
 スタッフブログ
スタッフブログ


この1年の制作・開発業務の振り返り

PowerCMS Xプラグインで機械学習(ベイジアンフィルタ)を実装する(1)

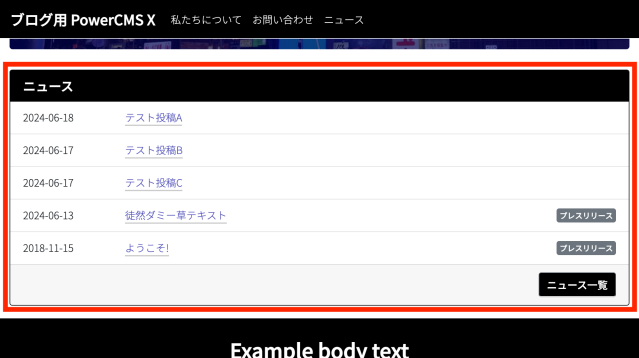
これから始めるPowerCMS X [実践編 MTタグ&テンプレートモジュールについて]

PowerCMS Xのフォーム確認画面から戻った際に添付ファイル名を再表示する

PHPを用いたPowerCMS Xのオブジェクト操作(バイナリデータ編)

これから始めるPowerCMS X [実践編 モデルについて]

PHPを用いたPowerCMS Xのオブジェクト操作(リレーション編)

これから始める!PowerCMS X!![実践編 投稿・画像のアップ]

