評判をよく聞きます。
Figmaの存在は認識していましたが、実際に使用したことはありませんでした。
そこで、無料プランが提供されているということもあり、今回は初めてFigmaを試してみることにしました。
Figmaとは?
Figmaとは、ブラウザ上で簡単にUI/UXデザインやWebデザインなどができる、アメリカ発のデザインツールです。
共同編集機能が優れており、複数のデザイナーやクライアントとリアルタイムでプロジェクトを共有・編集できる点が特徴です。
無料プランの提供もあり、初心者からプロのデザイナーまで気軽に始めることができる、現在のデザイン業界で高い人気を誇るツールです。
Figmaの使用感
初めて使ってみての感想は非常に使いやすく、直感的に操作が可能でした。
Adobe XDとは共通する点も多く、XDを使ったことがある人であれば、すぐに慣れることができると思います。
全体的にFigmaはXDより細かい調整や要素の制御ができる印象で、使い慣れていくことでより効率的にデザインを進めることができそうです。
また、ブラウザでの利用が可能で、インストールの手間がなく、複数のデバイスから手軽にアクセスできる点が非常に便利です。
Figmaの気に入った点
Figmaを使ってみて便利な機能はいろいろありましたが、私が特に気に入った機能をご紹介します。
1. line-heightを考慮した余白がわかる


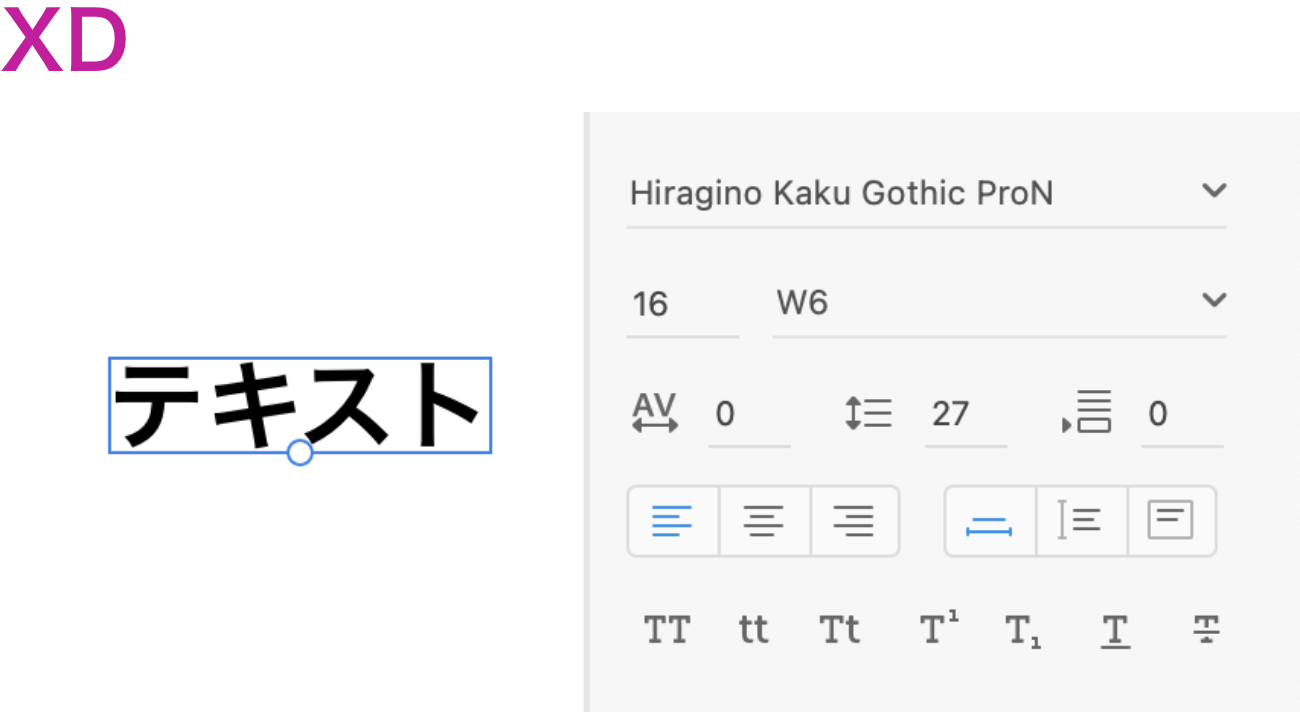
XDのテキストについている枠はline-height(行の高さ)が反映された高さではありません。
そのため、デザインカンプとコーディングの間でline-heightに微妙なズレが生じることがあり、余白の調整に手間がかかることがありました。
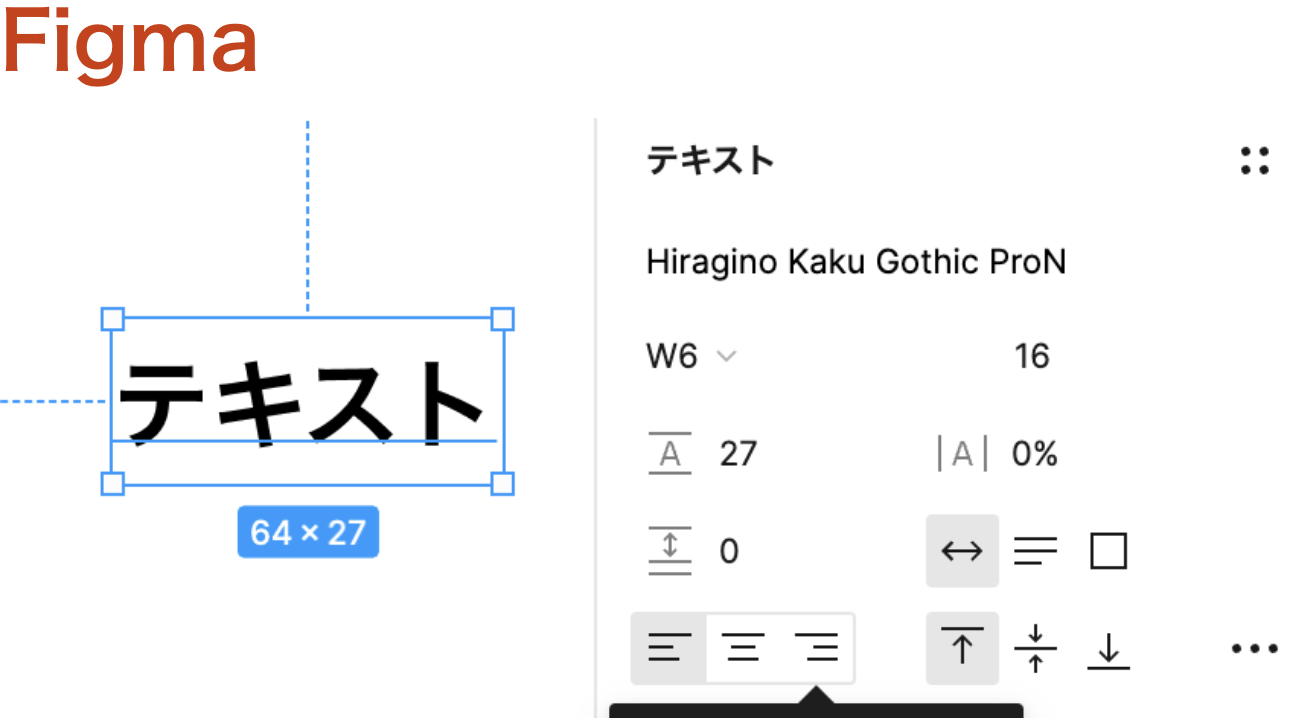
一方、Figmaではテキスト要素にline-height分の高さが含まれます。
%で指定することもできるので、文字と文字の間に適切な余白が生まれます。
これにより、コーディングの際にテキストの高さを計算する手間がなくなり、デザインカンプとコーディングの間で余白のずれが起きにくくなります。
2. オートレイアウト機能
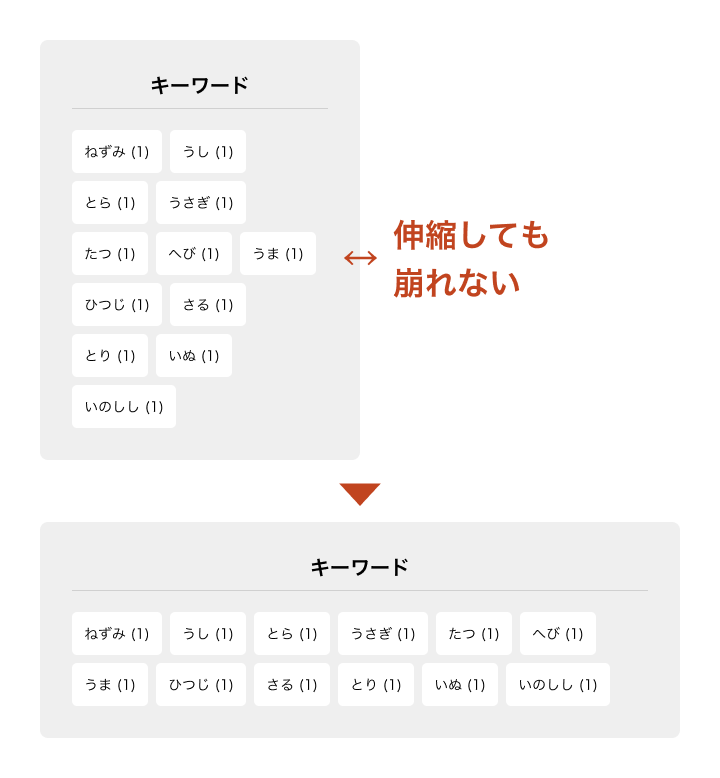
オートレイアウトを使うと、要素の配置や間隔を数値で指定して自動的に整列させるため、デザインの一貫性を保つことができます。
XDでも似た機能として「スタック」と「パディング」がありますが、余白を指定するだけのシンプルな機能でした。
Figmaのオートレイアウトは塗りや線、子要素の整列位置など詳細な設定が可能です。
また、異なる画面サイズに対応するレスポンシブデザインを簡単に作成できます。
要素のサイズが変化した際の動きを指定できるので、再配置やサイズ調整のために手動で整える手間を削減できます。

3. 類似のコンポーネントの管理がしやすい
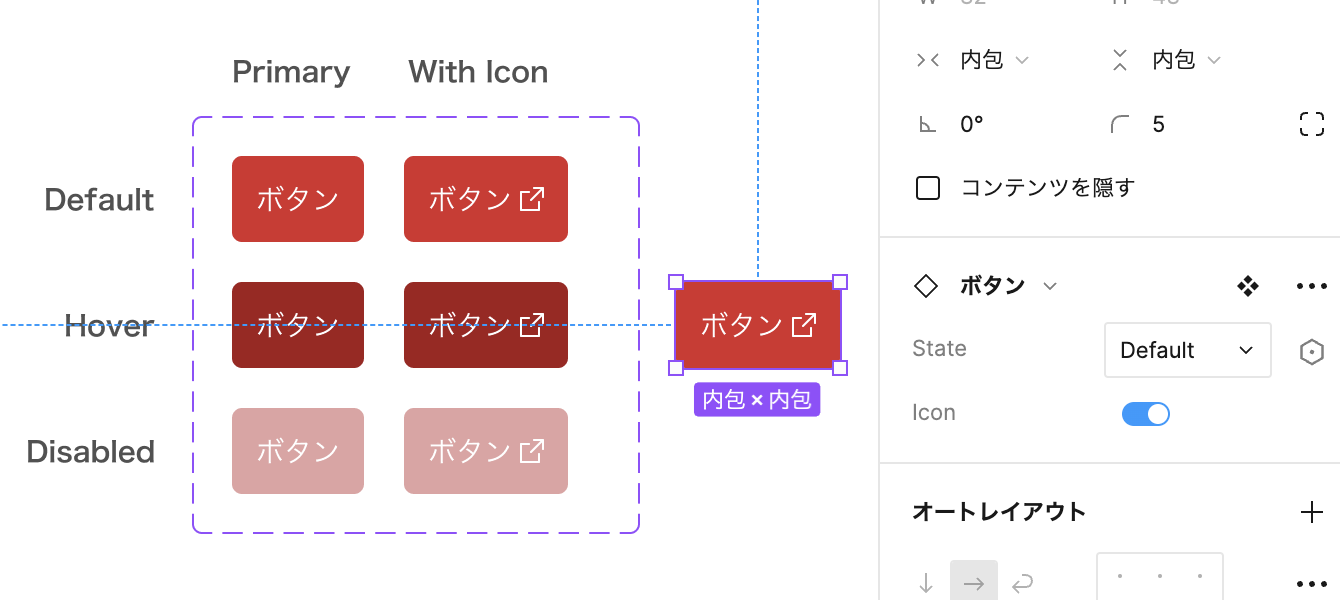
1つのオブジェクトに対して複数の状態を作って使い分けをしたい時、Figmaではバリアントという機能を使います。
例えばボタンのコンポーネントに対して、色違いやサイズ違いのバリアントを作成することで、同じコンポーネントを使用しつつも異なる状態別のデザインを用意することが出来ます。
通常複数に分かれるコンポーネントを1セットにまとめるだけでなく、必要なプロパティを選択して切り替えることができます。

XDでいうところの「ステート」と似た機能ですが、ステートを切り替えなければ他の状態のデザインを確認することができません。
Figmaのバリアントはまとめて置いてあるので、どんなデザインパターンが用意されているか一目で確認できます。
感想
まだ使い始めたばかりで、すべての機能を十分に活用できているわけではありませんが、非常に優秀なツールだと感じました。
今後使いこなせるようになれば、作業効率の向上が見込めると思います。
Figmaは便利な機能がたくさんあるので、積極的に調べて取り入れていきたいと思っています。

