約1年ほど前でしたでしょうか、「Google Developers Japan: Web Vitals の概要: サイトの健全性を示す重要指標」の記事が公開され、『すべてのウェブ エクスペリエンスにとって重要な共通シグナル、つまり「Core Web Vitals」が存在』することを知りました。それまでもページの読み込み速度には気を配ってきましたが、CLS(Cumulative Layout Shift)で表される視覚的な安定性などにも気を配るようになりました。
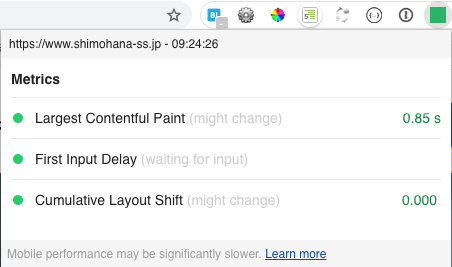
Core Web VitalsはGoogle Chromeの拡張「Web Vitals」を使用すると容易に確認ができます。先日制作実績でご紹介したシモハナ測量設計様のホームページを評価にかけると以下のように3つの評価ポイントがすべてGoodの範囲に収まっていることが分かります。

CLSがPoor評価になる例と対応
予期しないレイアウトのずれが多いとCLSがPoor評価になります。ブラウザで表示される画面を見ていると「カタッ」と動く感じがするので気付く方も多いのではないかと思います。ずれが発生しやすいものの1つがimg要素で画像を読みこんでいる部分ですが、width属性とheight属性を指定することでリフローと再レイアウトが最小限に抑えられるようです。
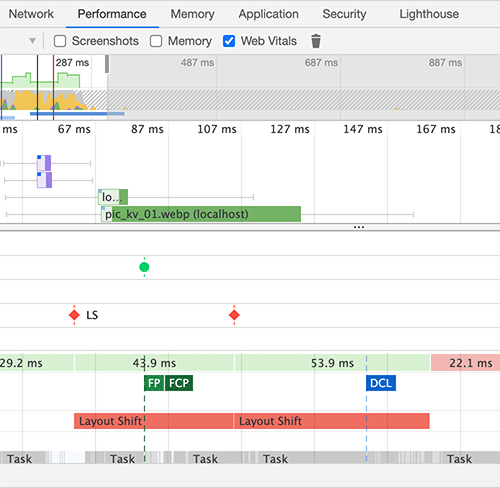
それでもCLSがPoor評価になる場合は、Chromeのデベロッパーツールのパフォーマンスタブで検証をしてみます。「Web Vitals」にチェックを入れてRecordingを開始しページをリロードしてみました。すると以下のようにLayout Shiftが発生していることが表示されます。赤く表示されている部分にフォーカスをするとどの要素が該当するかまで分かります。

今回はホームページで画像数枚を用意してフェードで切り替えている部分が該当でした。Swiperやslickで画像の切り替えを実現しています。なおかつ、アートディレクションの問題からpicture要素でスマートフォンのような幅が狭い画面とPCのような幅が広い画面用の画像サイズ(画像の比率)が異なっていました。
picture要素を使用して異なる画像サイズを出し分ける場合、width属性やheight属性でサイズが指定できないと思いどうしようか考えたのですが、最近のブラウザではCSS Box Sizing Module Level 4の「aspect-ratio」プロパティへの対応が進んでおり、メディアクエリとaspect-ratioを併用して記述を行いました。
.keyVisual {
aspect-ratio: 460/320;
}
.keyVisual:not(.slick-initialized) picture:not(:first-child) {
display: none;
}
@media only screen and (min-width: 45em) {
.keyVisual {
aspect-ratio: 1200/560;
}
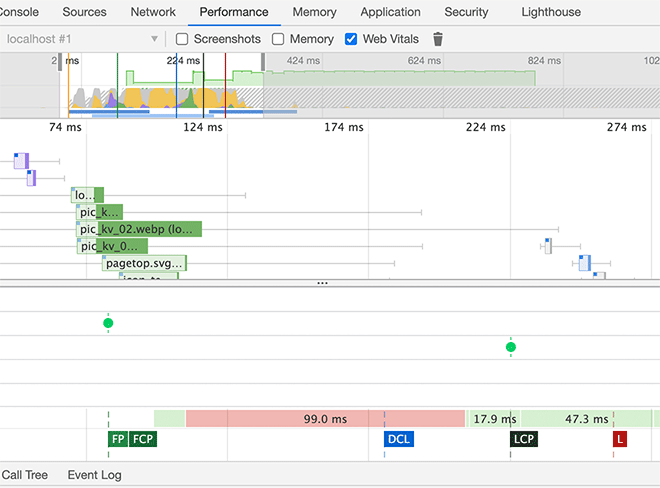
}再度Chromeのデベロッパーツールのパフォーマンスタブで検証をしてみると、Layout Shiftが発生しなくなりました。(ない状態の画像を用意するのがなかなか難しいのですが)

むすび
Layout Shiftへの対応の一例とLayout Shiftの確認方法をご紹介しました。「2021年5月、Core Web VitalsがページエクスペンリエンスシグナルとしてGoogleのランキング要因になる | 海外SEO情報ブログ」という動向もあります。ランキングが劇的に変わるような影響はないと推測しますが、Layout Shiftを防ぐことなどに取り組むとユーザーエクスペリエンスの改善につながりますので、今後もWeb Vitalsには注目していきたいと思います。

