本日発表されたPowerCMS X ver3には、新機能として「RESTful API」が実装されました。そこで、このRESTful APIを利用し、Next.jsで静的HTMLを生成してみました。
PowerCMS Xからデータを取得する
私は仕事柄MTMLを利用して静的HTMLを生成するテンプレートを書いてきましたのでJamstackやNext.jsはまだまだ勉強中ですが、記事を表示するチュートリアル記事をいくつか見てきました。チュートリアルにない・サンプルコードがないのはPowerCMS Xからデータを取得する部分でしょう。ただ、Next.js公式サイトのドキュメント「Basic Features: Data Fetching」を見たところ、APIにアクセスして記事情報を取得しpropsでコンポーネントに渡せばよいことが分かります。
そこで、私がPowerCMS XのRESTful APIをJasmineでテストする際、テストを容易に進めるために開発した「PTRESTfulAPIClient」を利用することにしました。このクラスを用いる事で、例えば記事リストであれば以下のようなコードで取得ができます。
import { client } from '../libs/client'; // PTRESTfulAPIClientクラスのインスタンスを生成している
export const getStaticProps = async () => {
const response = await client.listObjects('entry', 1); // PTRESTfulAPIClientクラスのlistObjectsメソッドで記事リストが取得できる
const data = await response.json();
return {
props: {
entries: data.items,
},
};
};記事リストを表示するコンポーネントは仮ですが以下のように書きました。
import Head from 'next/head';
import Link from 'next/link';
export default function Home({ entries }) {
return (
<div>
<Head>
<title>Jamstack with PowerCMS X</title>
</Head>
<h1>Jamstack with PowerCMS X</h1>
<ul>
{entries.map((entry) => (
<li key={entry.id}>
<Link href={`/information/${entry.basename}`}>
<a>{entry.title}</a>
</Link>
</li>
))}
</ul>
</div>
)
}PowerCMS Xの記事一覧画面は以下のようになっており、記事は2件登録されていることが分かります。キャプチャの公開は省略しますがビュー(テンプレート)は全く書いていません。

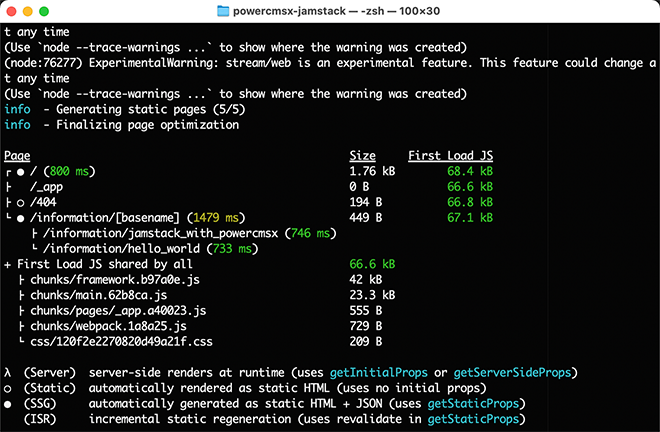
ここまでのコードをpages/index.jsに記述しnpm run buildを実行すると、.nextディレクトリにファイルが生成されます。

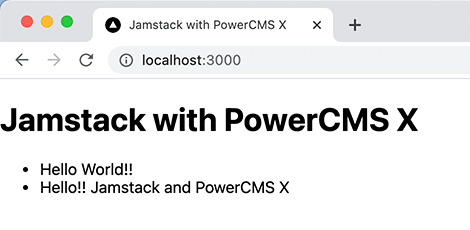
ブラウザでhttp://localhost:3000にアクセスすると、意図した記事リストが表示されました。

AWSのAmplifyでテスト公開をする
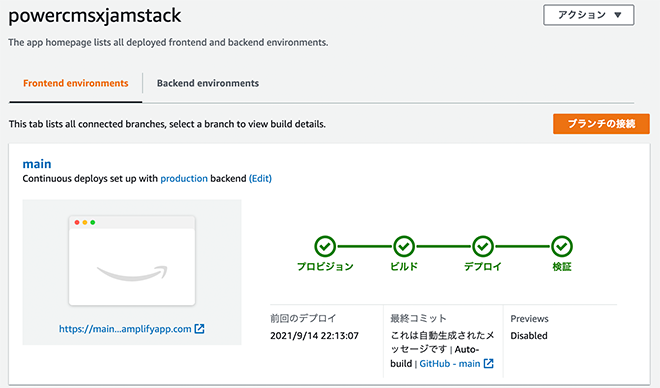
準備したコードをGitHubのリポジトリにPushし、AWSの記事「GitHubと連携してCI/CD環境を構築する(1) :: Amplify SNS Workshop」のチュートリアルに従ってAmplifyでテスト公開を行いました。Amplifyは静的サイトのホスティングなどが可能なマネージドサービスです。
Amplify ConsoleとGitHubを連携する設定を進めると、自動でコードを取得してビルド・デプロイが行われます。その結果、https://main.deoyn2t51qgfz.amplifyapp.com/(現在はVercel https://powercmsx-rd-site-anothersky.vercel.app/ に移転しました)にてNext.jsで生成したページが閲覧可能になります。

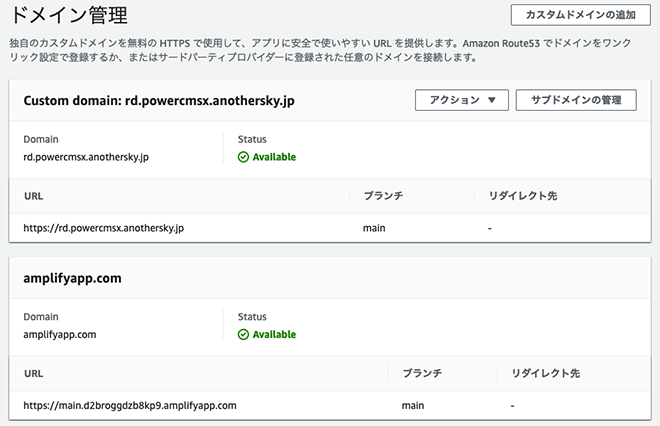
今後研究を進めるにあたり独自ドメインrd.powercmsx.anothersky.jpを割り当てました。

まとめ
PowerCMS X ver3、Next.js、そして私が開発したPTRESTfulAPIClientを利用することで、フロントエンドエンジニアが触れることが多いと思われるReactを利用して静的HTMLを生成できることが分かりました。CMS毎に独自のテンプレート記法を覚える必要がないこと、またNext.jsを利用していればCMSが変わったとしてもフロントエンドのコードはあまり変更する必要がないことが1つの特徴でしょうか。
今回は触れていませんが、画像の扱い方や下書きのプレビュー、Webhookによるビルド・デプロイなど、まだまだ検討が必要なことは多いかもしれません。引き続きJamstackに関する研究を進めてまいります。

