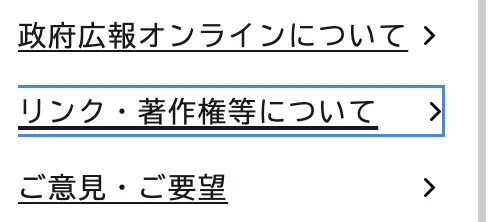
アクセシビリティ対応が求められる案件で試験のフィードバックを受けた際、「(ブラウザ標準の)フォーカスリングが欠けています。修正してください。」との指摘を受けることがありました。例えば下記画面キャプチャのように、左側がスパッと消えている状況です。

「わざわざ消すようなことはしてないし…」とうなだれ、悩みつつも答えを出すことができていなかったのですが、今日改めてじっくり向き合ってみると、フォーカスリングが欠ける場合は必ず親要素にoverflow-xないしoverflow-yプロパティを指定していることが分かりました。これらのプロパティをブラウザの開発者ツールで無効化してフォーカスすると、フォーカスリングは欠けることなく表示されました。独立した整形コンテキスト、またはスクロールコンテナが生成されるからでしょうか…?設定値にhiddenないしscrollを使用していたのですが、これらの場合はボックスがpadding-boxで切り取られるからと理解しました。
対処方法も検討したのですが、ベストな答えは見つかりませんでした。「I want browsers to stop cropping the focus ring ↬ The Web We Want」という記事を見つけたので、同じように悩んでいる方がいらっしゃるのだろうと推測しています。私の関わった案件では多くの場合周囲に余白があったので、overflowプロパティを指定した要素にpaddingを追加してフォーカスリングを表示できる領域を確保しました。(周囲を枠線で囲まれていて少し見栄えを変えたことが1度だけありました。)
overflowプロパティを指定するときは要注意、ですね。(何か特殊なことをやっている可能性が高い気がしつつ…)

