![これから始めるPowerCMS X [実践編 MTタグ&テンプレートモジュールについて]](https://lab-inc.jp/staffblog/assets/images/main_banner.jpg)
目次
- いつもの前置き
- MTタグについて
- ファンクションタグ
- ブロックタグ
- 条件タグ
- グローバルモディファイア
- テンプレート・タグリファレンスについて
- テンプレートモジュールについて
- モジュールの使い分け
- 最後に
いつもの前置き
もう7月、海や山に呼ばれる季節ですね。
私は冷房と仲良くする予定です。
今回はMTタグとテンプレートモジュールについて、書いていきたいと思います。
MTタグについて
MTタグとは、元々Movable Typeで使用されているタグです。
HTMLで作成するよりも、データの更新・応用が効率的に行えます。
PowerCMS Xにおいては、主にモデルとカラムを組み合わせて使用します。
基本的には以下のように書くことで、表示できます。
入力例<mt:モデル名(ラベルor複数形)+カラム名>
テンプレート・タグを書く時は、大文字小文字を区別する必要はなく、終了タグの"/"も省略が可能です。
また、独自に追加したモデルを使用する際は、モデルのオプションから「テンプレート・タグ」にチェックを入れてください。
テンプレートタグの基本
URL:https://powercmsx.jp/about/mtml_basic.html
テンプレートタグの種類
テンプレートタグには、大きく分けて3つの分類があります。
ファンクションタグ
HTMLの<img>や<br>のように、閉じタグを持たないタグです。
基本的に以下の記述で、情報を取得できます。
また、テキストなどを出力する際にはescapeを入れてください。
「escape」の指定ルール
URL:https://powercmsx.jp/blog/modifier_escape.html
入力例<mt:モデル名(ラベル)+カラム名(ラベル) escape>
使用例(1)<h1><mt:blogtitle escape></h1>
[blog]モデルの[title]カラムに入っているデータが出力されます。
使用例(2)<p><mt:blogtext escape></p>
[blog]モデルの[text]カラムに入っているデータが出力されます。
ファンクションタグ タグ一覧
URL:https://powercmsx.jp/about/mtml_reference.html#function_tags
ブロックタグ
HTMLの<p>や、<div>のように、開始タグと終了タグを持つタグです。
値をループ出力したり、ブロック内に特定の値をセットする時に利用されます。
また、入力するモデル名は複数形になります。
入力例
<mt:モデル名(複数形)+カラム名(ラベル名)><!-- 出力する内容を記述 --></mt:モデル名(複数形)+カラム名(ラベル名)>
使用例<mt:entries limit="3"><p> <mt:entrytitle escape> </p></mt:entries>
出力例<p>タイトル1</p><p>タイトル2</p><p>タイトル3</p>
[entries]は[entry]モデルの複数形です。
上記では[entry]モデルの[title]カラムに入っているデータが最大3件出力されます。
ブロックタグ タグ一覧
URL:https://powercmsx.jp/about/mtml_reference.html#block_tags
条件タグ
ブロックタグと同じく、開始タグと終了タグを持つタグです。
特定の条件で判定し、条件に合わせて内容を出力します。
入力例<mt:if name="変数名">・・・<mt:else>・・・</mt:if>
使用例の前に<mt:setvarblock name="text">これから始めるPowerCMS X</mt:setvarblock>
この<mt:setvarblock>タグは、変数を設定できるブロックタグです。
設定した内容は、<mt:var name="変数名(上記の場合は[text])" escape> で出力できます。
使用例(1)<mt:setvarblock name="text">これから始めるPowerCMS X</mt:setvarblock><mt:if name="text"><p><mt:var name="text" escape></p><mt:else><p>No text.</p></mt:if>
出力例<p>これから始めるPowerCMS X</p>
<mt:if>は、name属性の条件を満たした場合、内容を出力します。
上記の場合は、「これから始めるPowerCMS X」というテキストが表示されます。
使用例(2)<mt:setvarblock name="text">これから始めるPowerCMS X</mt:setvarblock><mt:unless name="text"><p><mt:var name="text" escape></p><mt:else><p>No text.</p></mt:unless>
出力例<p>No text.</p>
<mt:unless>は、<mt:if>と逆の動作をします。
そのため、上記の場合は、「No text.」というテキストが表示されます。
条件タグ タグ一覧
URL:https://powercmsx.jp/about/mtml_reference.html#conditional_tags
グローバルモディファイア
タグとは別に、値に加工を行うためのグローバルモディファイアと呼ばれるものがあります。
使用するには、HTMLのタグ属性のように「=""」の形で指定し、省略可能な場合はモディファイア名を書くだけで反映されます。
使用例(1)<mt:setvarblock name="text">これから始めるPowerCMS X</mt:setvarblock><p><mt:var name="text" count_characters="1" escape></p>
出力例<p>20</p>
この場合は、[count_characters]という文字列をカウントするモディファイアを使用しているため、文字数の「20」が出力されます。
使用例(2)<mt:setvarblock name="text">これから始めるPowerCMS X</mt:setvarblock><p><mt:var name="text" lower_case escape></p>
出力例<p>これから始めるpowercms x</p>
[lower_case]というモディファイアは、出力される英文字を全て小文字に変換します。
そのため、この場合は、「これから始めるpowercms x」と出力されます。
グローバルモディファイア 一覧
URL:https://powercmsx.jp/about/mtml_reference.html#global_modifiers
PowerCMS Xでは、以上のタグやモディファイアを組み合わせてテンプレートを制作します。
MTタグやモディファイアについては、ローカル環境などで動作の確認をしてみると良いかもしれません。
テンプレート・タグリファレンスについて
PowerCMS Xでは、公式のドキュメントが公開されています。
タグリファレンスもその一つで、PowerCMS Xの初期状態(*1)で使用可能なタグが掲載されています。
(*1 インストール直後、モデル・カラムの新規追加されていない状態)
PowerCMS X タグリファレンス
URL:https://powercmsx.jp/about/mtml_reference.html
ただ、使いやすいかと言われれば、そうとは言えません。
先ほども書かせていただいたように、公開されているリファレンスに掲載されているのは初期状態のタグのみです。
当然ですが、新規追加したモデルのタグは載っていません。
以前から、「追加したモデルのMTタグは、<mt:モデル名+カラム名>で使用可能」と書かせていただきましたが、さすがに一覧表があった方がわかりやすい。
この問題を解消してくれるプラグインについて、ご紹介いたします。
MTMLReferenceプラグイン
MTMLReferenceプラグインは、PowerCMS X上にタグリファレンスを生成します。
追加したモデルも参照して生成するため、新たに追加したモデルのタグも確認可能です。
生成と確認の方法について、ご紹介いたします。
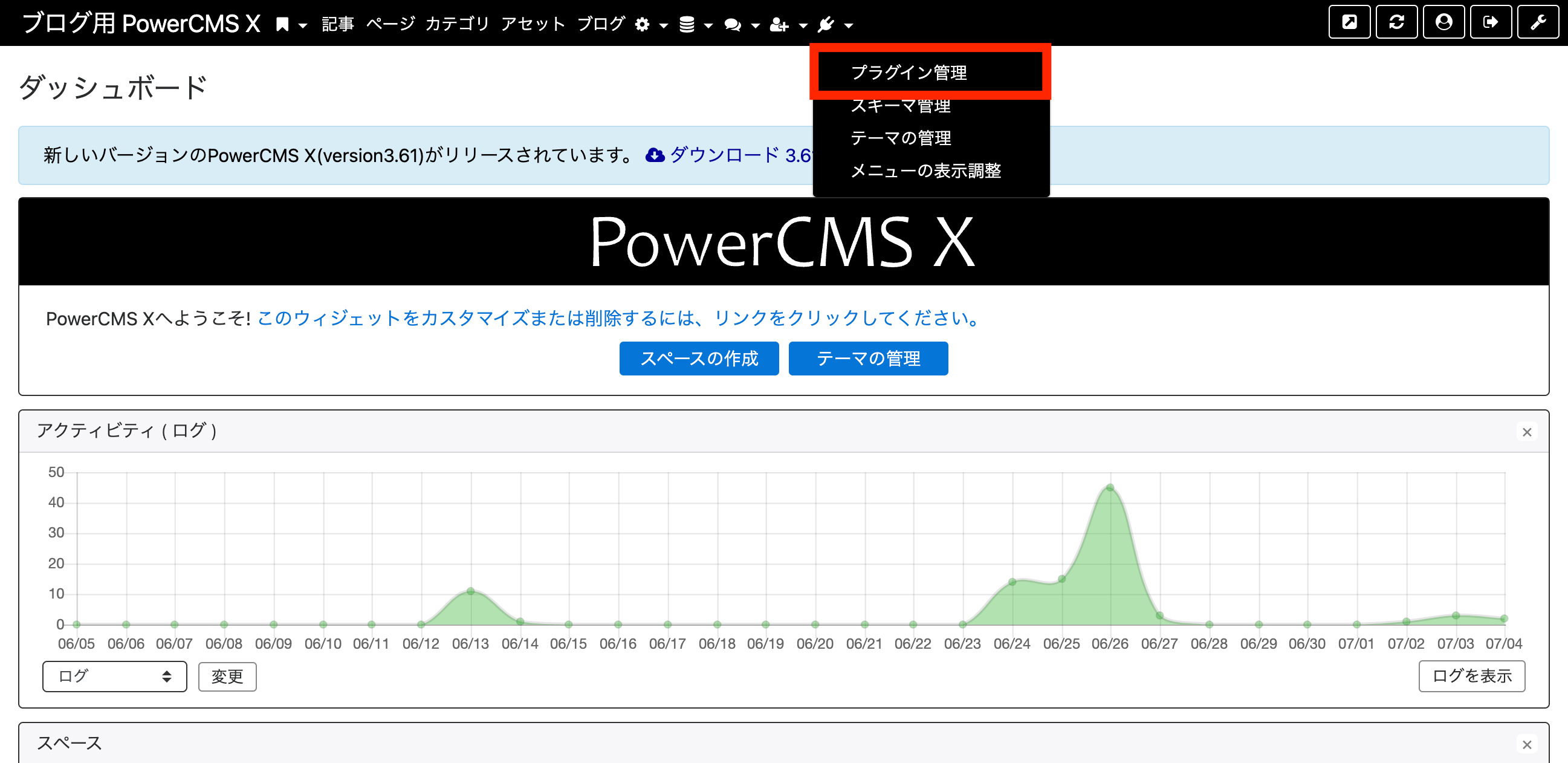
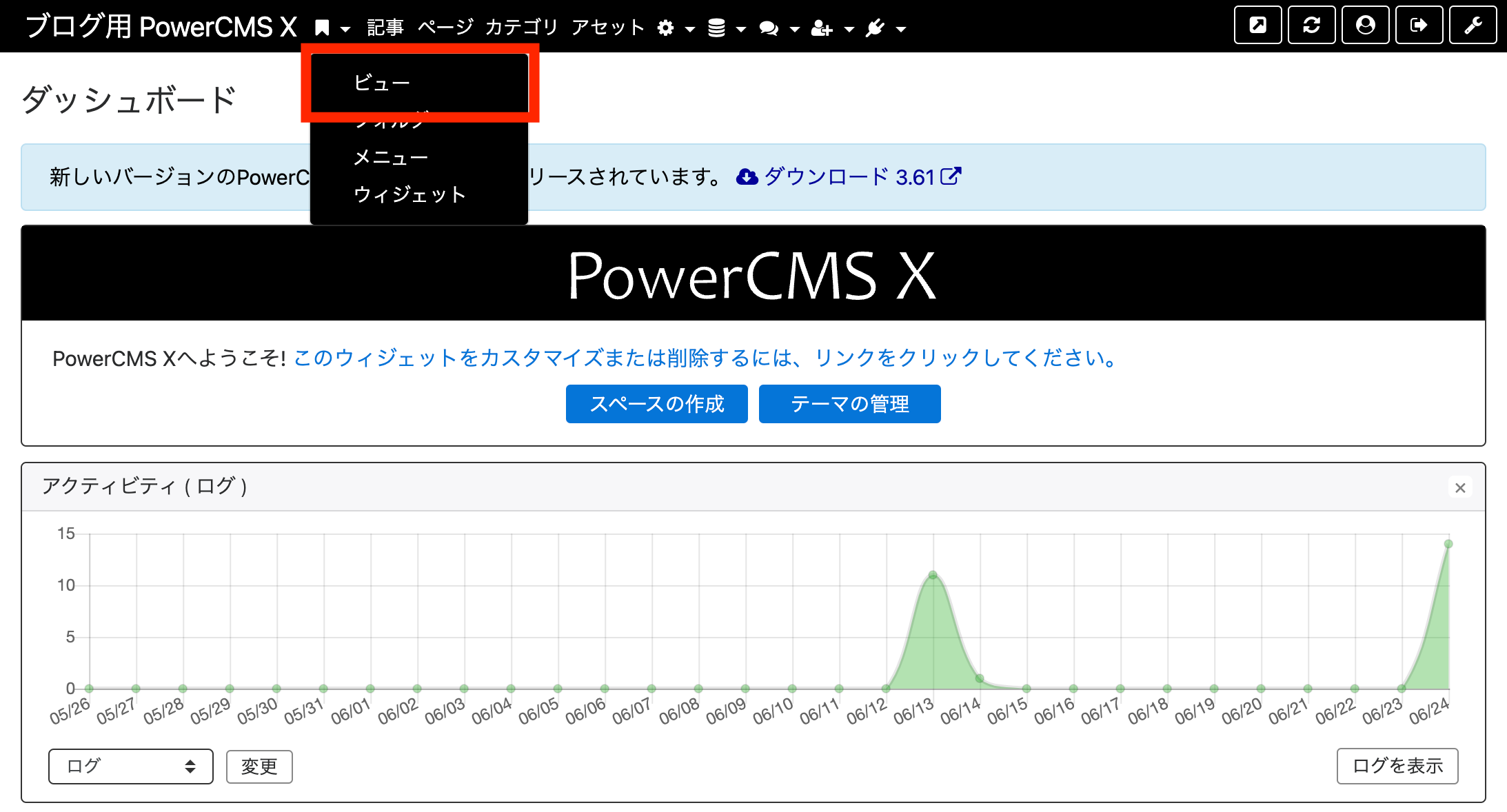
まずは以下のように、プラグイン管理をクリックしてください。

プラグイン管理をクリックしますと、以下の画面が表示されます。
WordPress(以下、WP)と異なる点として、PowerCMS Xには初めからプラグインがインストールされています。
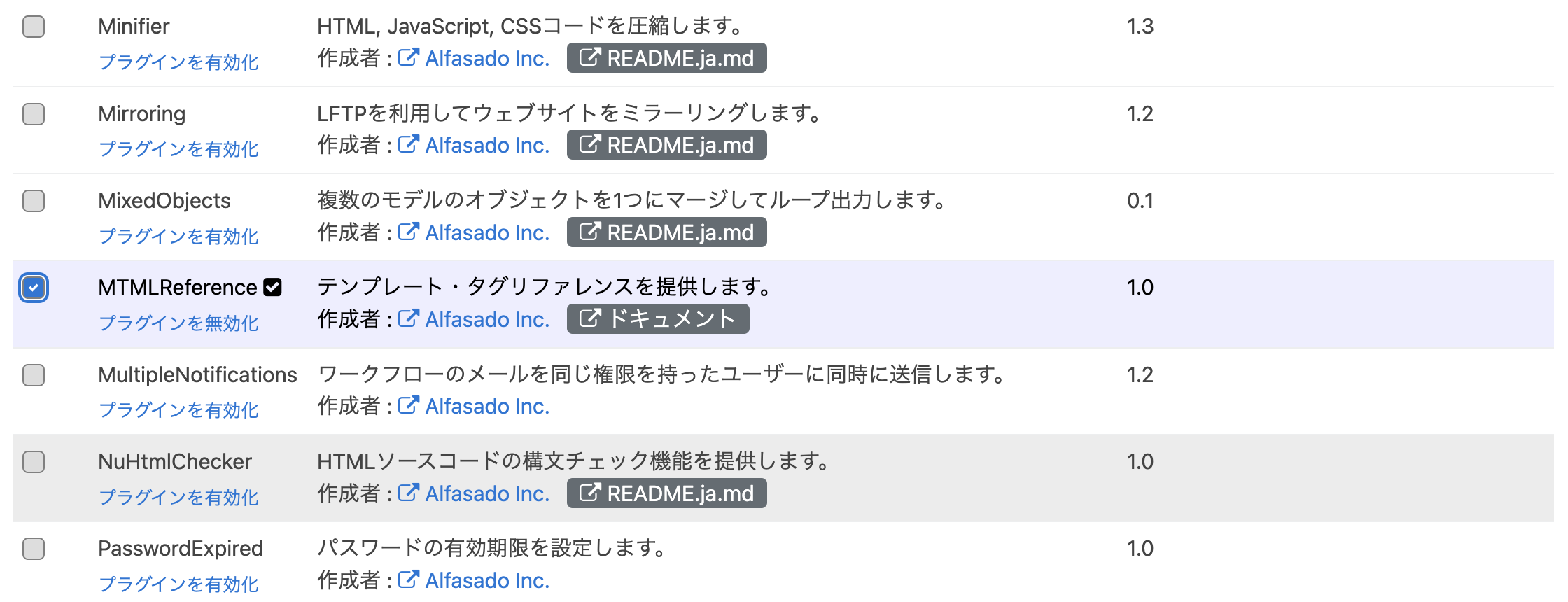
そのままページ下部へスクロール、もしくは「command + F (Mac)」「Ctrl + F (Windows)」で「MTMLReference」と検索してください。
対象のプラグインを発見しましたら、プラグインを有効化してください。

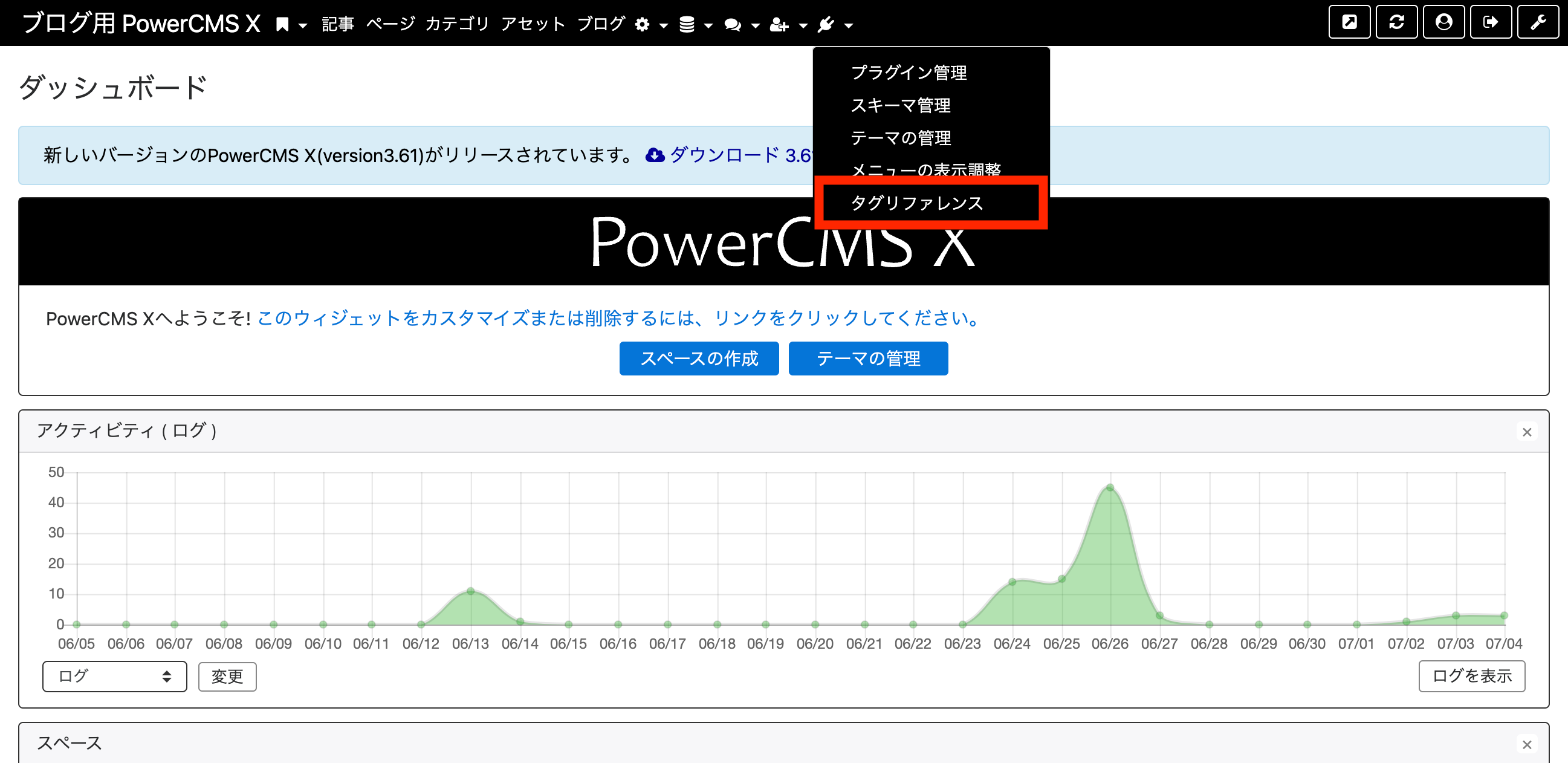
有効化できましたら、以下の項目からタグリファレンスをクリックしてください。

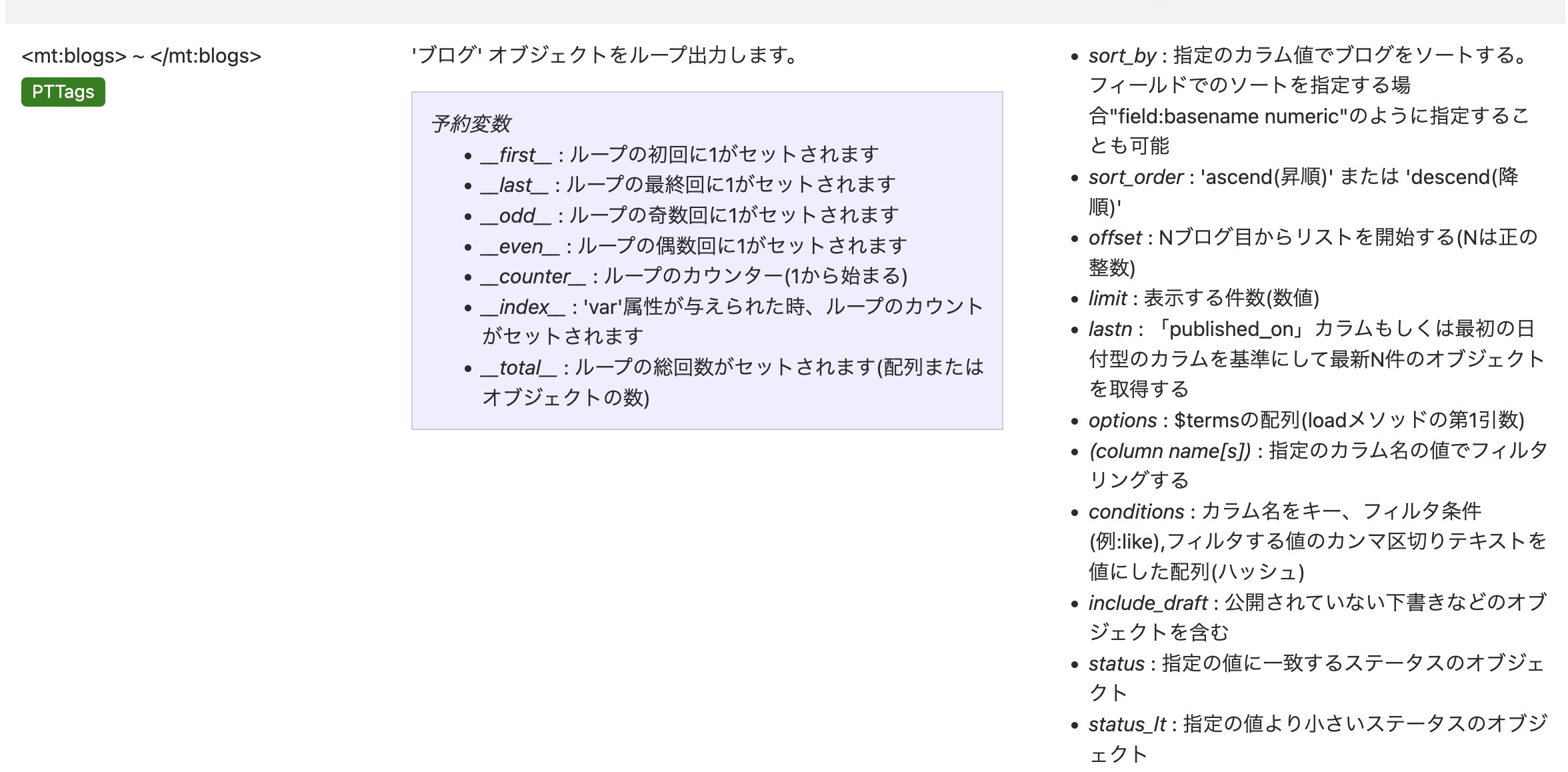
クリックすると、以下の画面が表示されます。
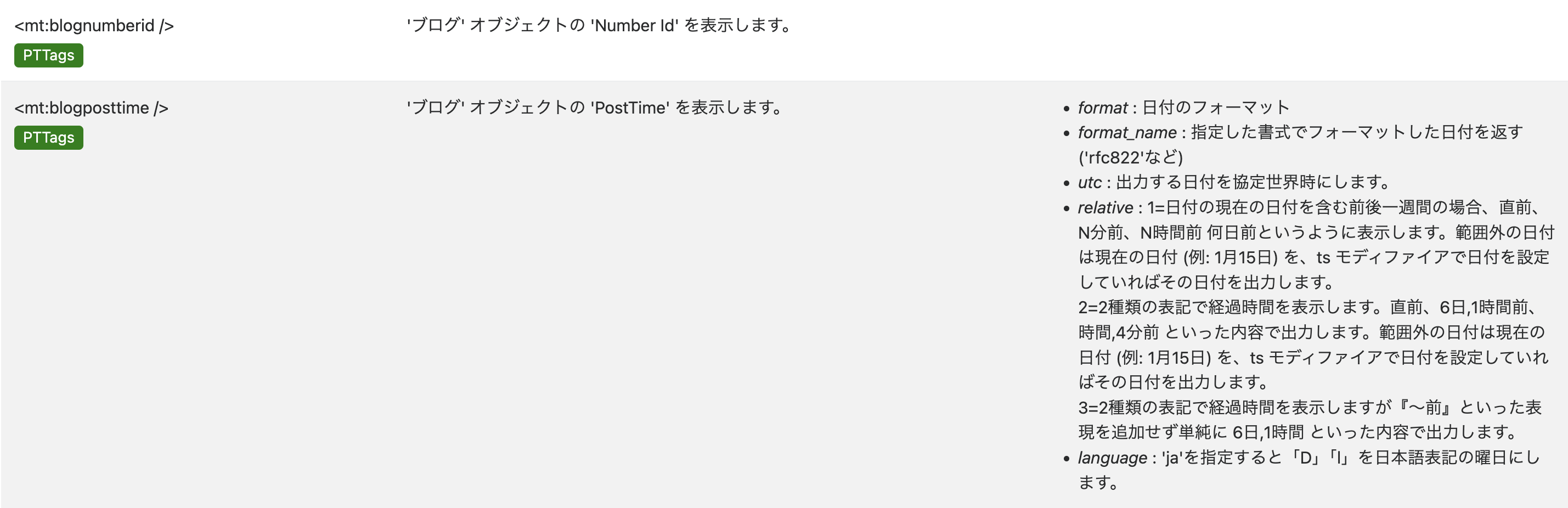
以前に追加した[blog]タグがリファレンスに追加されていることが確認できました。

![[number_id]のカラム:名前はnumber_id、ラベルはNumber Id、タイプはテキスト、表示順は240、チェックボックスにチェックなし、一覧表示はなし、編集表示は数値 [post_time]のカラム:名前はpost_time、ラベルはPostTime、タイプは日付と時刻、表示順は250、チェックボックスにインデックスにチェックあり、一覧表示はなし、編集表示は日付と時刻](https://lab-inc.jp/staffblog/assets/images/tmp_mdl_13.png)
その他にも、上の画像のように追加した2つのモデルも、新しく追加されています。
設定した編集表示に応じて、使用できるタグ属性も変化します。
個人的に早く知っておきたかったと思ったプラグインですので、新しくモデルを追加した時は使ってみてください。

テンプレートモジュールについて
PowerCMS X では、主にヘッダーやフッターなど、全ページで共通している要素をモジュール化して、管理しやすくすることができます。
このモジュールは、インクルードすることで、テンプレートに表示することもできます。
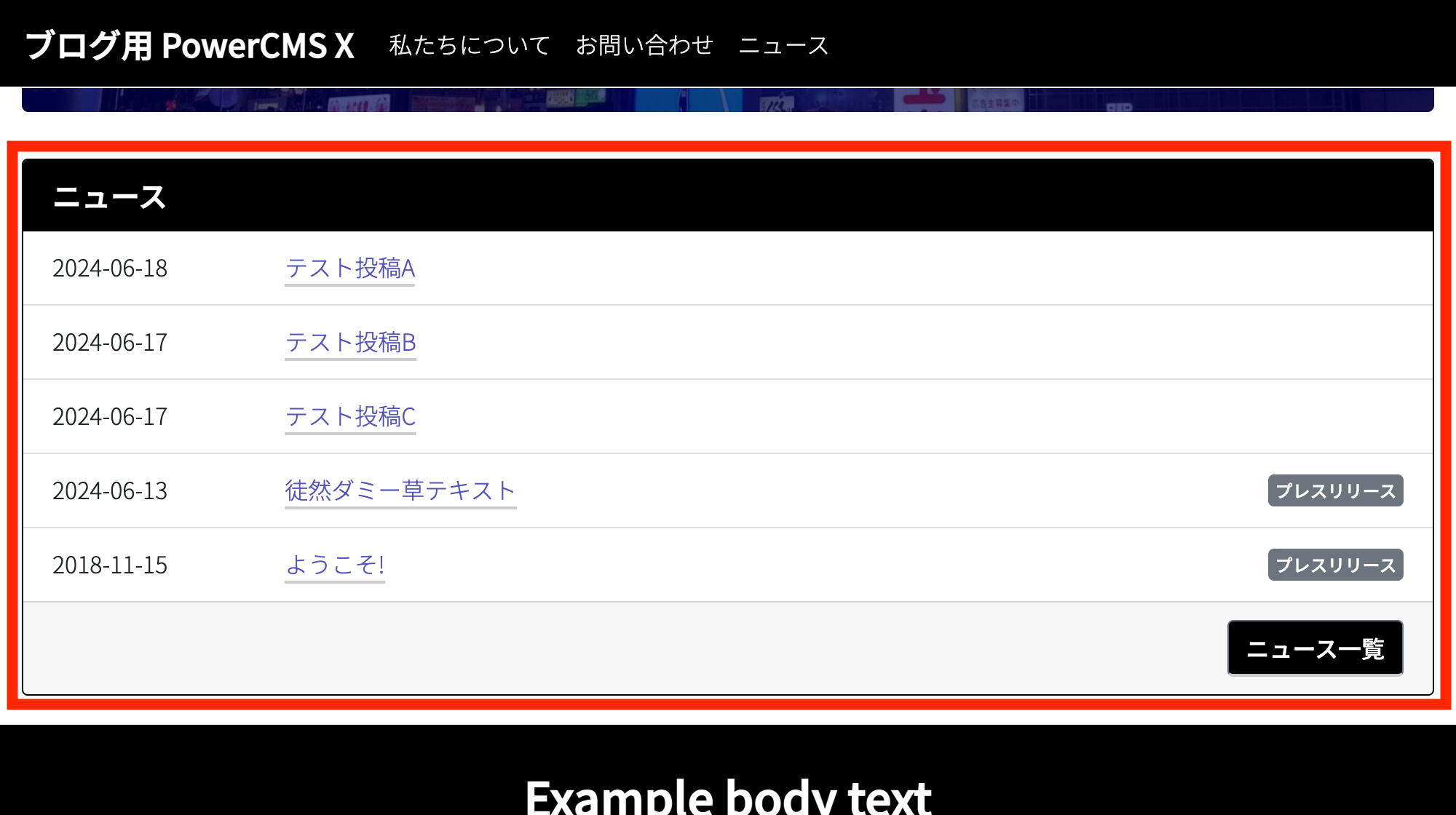
今回は以下の「ニュース」をモジュール化し、インクルードして表示するまでの手順を説明いたします。
(※今回はモジュール化とインクルード手順の紹介として、「ニュース」を使用しています。
皆様が利用される場合は、ヘッダーやフッターなど、全ページに共通している要素で行ってください。)

線内の「ニュース」をモジュールにしてテンプレート内で表示できるようにします。
モジュールの作成は「ビュー」で行います。
作成する前に、モジュール化するコードを用意しましょう。
ビューをクリックしてください。

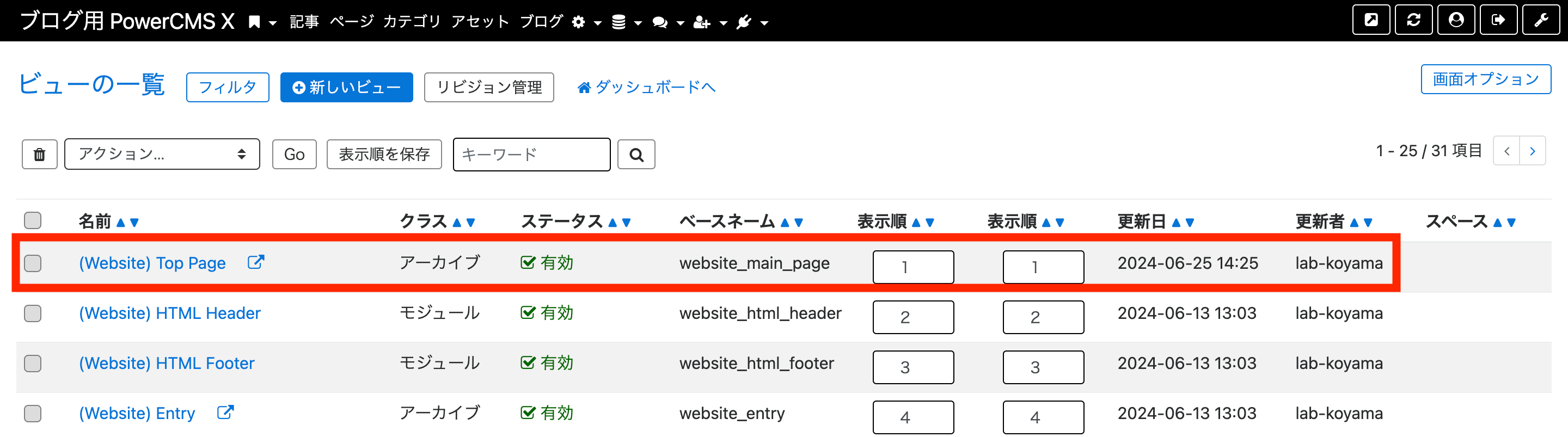
以下の一覧画面が表示されましたら、「(Website)Top Page」をクリックしてください。


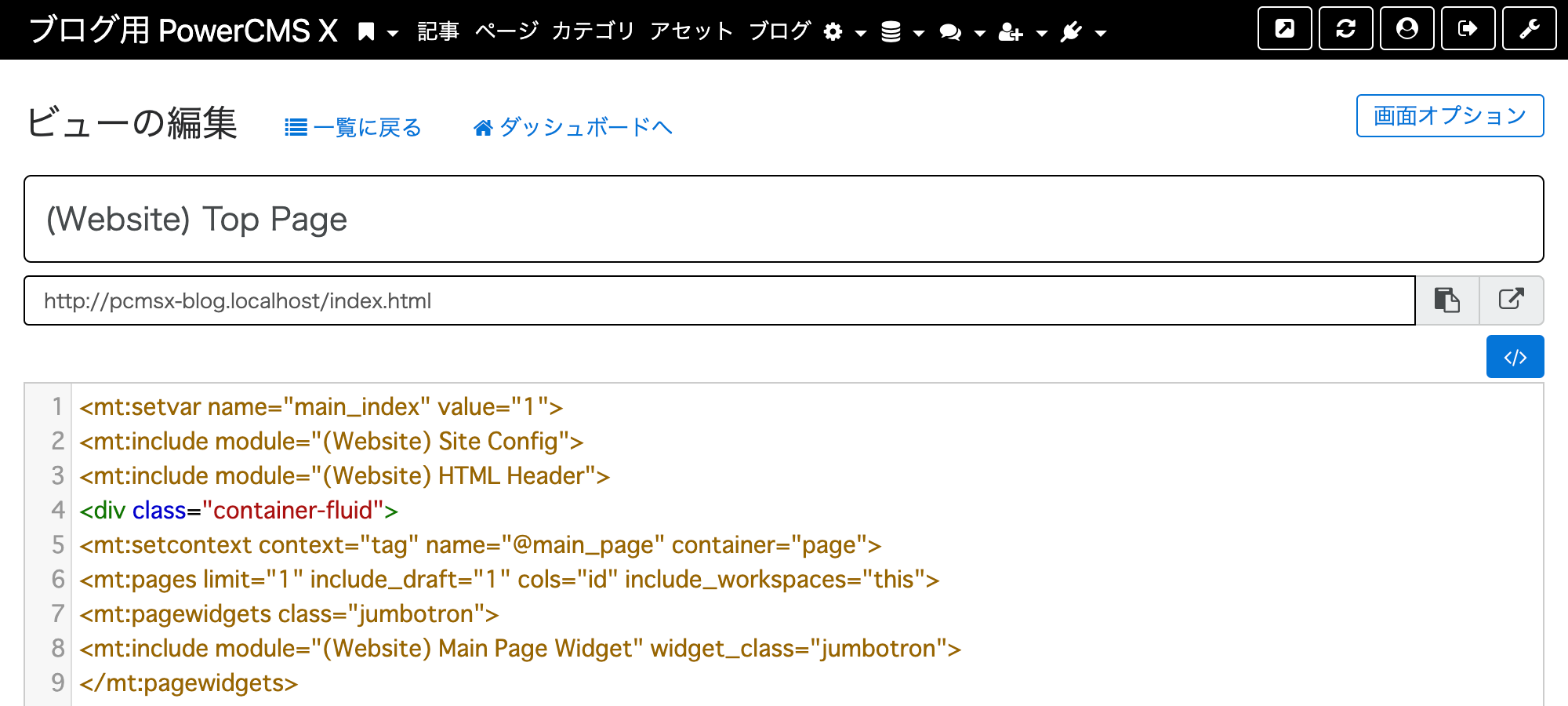
「(Website)Top Page」をクリック後に表示される編集画面
編集画面が表示されましたら、以下のコードをコピーしてください。
「(Website)Top Page」12行目付近にあります。
<mt:entries limit="5" sort_by="published_on" sort_order="descend" cols="title,published_on" include_workspaces="this"><mt:if name="__first__"><div class="card mb-3"><h2 class="card-header lead"><mt:trans phrase="Latest News" language="$language"></h2><div class="card-body card-inner-list"><ul class="list-group list-group-flush"></mt:if><li class="list-group-item"><div class="row"><div class="col-lg-2"><mt:entrydate format="Y-m-d"></div><div class="col-lg-10 d-flex justify-content-between align-items-center"><a href="<mt:entrypermalink>"><mt:entrytitle language="$language" escape></a><mt:entrycategories limit="1" cols="label"><small class="badge badge-secondary"><mt:categorylabel language="$language" escape></small></mt:entrycategories></div></div></li><mt:if name="__last__"></ul></div><div class="card-footer text-right"><a href="<mt:var name="website_url">news/index.html" class="btn btn-secondary"><mt:trans phrase="List News" language="$language"></a></div></div></mt:if></mt:entries>
コピーできましたら、モジュールの作成を行います。
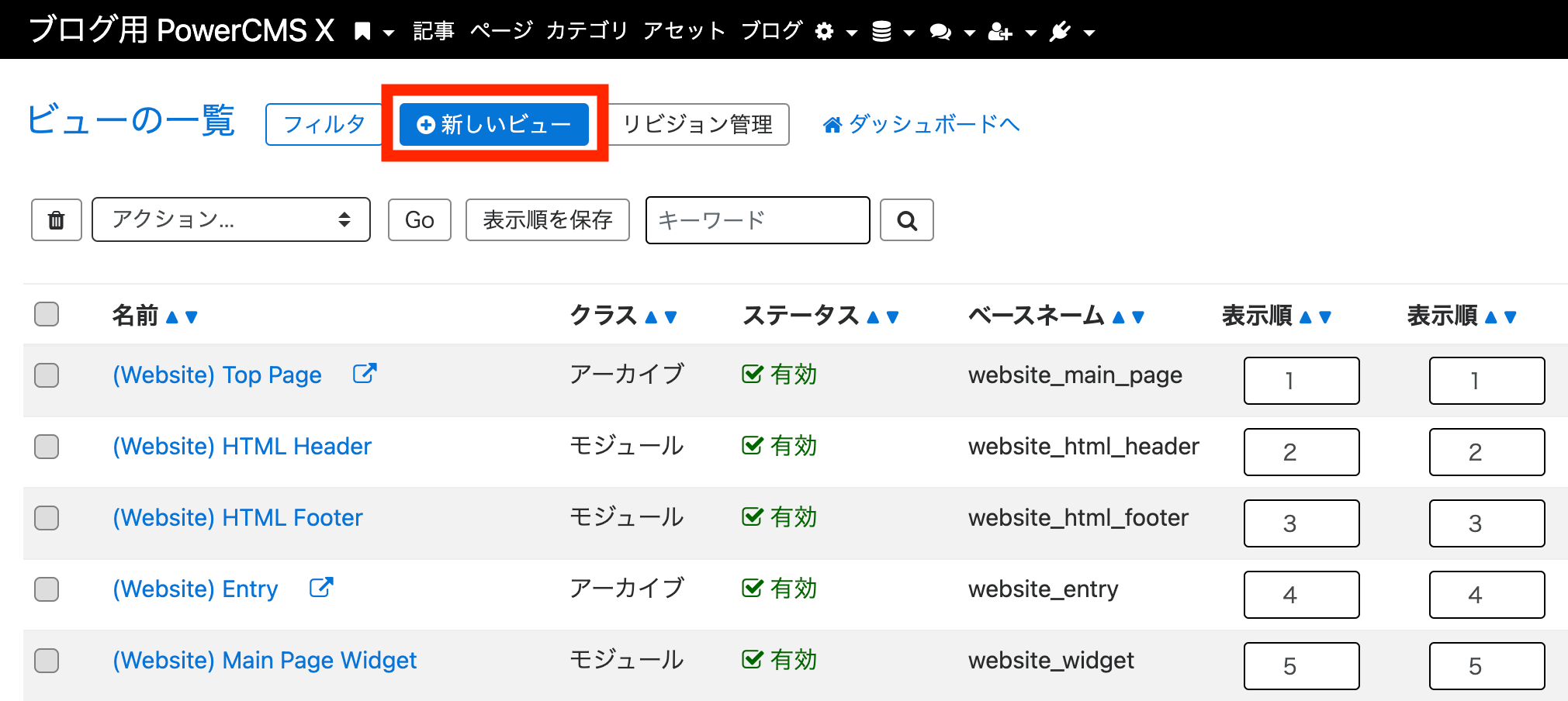
一覧画面に戻ってください。
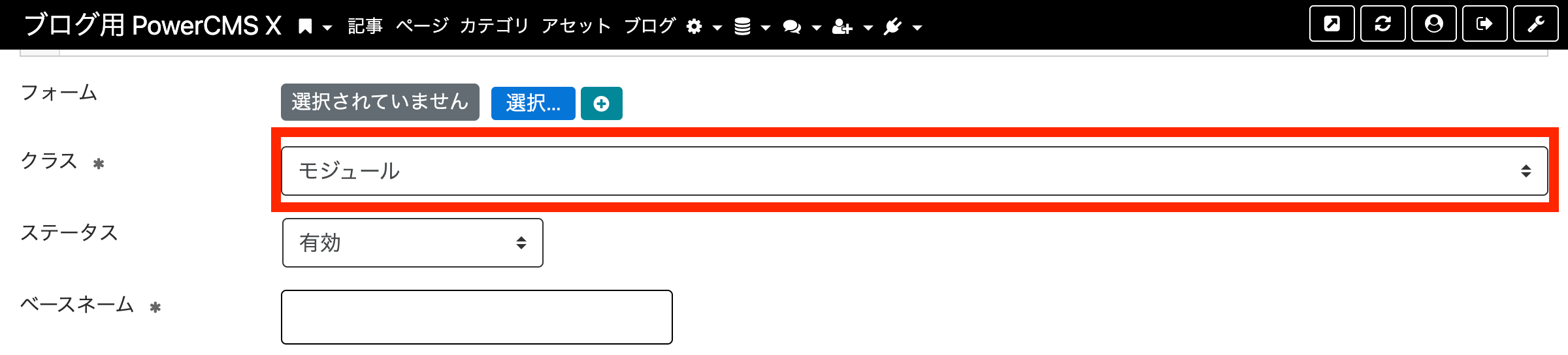
一覧画面に戻りましたら、「新しいビュー」をクリックし、先ほどのコードをペーストし、クラスをモジュールに変更して保存してください。


これでモジュールが保存されました。
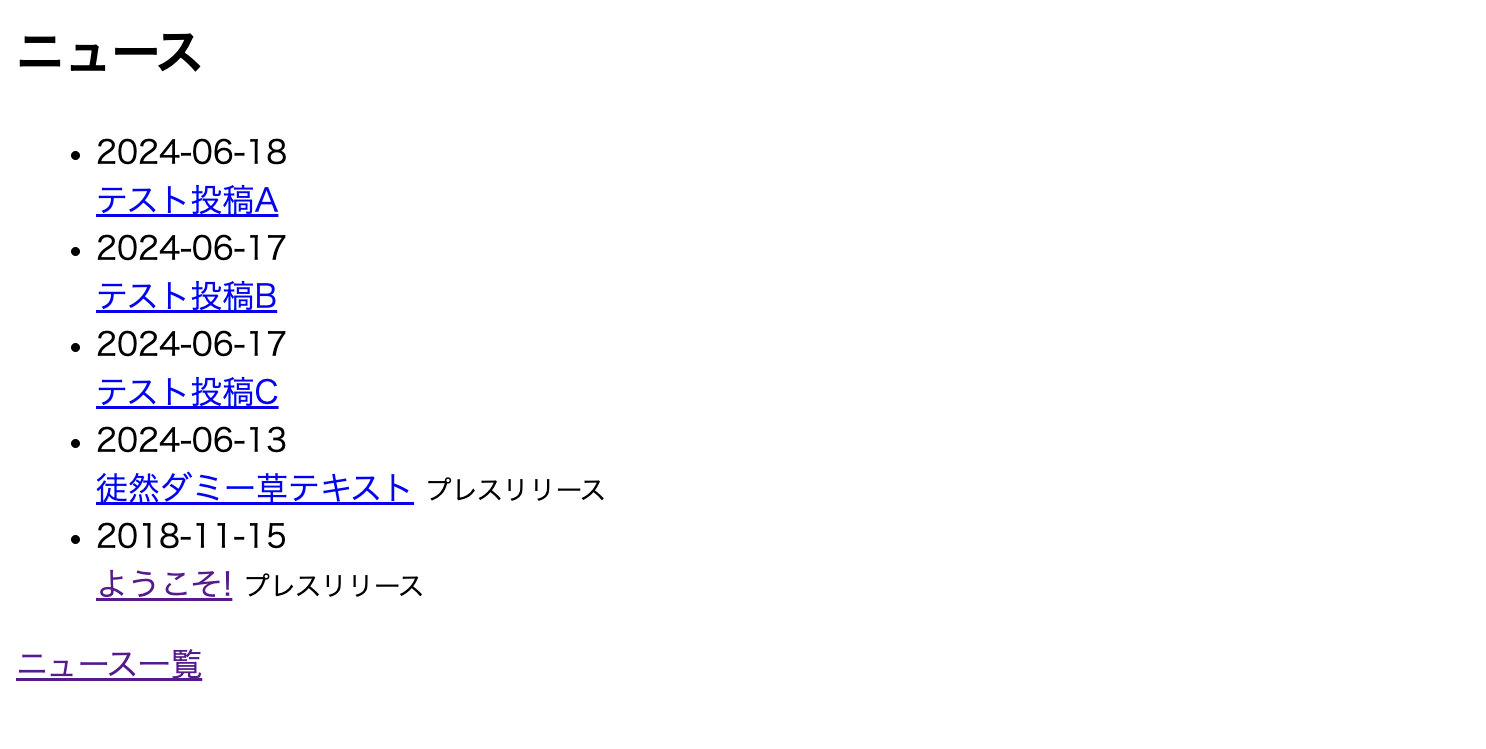
プレビューを押して確認してみましょう。
このように、投稿のデータが取得できていますね。

それでは、このモジュールをTOPページに表示します。
表示するには<mt:include>タグを使用します。
以下のように設定し、「(Website)Top Page」に入力してください。
<mt:include module="モジュール名">(※「モジュール名」には、先ほど保存したビューのタイトルが入ります。)

このように<mt:include>タグを貼り付けてください。
入力して保存できましたら、プレビューで確認してみましょう。

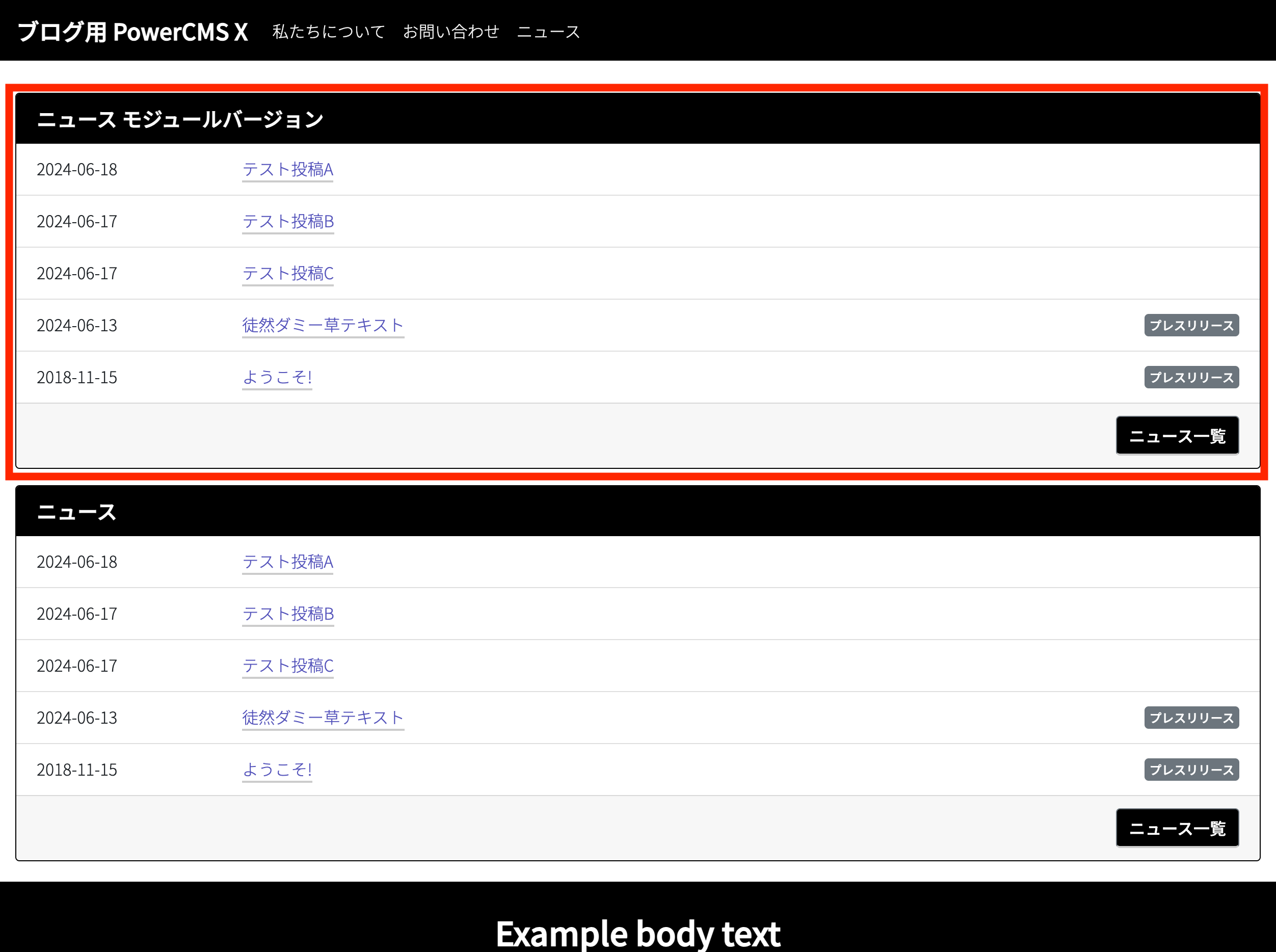
赤枠で表示されているのが、<mt:include>タグで表示した項目です。
このようにモジュール化し、コードを共通化することで、管理しやすくなります。
モジュールの使い分け
先ほど紹介したモジュールと、if文を組み合わせることで、一つのモジュールで別々のデザインを表示することもできます。
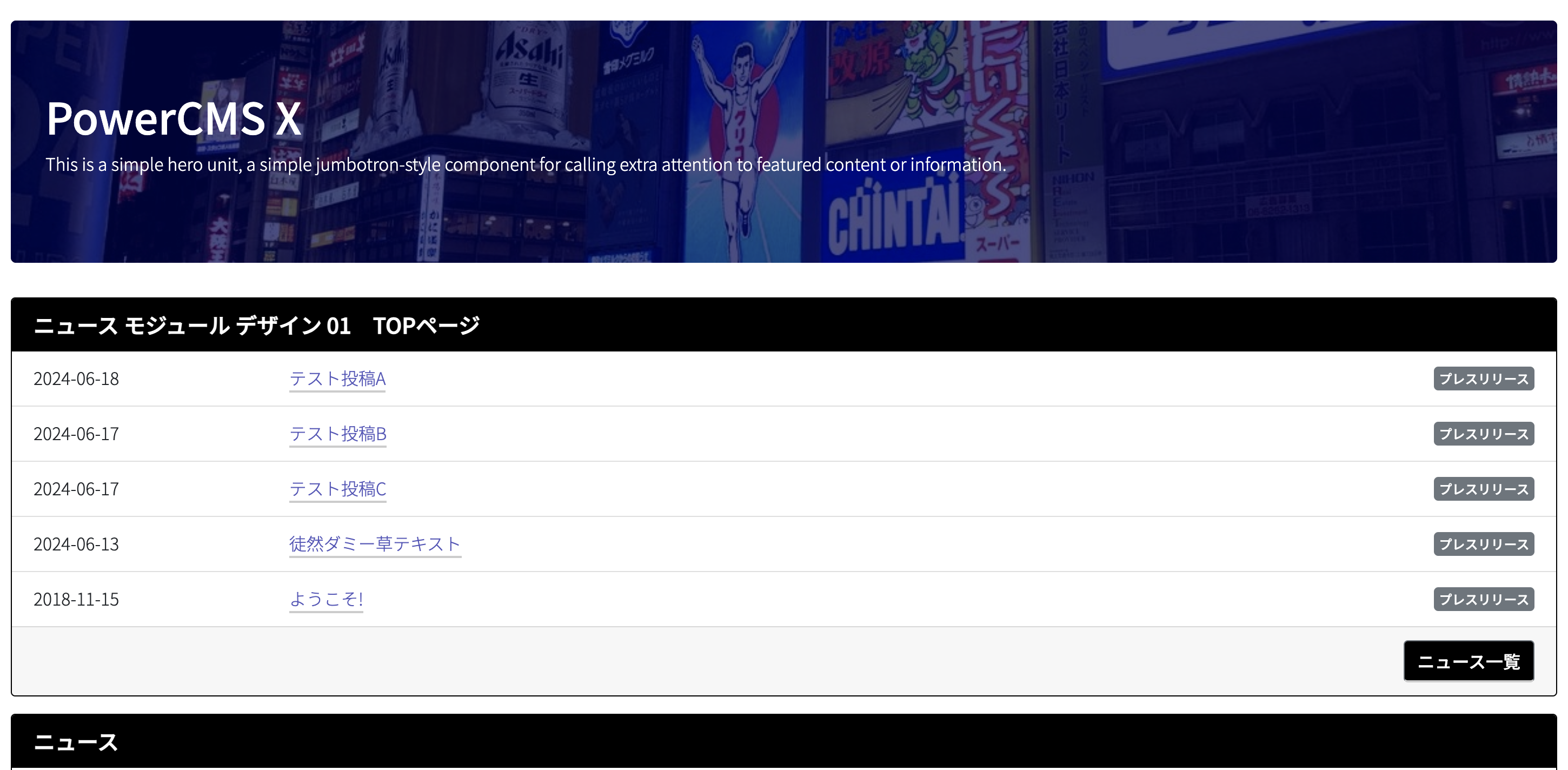
例として、以下のデザインをそれぞれ別のページに表示してみましょう。

この画像の二つは同じモジュールで作成しています。
表示するために、先ほどのモジュールを編集しましょう。
以下のようにif文で囲んでください。
今回は、[news_list_modules]という変数で呼び出しますので、name属性を以下のように設定しましょう。
<mt:if name="news_list_modules">
TOPページに表示するデザイン01のコード<mt:elseif name="news_list_modules">
お知らせ一覧に表示するデザイン02のコード</mt:if>
今回はif文を使っているため、判定のための条件が必要です。
判定のために属性[eq]を追加し、値を入力してください。
入力の際には、他の人が見てもわかりやすくするのが良いとされています。
<mt:if name="news_list_modules" eq="news_toppege">
TOPページに表示するデザイン01のコード<mt:elseif name="news_list_modules" eq="news_listpage">
お知らせ一覧に表示するデザイン02のコード</mt:if>
これにより、valueの数値が[news_toppege]であればデザイン01を、[news_listpage]であればデザイン02が表示できるようになりました。
それでは、TOPにデザイン01のモジュールを表示してみましょう。
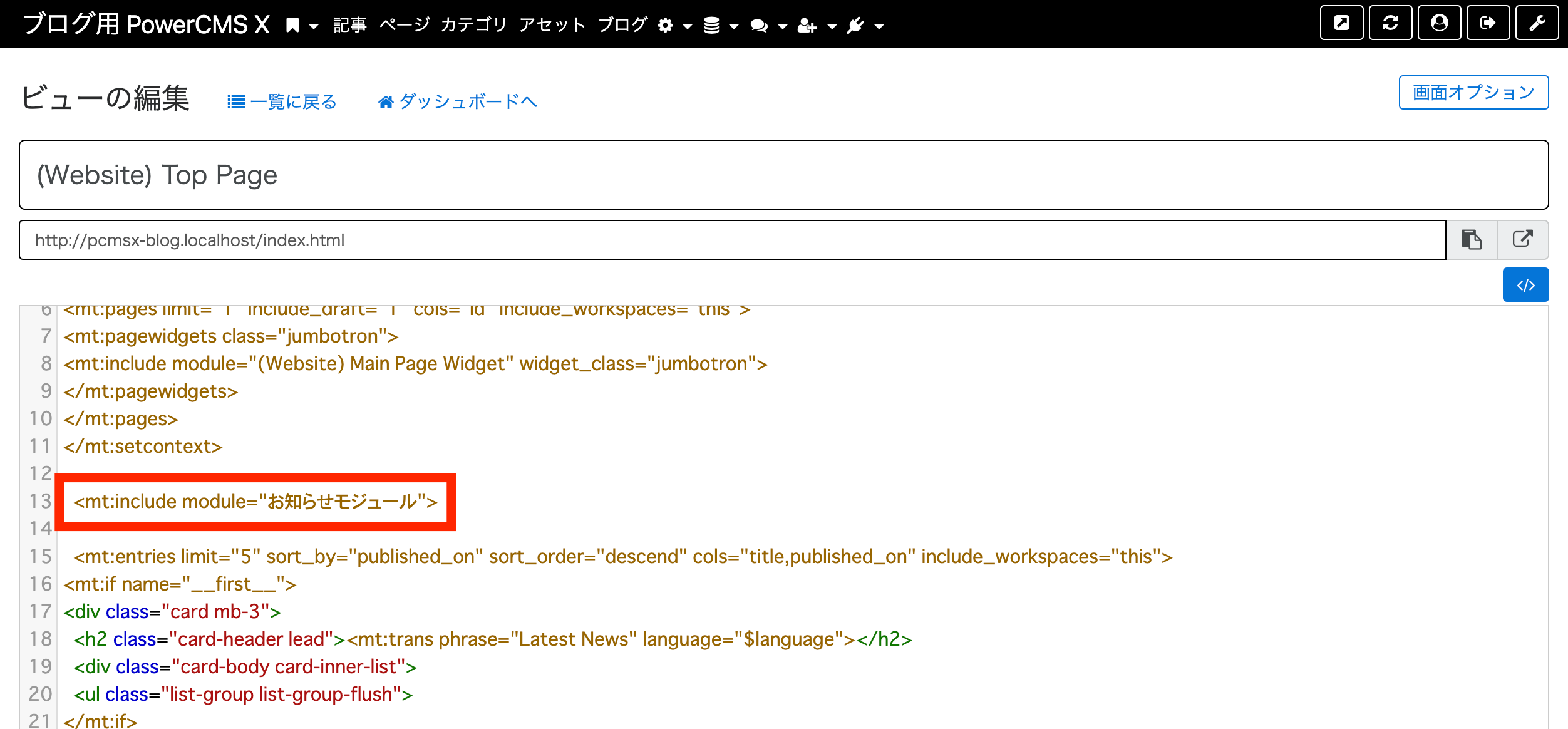
<mt:var name="news_list_modules" value="news_toppege"><mt:include module="お知らせモジュール">
コードは上記のように設定し、プレビューをクリックすると、以下のように表示されます。

以下のような動作をします。
<mt:var name="news_list_modules" value="news_toppege">で変数をセット。<mt:include module="お知らせモジュール">で[お知らせモジュール]にアクセス- value(値)が[news_toppege]なため、先ほどのデザイン01が出力されます。
次はお知らせ一覧で[news_listpage]を出力してみましょう。
<mt:var name="news_list_modules" value="news_listpage"><mt:include module="お知らせモジュール">
上記のように書き換えて、プレビューを押してみましょう。
このように、デザイン02のお知らせが表示されました。
コードを組み合わせることで、ページごとに異なるコードを表示することができます。
ただ、モジュール化は共通化して管理しやすくするためのものですので、利用する際には全体に共通しているパーツをモジュール化してください。
最後に
今回は、MTタグとテンプレートモジュールについて書かせていただきました。
テンプレートに条件分岐などを直接書く形式は、 WPのテンプレートとも似ているように感じました。
そのため、WPテンプレートの制作経験があれば、タグの種類・動作がある程度わかれば、結構わかりやすいかもしれません。
また、MTタグについては、Movable TypeやPower CMS 6などのリファレンスも参考になるかもしれません。
(※私も一部のMTタグはMovable Typeのリファレンスを参考にしたこともありました。)
次回は、今回のモジュール化などを利用して、テンプレートの作成、 URLの設定について書いていければと思います。
ここまで読んでいただき、ありがとうございました!

