
 スタッフブログ
スタッフブログ株式会社LABは、2025年4月1日をもってアルファサード株式会社に吸収合併されました。本ブログは合併前に執筆した記事です。
PowerCMS Xの記事一覧


PowerCMS Xプラグイン開発の基礎:オブジェクト保存・削除コールバックの実装

ComponentBlocksのデータを開発環境から本番環境にインポートした時のオブジェクトIDの扱い

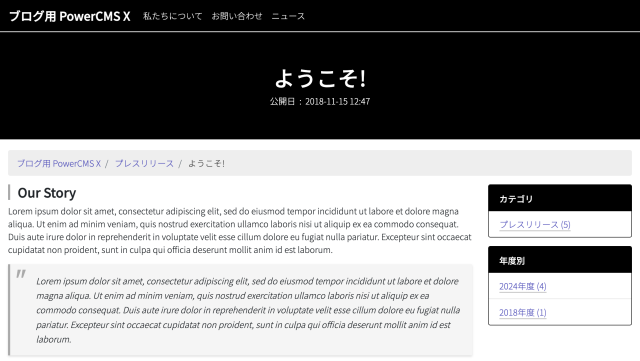
PowerCMS Xの解体 テーマの解析 [サイドバー]

PowerCMS Xフォームメールの独自フィルタにフィードバック機能を実装する

PowerCMS Xプラグインで機械学習(ベイジアンフィルタ)を実装する(3)

PowerCMS Xプラグインで機械学習(ベイジアンフィルタ)を実装する(2)

PowerCMS Xプラグインで機械学習(ベイジアンフィルタ)を実装する(1)

これから始めるPowerCMS X [実践編 MTタグ&テンプレートモジュールについて]