XcodeにはiOSアプリなどのアクセシビリティ向上に役立つ「Accessibility Inspector」が含まれています。今日はAccessibility Inspectorについてご紹介したいと思います。なお、本記事内でテストに使用したアプリは2016年9月28日に開催された「アクセシビリティやるぞ!夏祭り2 ~俺たちにテストさせろスペシャル~ 」で使用したアプリ「Junnama Online」です。
Accessibility Inspectorの起動と画面の構成
Xcodeを起動し、Xcode > Open Developer Tool > Accessibility Inspectorとメニューを選択することで起動できます。

画面の上部にボタンが並んでおり、左から「端末の選択」、「選択したポイントのインスペクトの開始・停止」、「インスペクト結果の表示」、「Audit(監査)」、「設定」となっています。
要素のインスペクト
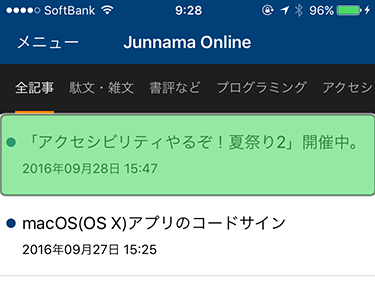
iPhoneに接続した状態で「選択したポイントのインスペクトの開始・停止」ボタンを押し、iPhoneで画面上の要素をタップすると、その要素の情報が表示されます。自分で開発しているアプリであれば、シミュレータ上の要素を選択することも可能です。

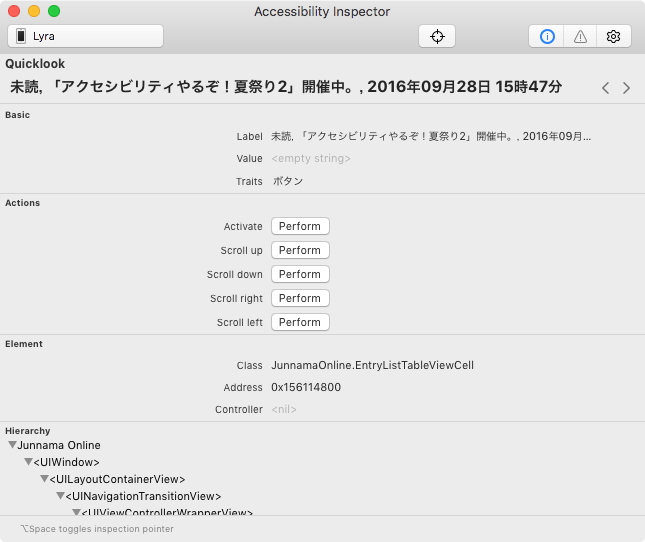
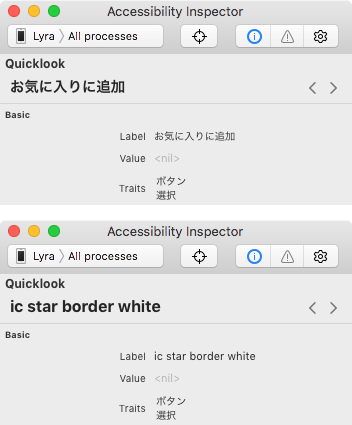
次の画像はTableViewCellを選択した時の例です。VoiceOverはQuicklook欄に表示されている内容を読み上げると考えればよいかと思います。(実際にはTraitsの内容...「ボタン」なども読み上げられます。)画面の横幅を広げると表示される文字数が増えるようです。

この状態でQuicklook欄の右端にある2つのボタン...「前の要素に移動」、「次の要素に移動」ボタンを押すとフォーカスが移動します。VoiceOverをオンにした状態で画面をフリックしてフォーカスを移動するのと同じと考えられます。要素を移動した際、表示されている内容とフォーカスの位置が合っておらず、全く違う要素の内容を表示する場合があるかもしれません。これは、表示上は要素が隠れているにもかかわらずその要素にアクセスできてしまっている状態なので注意が必要です。(例えば非表示になっているドロワーメニューの内容をVoiceOverが読み上げている、など。)
また「前の要素に移動」、「次の要素に移動」ボタンでフォーカスが当たる要素でも、VoiceOverを使用しているとフォーカスが当たらない場合もあるので、これも注意が必要です。
Audit(監査)機能
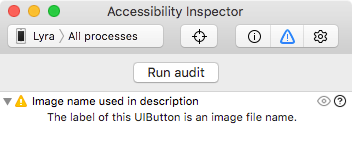
Auditに画面を移すと「Run audit」のボタンが表示されます。ボタンを押して監査を実行すると監査結果が表示されます。例えば画像にラベルが付いていない場合は「Image name used in description」の警告が表示されます。警告を選択すると、iPhoneの画面上で該当する要素が枠で囲まれます。

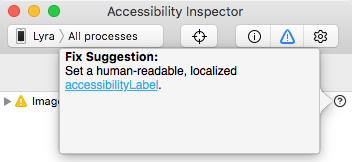
警告文の右にあるクエスチョンマークをクリックすると、修正の提案が表示されます。今回はaccessibilityLabelを付けるとよいことが分かります。

なお、画像にラベルが付いているかどうかは先に紹介した要素のインスペクトでも確認できます。ラベルが付いていない場合はQuicklook欄に画像ファイル名が表示されます。

ディスプレイの色反転やフォントサイズの変更
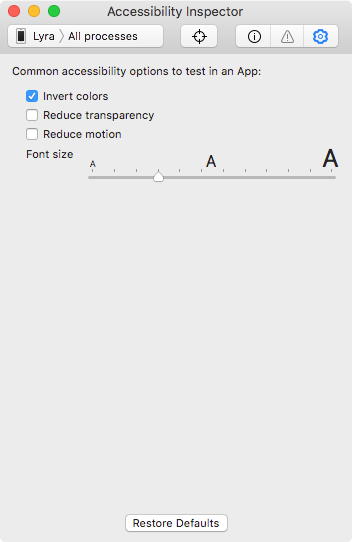
設定に画面を移すと、「Invert colors」や「Font size」の設定が変更できる機能が備わっています。

「Invert colors」にチェックを入れると、iPhoneのアクセシビリティ設定で「色を反転」を有効にした場合と同じ状態が再現できます。

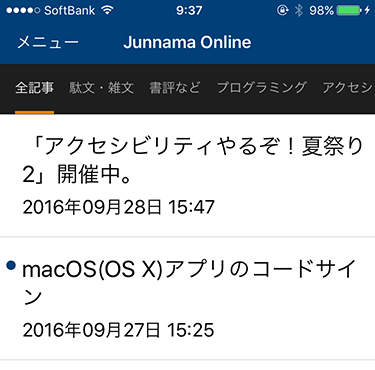
たとえばこの状態で写真の上にタイトルが載っているデザインをチェックすると、画面の色が反転した状態ではテキストが非常に読みにくいことが分かります。

フォントサイズのスライダを動かすとフォントサイズが自在に変更できます。Dynamic Typeに対応したアプリであれば設定がすぐに反映されます。

まとめ
Accessibility Inspectorを利用することで、iOSアプリのアクセシビリティに関するいくつかのテストが簡単に実施できることが分かりました。Accessibility Inspectorを上手く活用して、アプリケーションのアクセシビリティ向上に役立てていただければと思います。
なお、Apple Developerサイトで配布されている「iOSアクセシビリティプログラミングガイド(PDF)」にも記載されているように、VoiceOverを利用したテストを実施することも重要ですのでご注意ください。

