![これから時始めるPowerCMS X [実践編 モデルについて]](https://lab-inc.jp/staffblog/assets/images/banner_2.jpg)
今回の目次です。
前置き
特定の物事が続くことを私は「〇〇の季節」と呼んでいます。
麺類やパン類の日が続けば「小麦の季節」
いろいろ考える日が続けば「哲学の季節」
「詩の季節」「油の季節」や「甘味の季節」
多くの季節に包まれて過ごしています。
みなさんこんにちは、小山です。
今回はPowerCMS Xのモデルについて書いていきたいと思います。
モデルについて
次項目:カラムについて
モデルとは、PowerCMS Xに搭載されている機能の一つで、データベースにテーブルを作成することができる機能です。
このモデルを使用すると、WordPressのカスタム投稿のような機能を作成できます。
アセット・投稿などは全てモデルで作成されていますので、とても重要な機能です。
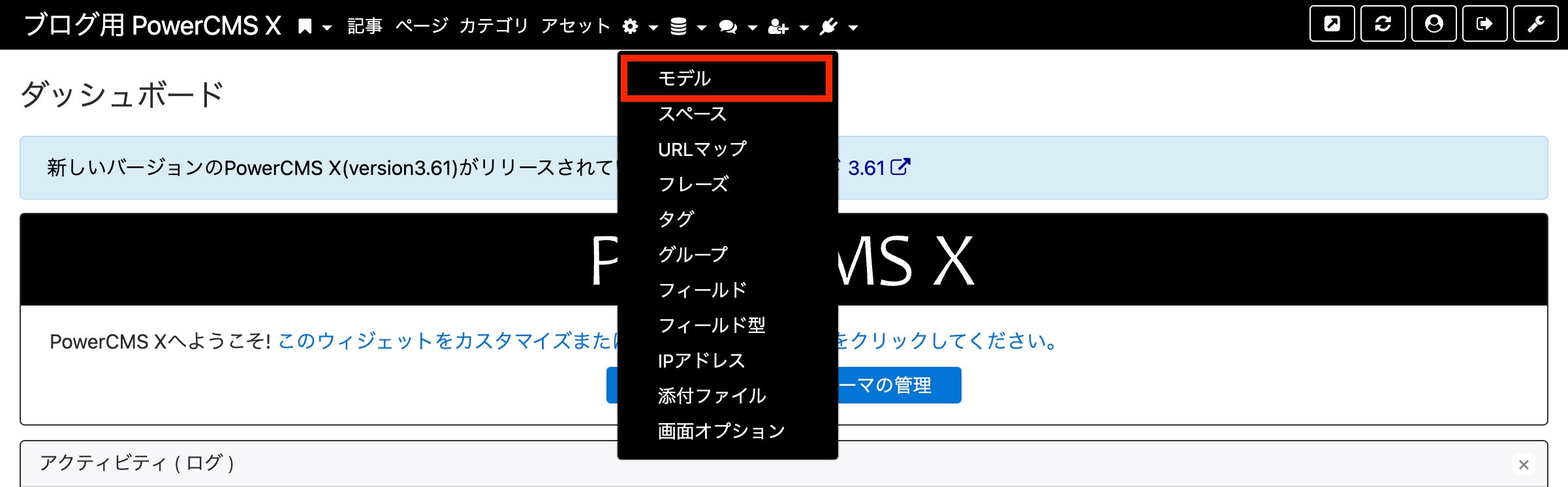
モデルの編集・追加は管理画面の右上、歯車アイコンをクリックしていただくと表示されます。
それでは、クリックして実際にモデルを追加してみましょう。
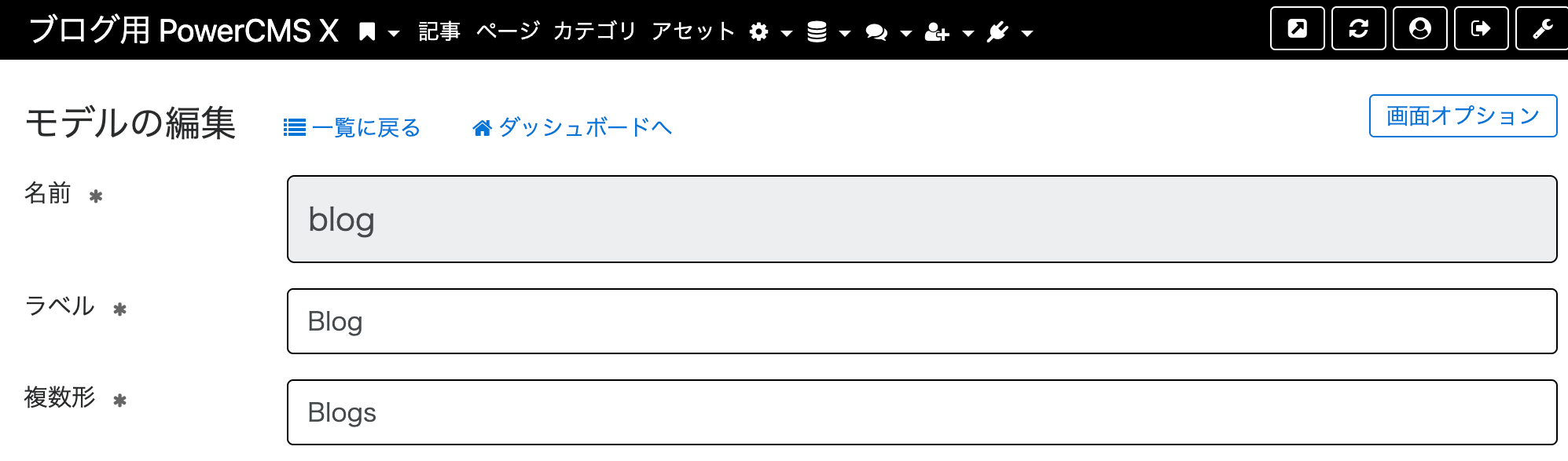
モデルを編集するには画像赤枠の箇所をクリックしてください。
今回は[ブログ(blog)]というモデルを追加します。
上記画像のモデルをクリックすると、モデルの一覧ページが表示されます。
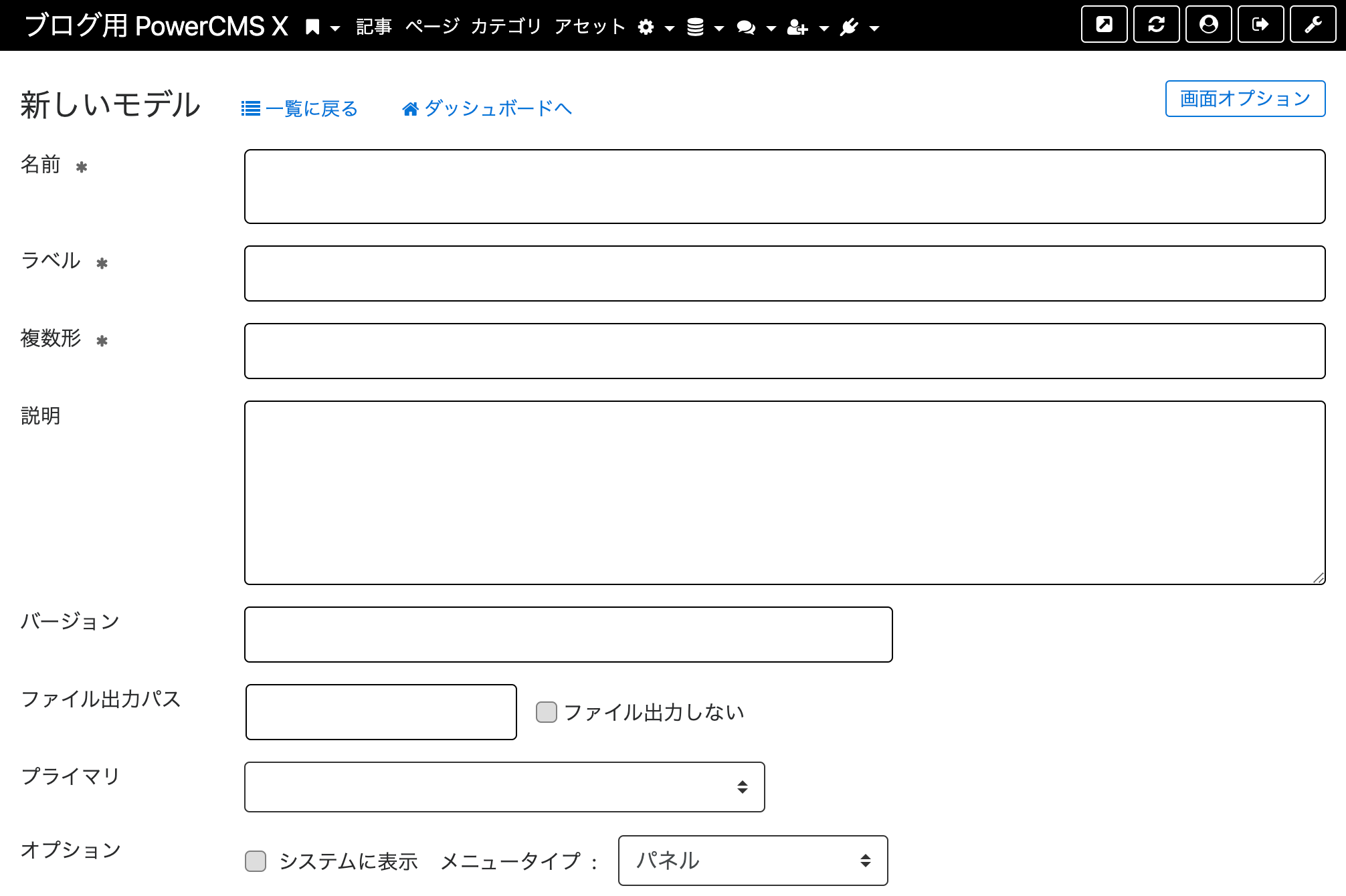
「新しいモデル」をクリックしていただくと、以下の詳細画面が表示されます。
こちらがモデルの編集画面です。
モデルの追加・編集はこのページで行います。
今回、名前以外の構成は既存の[記事(entry)]モデルを参考にして行います。
まずは必須情報の「名前」「ラベル」「複数形」にそれぞれ名称を入力します。
名前には[blog] ラベルには[Blog] 複数形には[Blogs]とそれぞれ入れていきましょう。
入力が終わりましたら一度保存を押してください。
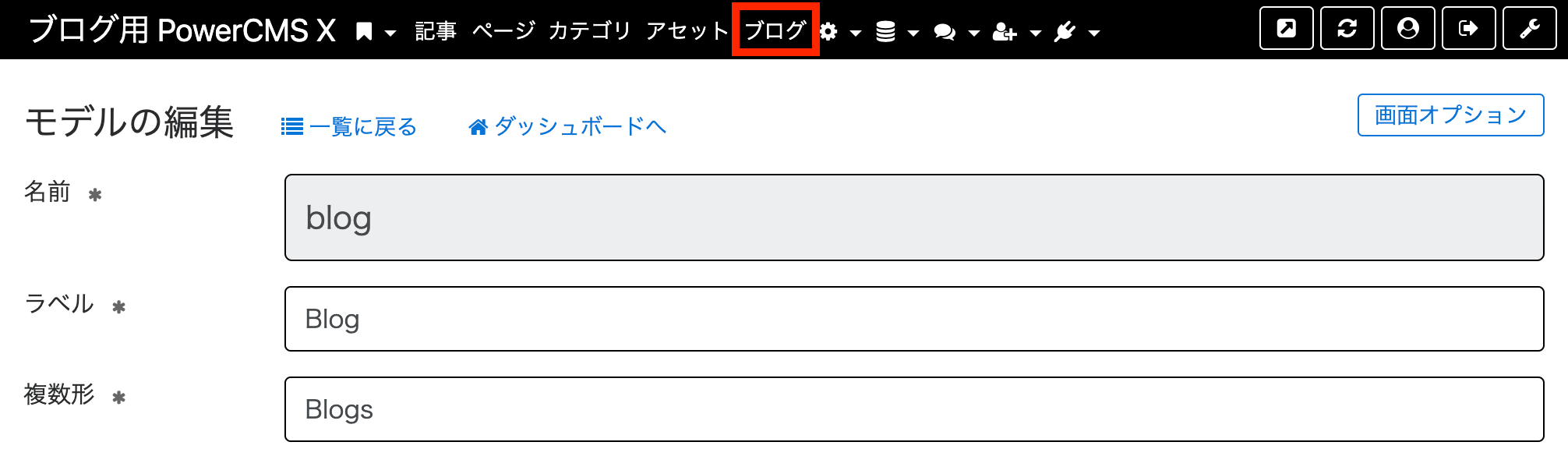
すると上にブログが追加されましたね?
画像赤枠の部分にブログが設定されました。
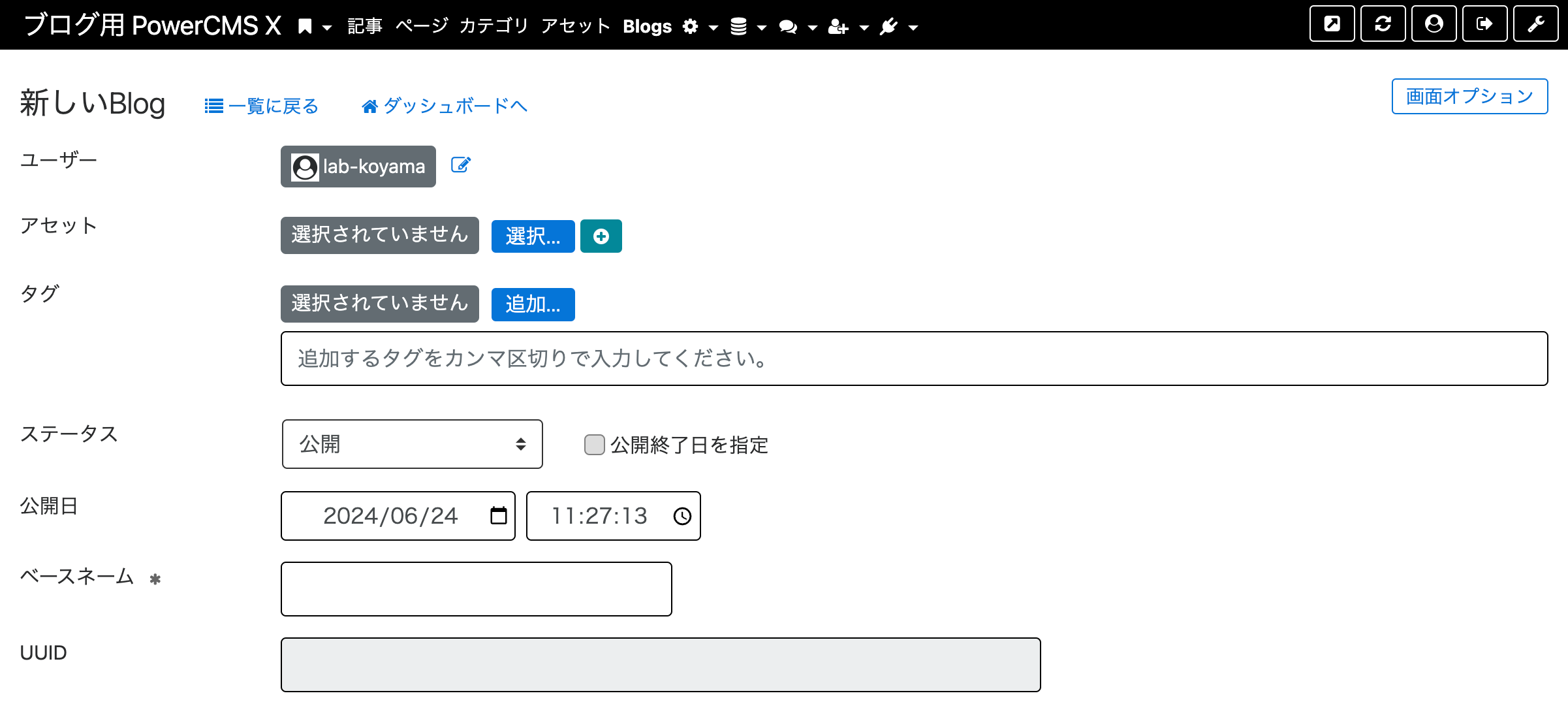
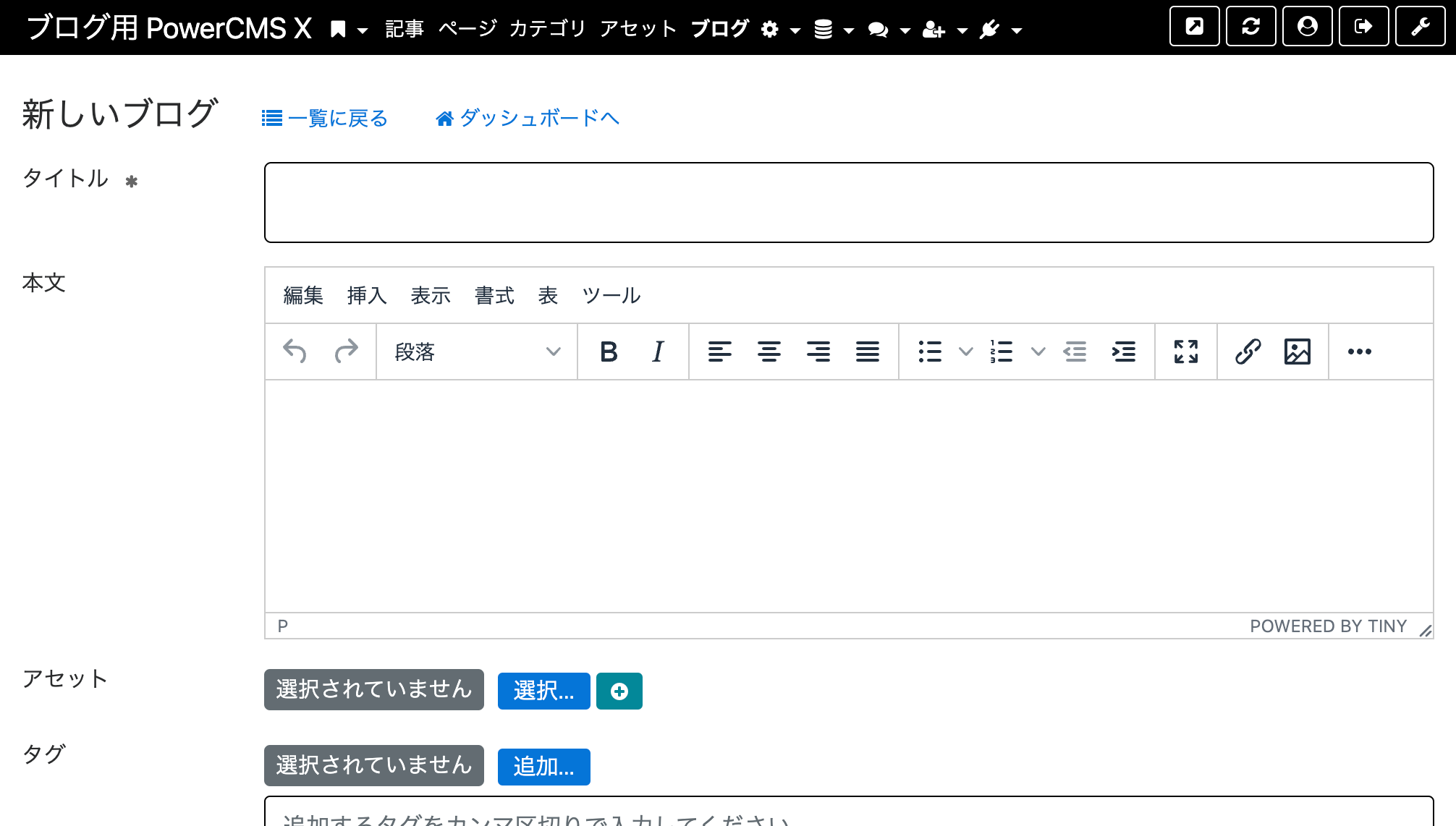
表示された[ブログ]をクリックし、その後[新しいブログ]をクリックすると、このように編集ページが表示されます。
これで[blog]というモデルが利用できるようになりました!

投稿ページも数クリックでできました!でも何かおかしい?
でもこのページ、なにか変…?
よく見ると、タイトルやテキストエリアがありませんし、保存できませんでした。
先ほどのモデル編集画面に戻り、タイトルとテキストエリアを追加してみましょう。
カラムについて
次項目:編集表示と一覧表示について
タイトルとテキストエリアの追加には、カラムの追加が必要です。
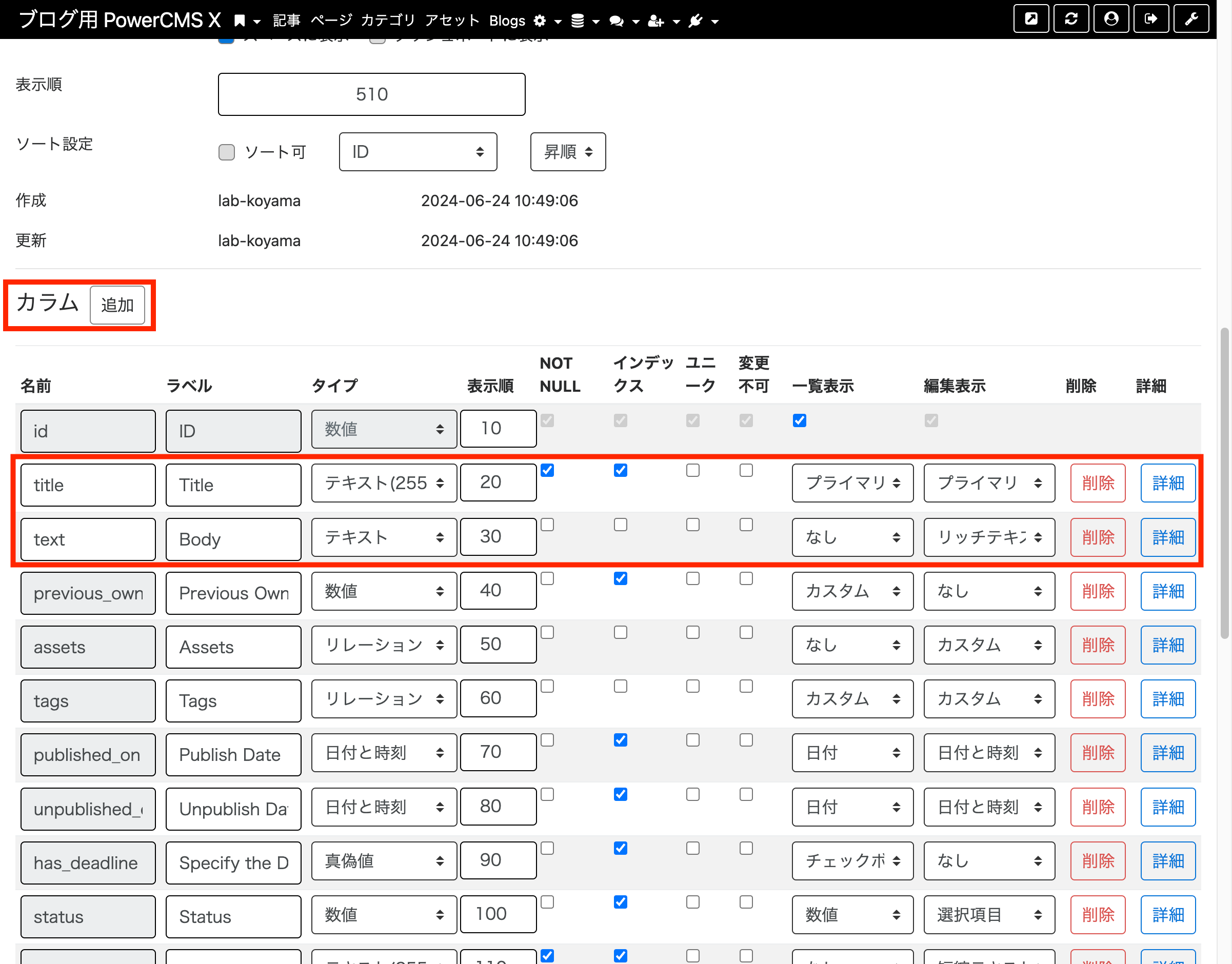
カラムの追加は、モデル編集画面で追加できます。
カラムについて
URL:https://powercmsx.jp/about/column_and_relation.html

カラムの横にある「追加」をクリック、名前とラベルを入力後にタイプを設定します。
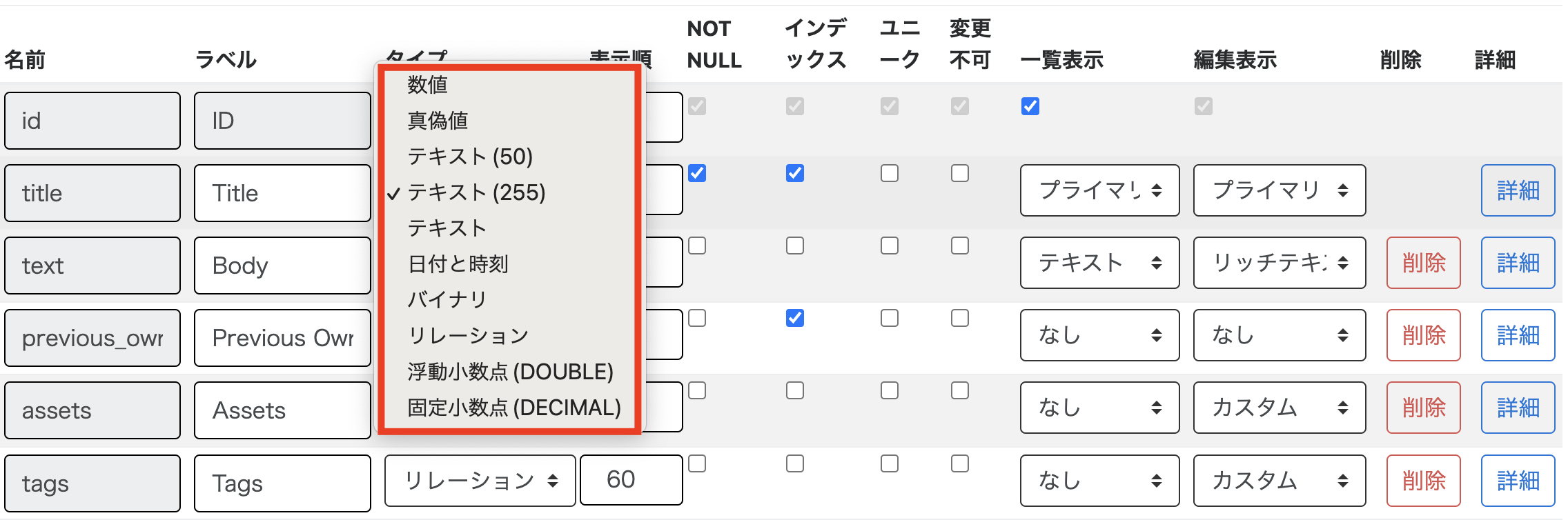
タイプにはデータの型を指定でき、型には以下のものがあります。

設定できるタイプの種類
入力したいデータに合わせて設定してください。
今回はタイトルとテキストなので、以下のように設定します。
タイトルの設定![[title]のカラム:名前はtitle、ラベルはtitle、タイプはテキスト255、表示順は20、NOT NULL インデックスにチェックあり、一覧表示はプライマリ、編集表示はプライマリ](https://lab-inc.jp/staffblog/assets/images/blog_img_17.png)
テキストの設定![[text]のカラム:名前はtext、ラベルはBody、タイプはテキスト、表示順は30、チェックボックスにチェックなし、一覧表示はなし、編集表示はリッチテキスト](https://lab-inc.jp/staffblog/assets/images/blog_img_16.png)
設定できましたら、保存してください。
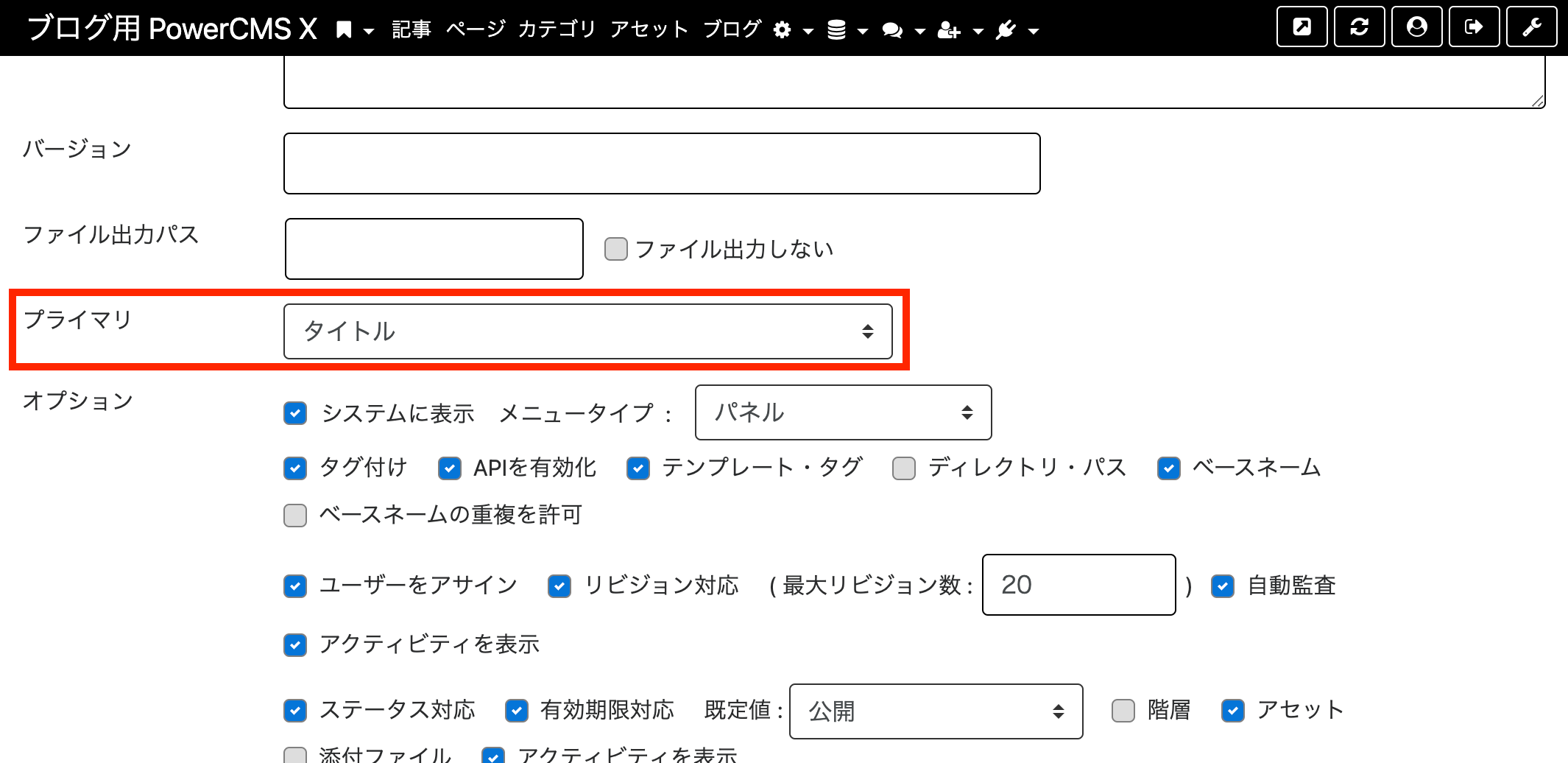
保存すると以下のプライマリにタイトルが追加されますので、設定後にもう一度保存してください。

上記のプライマリをタイトルに選択し、保存してください。
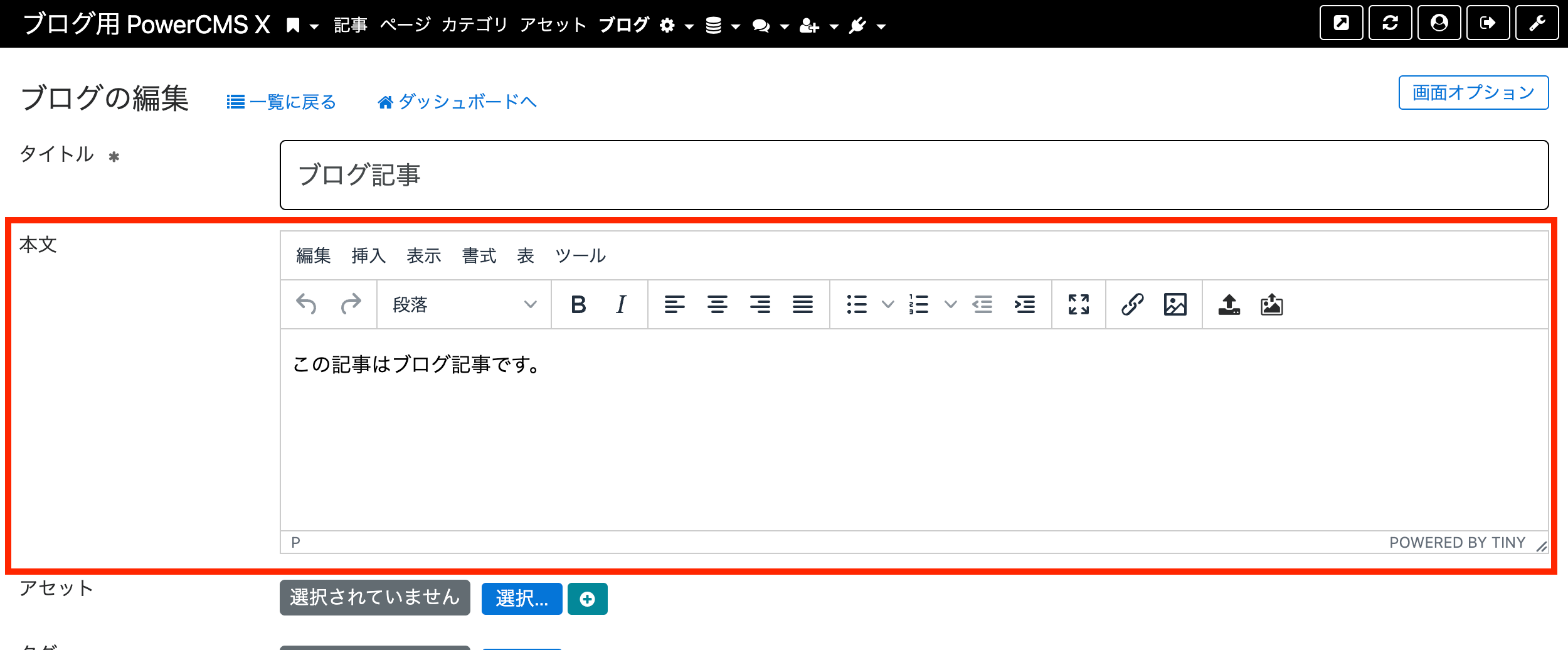
保存できましたら、もう一度の編集画面を確認してみましょう。
このようにテキストエリアとタイトルが追加され、保存もできました。

編集表示と一覧表示について
次項目:データベースの様子
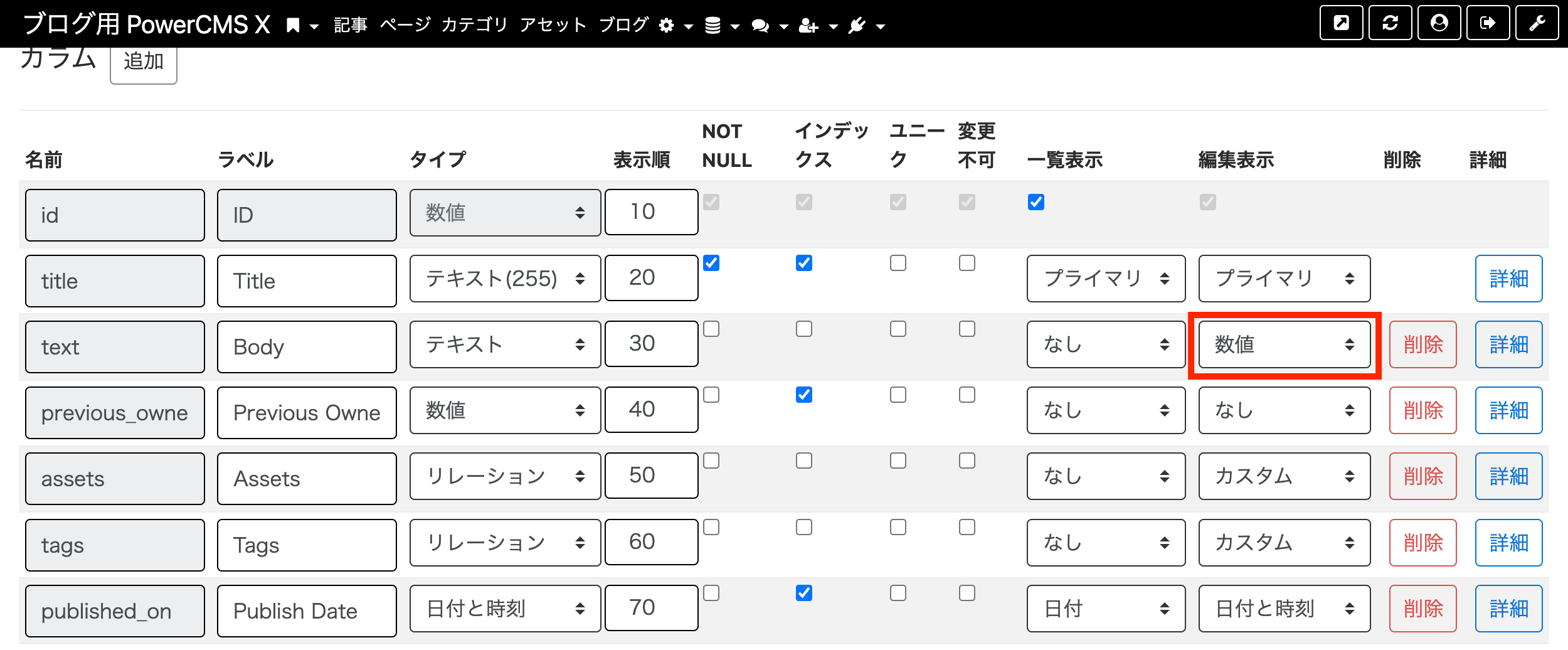
カラム追加には、一覧表示・編集表示の設定が可能です。
各表示について説明いたします。
編集表示
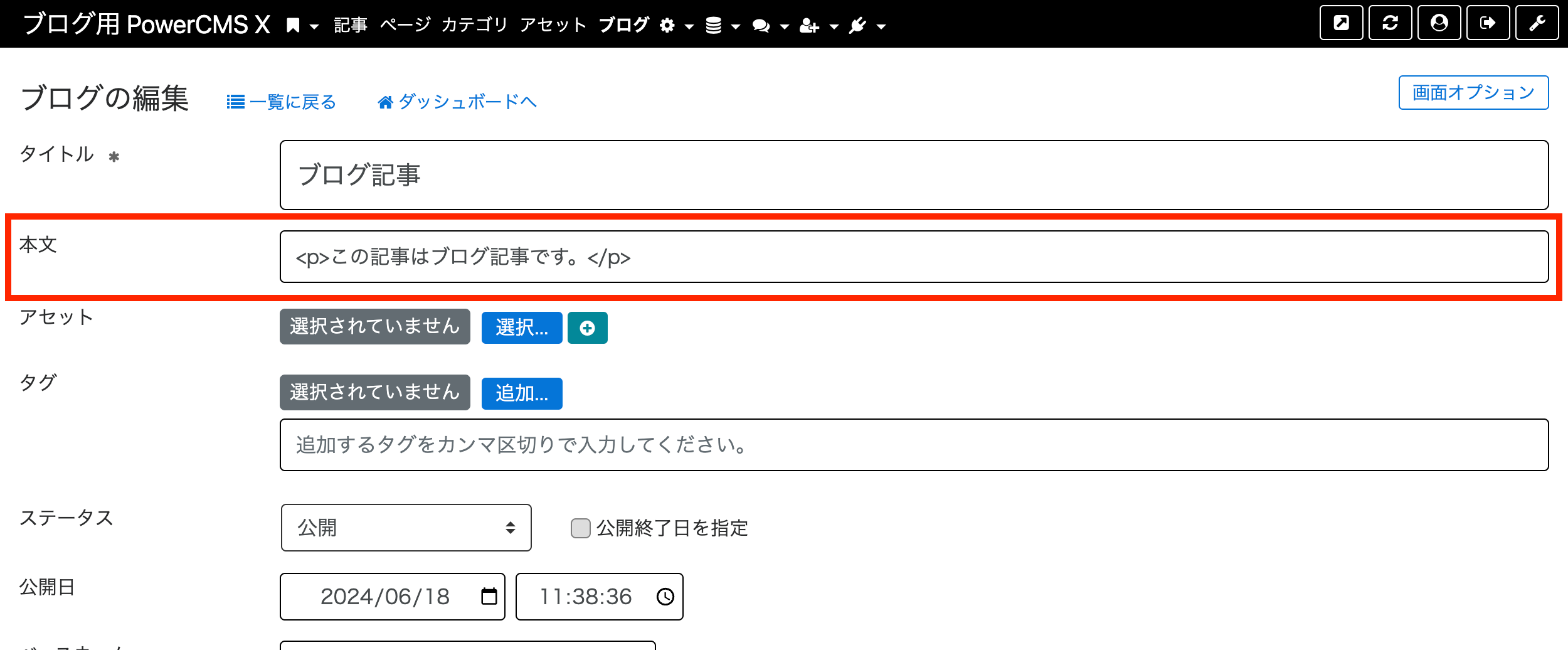
編集表示は、編集画面にどのような形で表示するのかを設定できます。
記事を作成するなら「リッチテキスト」

サブタイトルなど、短い文章なら「テキスト」

数値だけ入力したい時は「数値」

このように、内容によって使い分けることができます。
入力したいデータに合わせて設定してください。
一覧表示
一覧表示はモデルの内容を一覧画面に表示する設定です。
更新日やサブタイトル、アセットの有無などを一覧画面で確認したい時に便利です。
現在表示されているのは、公開日・ステータス・更新日の3種類です。
試しに本文を表示してみましょう。
 モデルの編集画面に戻ってください。
モデルの編集画面に戻ってください。
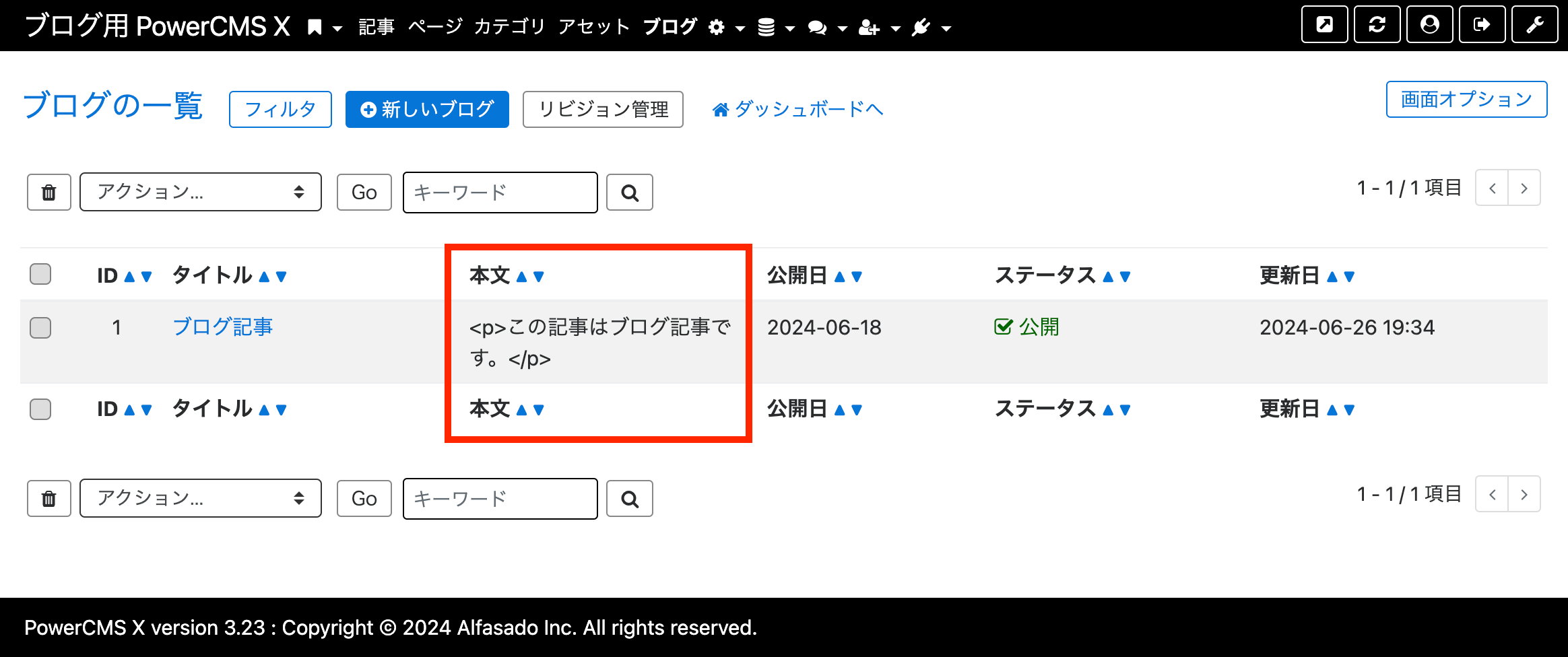
[text]カラムの一覧表示を「テキスト」と設定し、保存してください。


保存が完了すると、このように一覧画面に本文の情報が表示されました。
テキスト以外にも、データの有無を確認できるチェックボックスや、項目の非表示もできます。
一覧画面で表示したい情報があれば、設定してみてください。
データベースの様子
次項目:MTタグを用いた予習
PowerCMS Xのモデル機能はデータベースに新しくテーブルを作成します。
どのように作成されるのかを確認してみましょう。
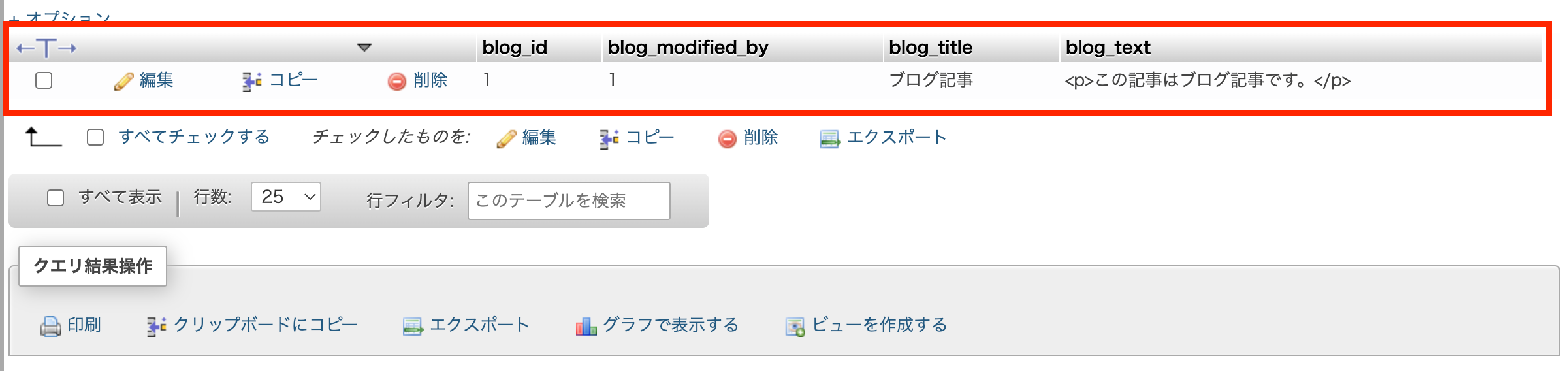
先ほど作成した[Blog]モデルも、このように作成されます。

先ほど作成したblogモデル、作成からカラムの追加もCMSで完結できます。
クリックして中身を見てみると、このように登録したタイトルやテキストの情報が入っています。
テンプレートを作成する際は、この表に対してMTタグで情報を取得し、表示させるのが基本となります。

MTタグを用いた予習
次項目:最後に
次回のMTタグ編に向けた予習です。
前回に適用したテーマを使用してご説明いたします。
MTタグについて触る前に、まずは対象のモデルがMTタグで出力可能か確認してみましょう。
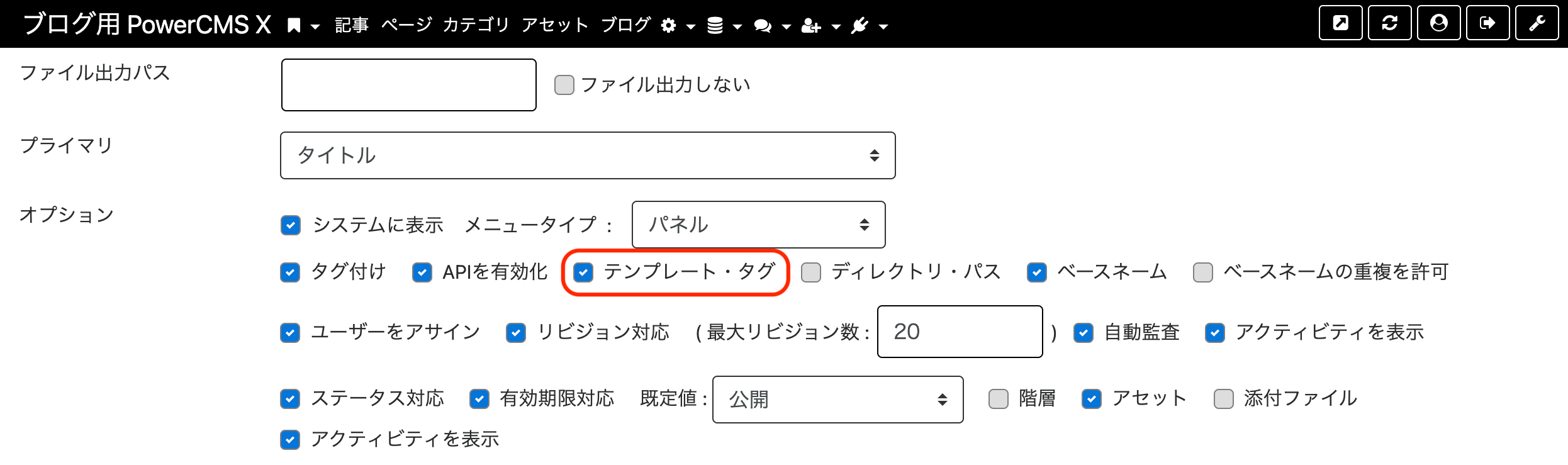
モデル編集画面の以下の部分にチェックボタンが入ってなければチェックして保存してください。

ここをクリックしていないとエラーがでることがあります。
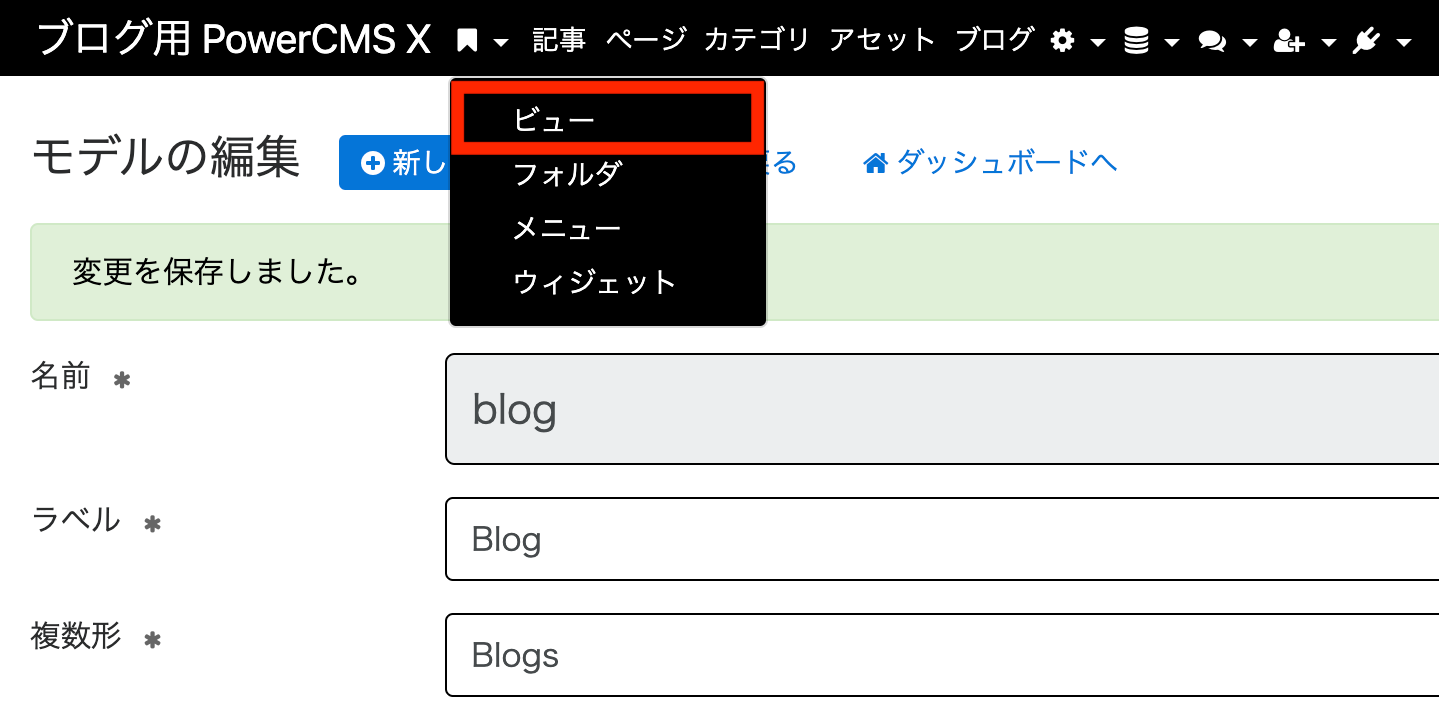
保存ができましたら、次にこちらのビューをクリックしてテンプレート一覧ページに移動してください。
移動しましたら一覧にある「(Website) Top Page」というページをクリックしてください。
ページに入りましたら、12行目付近の以下のコードを使用します。
現在はこのようになっています。
<mt:entries limit="5" sort_by="published_on" sort_order="descend" cols="title,published_on" include_workspaces="this">
<mt:if name="__first__"><div class="card mb-3"><h2 class="card-header lead"><mt:trans phrase="Latest News" language="$language"></h2><div class="card-body card-inner-list"><ul class="list-group list-group-flush"></mt:if><li class="list-group-item"><div class="row"><div class="col-lg-2"><mt:entrydate format="Y-m-d"></div><div class="col-lg-10 d-flex justify-content-between align-items-center"><a href="<mt:entrypermalink>"><mt:entrytitle language="$language" escape></a><mt:entrybasename language="$language" escape><mt:entrycategories limit="1" cols="label"><small class="badge badge-secondary"><mt:categorylabel language="$language" escape></small></mt:entrycategories></div></div></li><mt:if name="__last__"></ul></div><div class="card-footer text-right"><a href="<mt:var name="website_url">news/index.html" class="btn btn-secondary"><mt:trans phrase="List News" language="$language"></a></div></div></mt:if></mt:entries>
上記のコードの以下の箇所にご注目ください。
<mt:entries limit="5" sort_by="published_on" sort_order="descend" cols="title,published_on" include_workspaces="this">このコードは
・モデル[entry](記事モデル)から
・最大5件[limit="5"]を取得
・日付[sort_by="published_on"]の降順[sort_order="descend"]で並べる
・データベースの列名(select文)にタイトルと日付を指定 [cols="title,published_on"]
・このスペースにある記事だけ絞り込んで表示 [include_workspaces="this"]
という命令になっており、WordPressでいうwp_queryのようなものだと解釈しています。
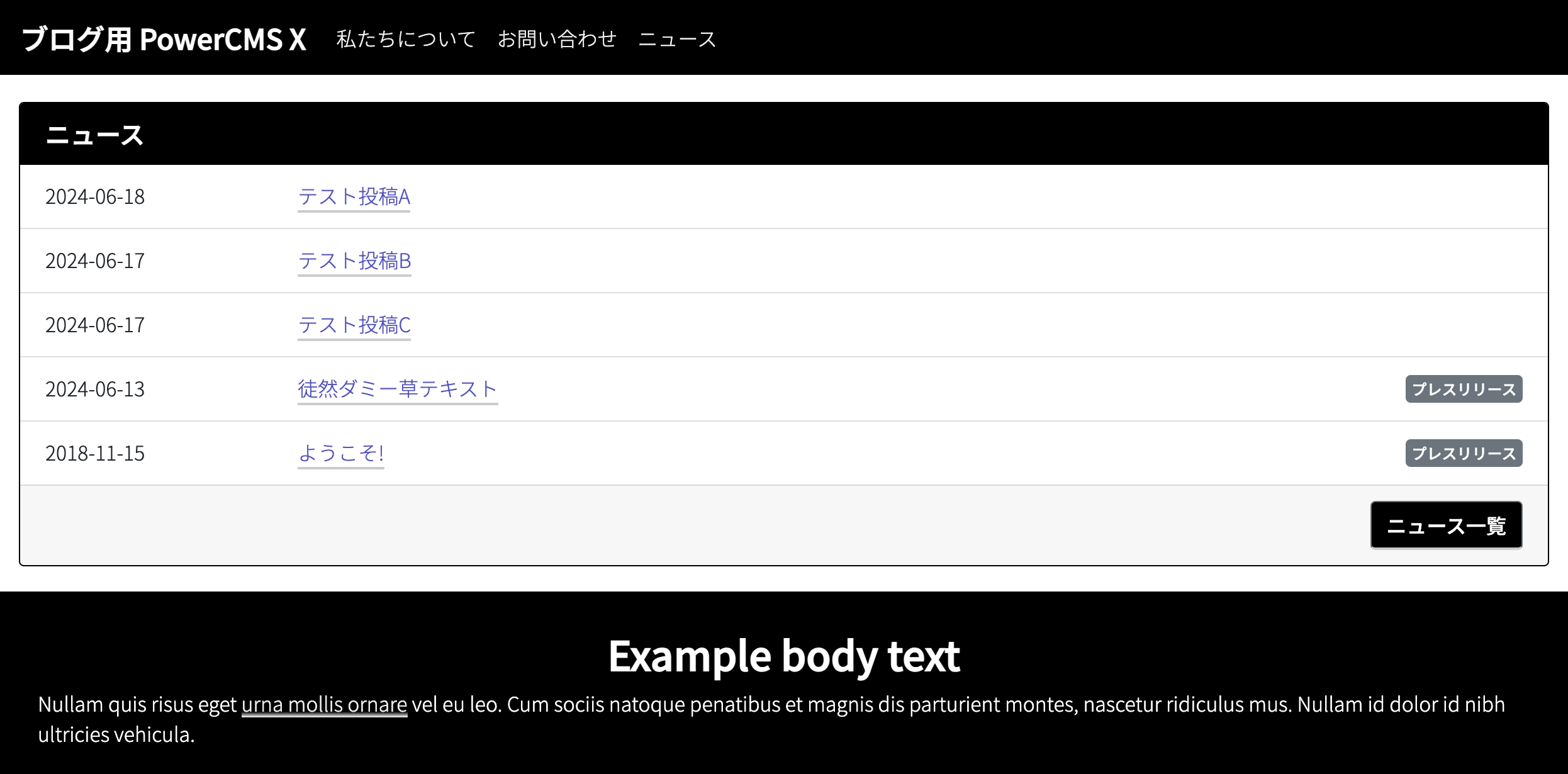
上記の適切なコードを使用すると、画像のような出力ができます。

では試しに先ほど制作した[Blog]でやってみましょう。
元のコードをある程度流用し、[entry]となっている箇所を書き換えます。
MTタグの基本として<mt:モデル名+カラム名>でそのモデルの情報を取得します。
(※ブログのタイトルが取得したければ <mt:blogtitle>(blogがモデル名 titleがカラム名)とする)
<mt:blogs><mt:if name="__first__"><div class="card mb-3"><h2 class="card-header lead"><mt:trans phrase="Blog" language="$language"></h2><div class="card-body card-inner-list"><ul class="list-group list-group-flush"></mt:if><li class="list-group-item"><div class="row"><div class="col-lg-2"><mt:blogdate format="Y-m-d"></div><div class="col-lg-10 d-flex justify-content-between align-items-center"><a href=""><mt:blogtitle language="$language" escape></a></div></div></li><mt:if name="__last__"></ul></div><div class="card-footer text-right"><a href="<mt:var name="website_url">news/index.html" class="btn btn-secondary"> ブログ一覧</a></div></div></mt:if></mt:blogs>
リンクやカテゴリーにつきましては今回は省略しています。
再構築して確認してみると。
このように[blog]モデルから情報を取得し、表示することができました。
さて、ここで気になった人もいると思います。
MTタグに使用しているモデル名が[blog]と[blogs]ありますが、この違いって何でしょうか?
簡単に説明しますと、ラベル(この場合は[blog])の時はファンクションタグ(※1)
複数形(この場合は[blogs])の時はブロックタグ(※2)となり、用途によって使い分ける形となっています。
※1
WordPressだと<?php the_permalink(); ?>のように
特定のデータを取得して出力するような、一つのコードで完結するタイプ
※2
以下のように閉じる形式になっているタグ。
<mt:entries><-- ここに取得する情報について記載。 --></mt:entries>
※[Entries]は[entry](記事モデル)の複数形です。
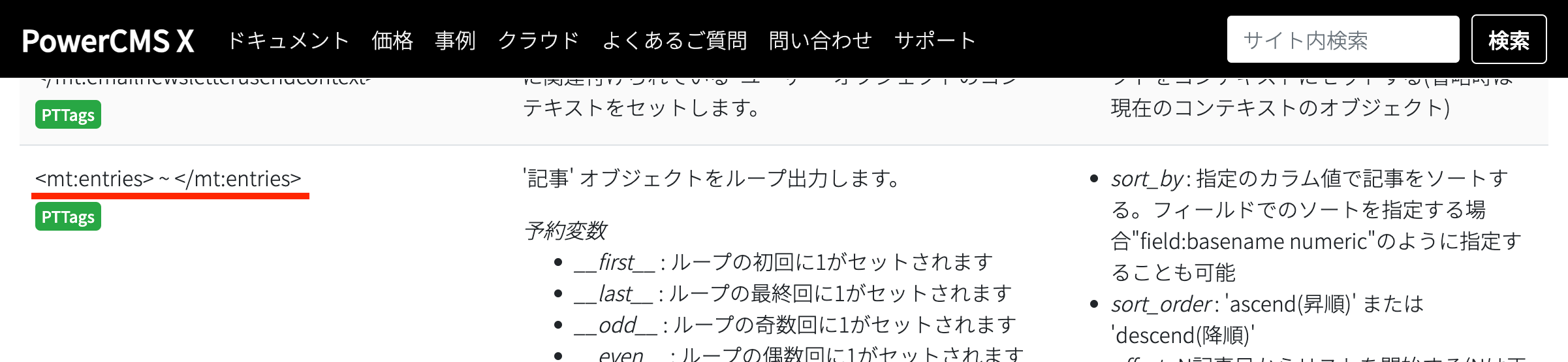
どんなMTタグを利用できるかは、PowerCMS Xのタグリファレンスをご確認ください。
タグリファレンスを確認する際、リファレンス上では[entries]と既存のモデルになっていますが、新規追加した独自のモデルで同じようにしたい時は、追加したモデルの複数形に置き換えていただくことで同じように機能します。
(※例)下画像の場合、[blog]モデルでループ出力したいならば[entries]を[blogs]に書き換える。)
他にも既存のモデルで書かれている箇所も、独自のモデル名・カラム名に書き換えることで動作します。
PowerCMS X タグリファレンス
URL:https://powercmsx.jp/about/mtml_reference.html
最後に
今回はモデルについてご説明いたしました。
次回からはMTタグやテンプレート関係に取り掛かっていきたいと思います。
内容的にも前後編になりそうな予感…?
ここまで読んでいただきありがとうございました!
おまけ
途中に出てきた下記のコードは主にループの出力に使われます。
<mt:if name="__first__"></mt:if><mt:if name="__last__"></mt:if>
<mt:if name="__first__"></mt:if>
はループの最初に出力され
<mt:if name="__last__"></mt:if>
はループの最後に出力されます。
<mt:entries limit="3"><mt:if name="__first__"><ul></mt:if><li><mt:entrytitle></li><mt:if name="__last__"></u;></mt:if></mt:entries>
上記のコードでHTMLを出力すると<ul><li>記事タイトル 1</li><li>記事タイトル 2</li><li>記事タイトル 3</li></ul>
このように出力され、以下のように動作します。
初回:__first__の内容を出力
1回目:entryの記事 1つ目
2回目:entryの記事 2つ目
3回目:entryの記事 3つ目
最終回:__last__の内容を出力
用途としては、お知らせのセクションごとパーツ化・テンプレートとして、各ページで使いたい時にこの方法が使われます。

