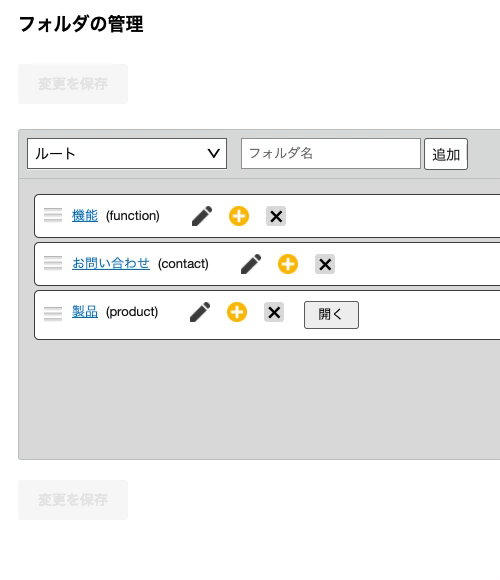
先日、PowerCMS 5のフォルダ一覧画面にシンプルな折り畳み機能を実装しました。サブフォルダが多くて画面が長くなり、見づらかったり操作が大変だったりするようでご相談を頂きました。動作例は以下のようになります。

実装の際に2点気付きがありましたのでご紹介します。
非表示にするとカテゴリ・フォルダが消えてしまう
1点目はdisplay: none;で非表示にしてはならないことです。display: none;で非表示にした後で「変更を保存」を押すと、非表示にしたカテゴリ・フォルダは消えてしまいます。フォルダが表示されている部分はあくまでもフォームの一部なのです。display: none;にしない、そしてカスタマイズ前には必ずデータベースのバックアップを取ることを忘れないようにしてください。
「変更を保存」を押した後に通常の表示に戻ってしまう
2点目は「変更を保存」を押した後に再度折り畳み機能を有効にする方法です。フォルダ・カテゴリの画面に移動した際はフォルダ・カテゴリの情報がXMLHTTPRequestで取得されます。準備が整うとjQuery(window).trigger('listReady');が実行されるので、$(window).on('listReady', fn);で捕捉することができます。しかし、「変更を保存」が押下された時はJavaScriptのbulkUpdateCategories()が呼ばれて処理されるため、画面はリロードしませんし処理完了後にイベントが飛ぶこともないようで通常の表示に戻ってしまいます。
そこで思いついたのはJavaScriptの「監視」です。監視について調べたのがかなり昔で忘れてしまったので、「Observerを使って要素を監視してみよう! | フロントエンドBlog | ミツエーリンクス」を参考にさせて頂きました。「MutationObserver - Web API | MDN」も分かりやすいです。
「変更を保存」を押して処理が完了したとき、「変更を保存しました。(追加:0件, 更新:1件, 削除:0件) 変更を有効にするには再構築をしてください。」のようなメッセージが上部に出ると思います。そのdiv#msg-blockを監視するのです。以下のようなコードをPowerCMS設定の「管理画面カスタマイズ設定」に記述します。画面にメッセージが表示された時、つまりDOMに変化が起きた時にaccordionFoldersInit関数が実行されるようになります。
<script>
(function ($) {
function accordionFoldersInit() {
console.log('フォルダの折り畳み機能を初期化します');
}
$(window).on('listReady', accordionFoldersInit);
window.addEventListener('DOMContentLoaded', () => {
const msgBlockElem = document.querySelector('#msg-block');
const observer = new MutationObserver(accordionFoldersInit);
observer.observe(msgBlockElem, {
childList: true,
});
});
}(jQuery));
</script>※bulkUpdateCategories関数を読むとメッセージが表示された後にカテゴリ・フォルダの要素が追加されているように思うのですが、div#rootを監視してみても上手くいきませんでした。
※管理画面はjQueryベースで書かれていますので、jQueryの構文で書かれても問題ありません。私はjQueryを使わなくても良いことであればバニラJSで書くことがよくあります。
まとめ
カテゴリ・フォルダの画面も工夫をすることで使いやすい画面にカスタマイズできることが分かりました。お客様のご要望にお応えできるよう、今後も研究を続けてまいります。

