ユニバーサルアナリティクス(UA)からGoogleアナリティクス4(GA4)への移行設定は済ませたものの、UAとの違いが多くGA4のレポートを上手く活用できずにいました。プロジェクトが一段落して少し時間を取ることができたので、以前申し込んでいた「CSS Nite これからはじめるGA4の見方・使い方」のアーカイブ視聴をしました。
セミナーでは講師の井水さんが実際にGA4の画面を触りながらUAとの違い、GA4の各画面(集客・エンゲージメント・収益化の配下にある画面)に表示される内容等を解説してくださいました。操作を拝見していると、セカンダリディメンションを追加することで細かい情報が取得できることに気付いたのが大きな収穫へとつながりました。
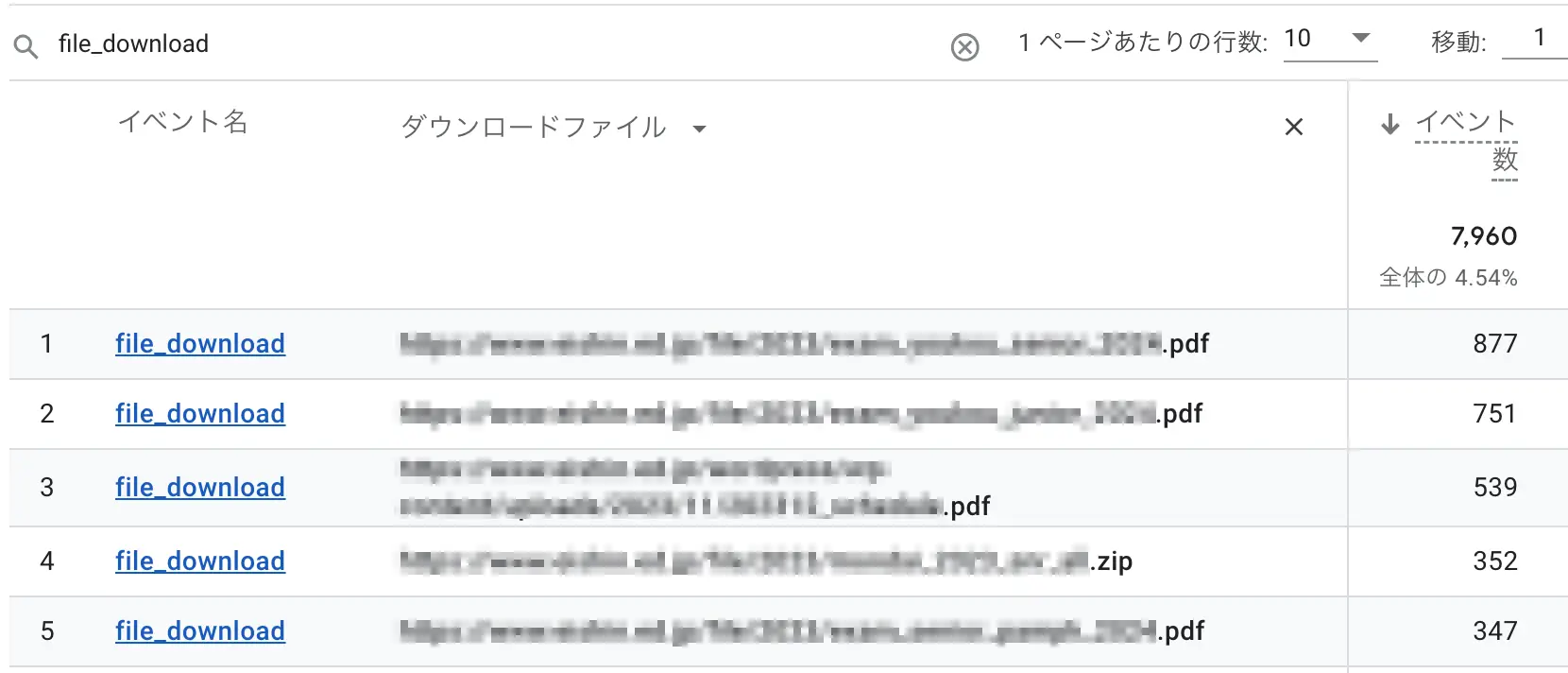
例えば、UAで確認できるようにカスタマイズしたファイル毎のダウンロード数をGA4でも確認したかったのですが、「file_download」イベントの合計数しか見ることができていませんでした。しかし、カスタム定義で「link_url」を収集できるようにしておくことでイベントのセカンダリディメンションに「link_url」を指定できるようになり、ファイル毎のダウンロード数が確認できるようになりました。

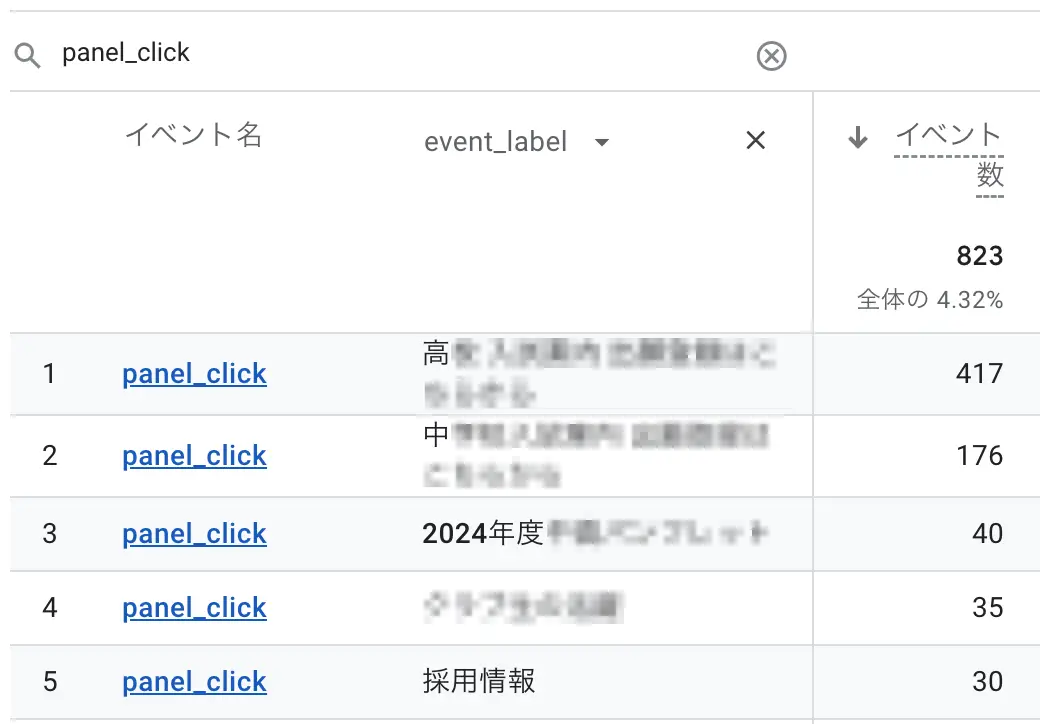
また、バナーのクリック数も確認したかったのですがこれもUA時代のようには確認できていませんでした。セミナー視聴後ドキュメントも確認し、UA時代に作成した独自イベントを送信するスクリプトをそのまま使い、管理画面のカスタムイベント設定でその独自イベントを収集するように設定しました。また、バナーの代替テキストをパラメータ「event_label」で送信しているので、カスタム定義で「event_label」を収集できるように設定しました。これにより、目論見通りのデータを表示できるようになりました。

どんな指標を取得したいかを計画し、設定・実装して確認するのが大事なのはUA時代から変わらずです。エンジニアとしてGA4の設定・実装サポートができるよう、今後も情報収集を続けていきます。

