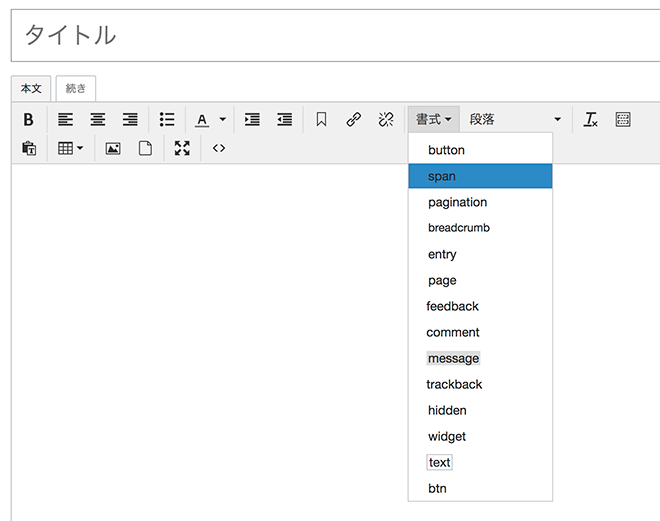
先日PowerCMS 5の案件で実装作業を進めていたところ、リッチテキストエディタ(WYSIWYGエディタ)の「書式」プルダウンにクラスが自動で追加されていることに気付きました。

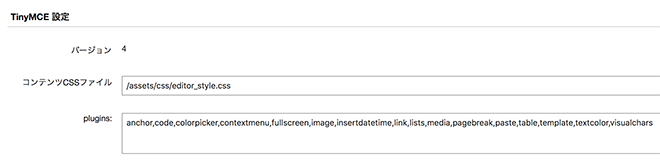
なぜクラスが自動追加されるのか調べてみると、TinyMCEの「Import CSSプラグイン」によりPowerCMS設定にあるTinyMCEの設定の「コンテンツCSSファイル」に指定されたCSSの内容が反映されているようです。クラスを選択するとspan要素のclass属性値に選択した内容がセットされるのですが、正直なところあまり有用ではないように思います。(CSSによっては有用なのでしょうか...?)
クラスの自動追加を止める
クラスの自動追加を止めるには、TinyMCEのImport CSSプラグインを無効にします。無効にするには、PowerCMS設定にあるTinyMCEの設定の「plugins:」からimportcssを削除します。これだけでCSSからクラスが自動追加されなくなります。

独自のクラスを追加する
独自のクラスはTinyMCEの設定の「高度な設定」で指定できます。
例えば<em class="danger">[入力したテキスト]</em>のようなマークアップを書式プルダウンで実現するには以下のように記述します。
tinymce_editor.init['style_formats'] = [
{title: '強調(警告)', inline: 'em', classes: 'danger'},
];あまり拡張しすぎるとHTMLにあまり詳しくないユーザーさんはつらくなる可能性がありますが、以下のように記述をするとh2要素をdiv要素で囲むことができます。スタイルの都合上div要素で囲むことが必要な場合もありますよね。
tinymce_editor.init['style_formats'] = [
{title: '見出し2(枠囲み)', block: 'div', classes: 'hdg-lv2-01-container', wrapper: true},
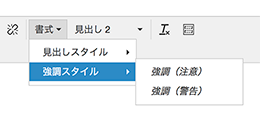
];また、以下のようにタイトルを付けてスタイルを並べると、分類ごとにクラスが表示できるようになります。
tinymce_editor.init['style_formats'] = [
{title: '見出しスタイル', items: [
{title: '見出し2(枠囲み)', block: 'div', classes: 'hdg-lv2-01-container', wrapper: true},
]},
{title: '強調スタイル', items: [
{title: '強調(注意)', inline: 'em', classes: 'warning'},
{title: '強調(警告)', inline: 'em', classes: 'danger'},
]}
];
書式(style_formats)の拡張については「TinyMCE | Content Formatting」に解説があります。「書式」プルダウンを上手く使いこなし、ユーザーさんが使いやすいエディタを作って下さい。

