Web Designing 2022年12月号に「制作者・制作会社は、今こそ! React / Vue.js導入に舵を切れ」と書かれていました。私も2017年頃からVue.jsを使うようになり記事「Vue.jsに触れてみて」を書いておりますが、6年経って(6年「も」経っているのか、と)改めてVue.jsを導入して良かったと思う点を挙げてみます。作成したアプリケーションはPowerCMS Xのカスタム編集タイプ機能でコンポーネントをベースにしたブロックエディタ(設計済のHTML/CSSコンポーネントに対応した入力フィールドを用意するブロックエディタ)を提供するものです。アプリケーションの詳細は私のブログ記事をご覧ください。
コード量が少なく見通しが良い
データを保存するJavaScriptのオブジェクトを更新すればDOMに反映してくれる、フォームに入力を行えばデータを保存するJavaScriptのオブジェクトに反映してくれる「双方向バインディング」の仕組みがあり、表示のためのテンプレートを書いた後は主にデータに着目して開発を進めれば良いというのが非常に楽です。DOMへの反映はフレームワークが行ってくれるので自分でコードを書く必要がなくなりコード量は減ると思われます。
また、今回はエディタ全体をつかさどるルートコンポーネントの他に、入力フィールドのコンポーネント、画像を指定するコンポーネント、ブロックを上下・削除する機能を提供するコンポーネントなどに分けて書いています。Vue.jsの仕様に沿ってコンポーネント毎にテンプレートとロジックが書いてあるので、誰でも見やすく理解しやすいコードになっていると考えます。
これらのことから、中長期にわたってメンテナンスしやすいコードにできたのではないかと考えています。
機能追加のしやすさ
ブロック(入力フィールドのセット)は常に末尾に追加する仕様だったのですが、ブロック数が増えると途中に何か書き足したくなったときに大変なのでブロックを任意の位置に挿入する機能を実装することになりました。Vue.jsを使用していればブロックを管理するデータの配列にspliceでデータオブジェクトを追加するだけで画面上に反映されるため数分で実装できました。ブロックを追加するとブロック数が変わるので何番目のブロックかを示すラベルも変更する必要がありますが、Vue.jsであればテンプレートに従って自動で変更されます。
jQueryだと新しい要素を組み立てて、目的の位置の前にある要素を取得して追加、その後何番目かを示すラベルをループして値の書き換え…大変そうです。
テストしやすい
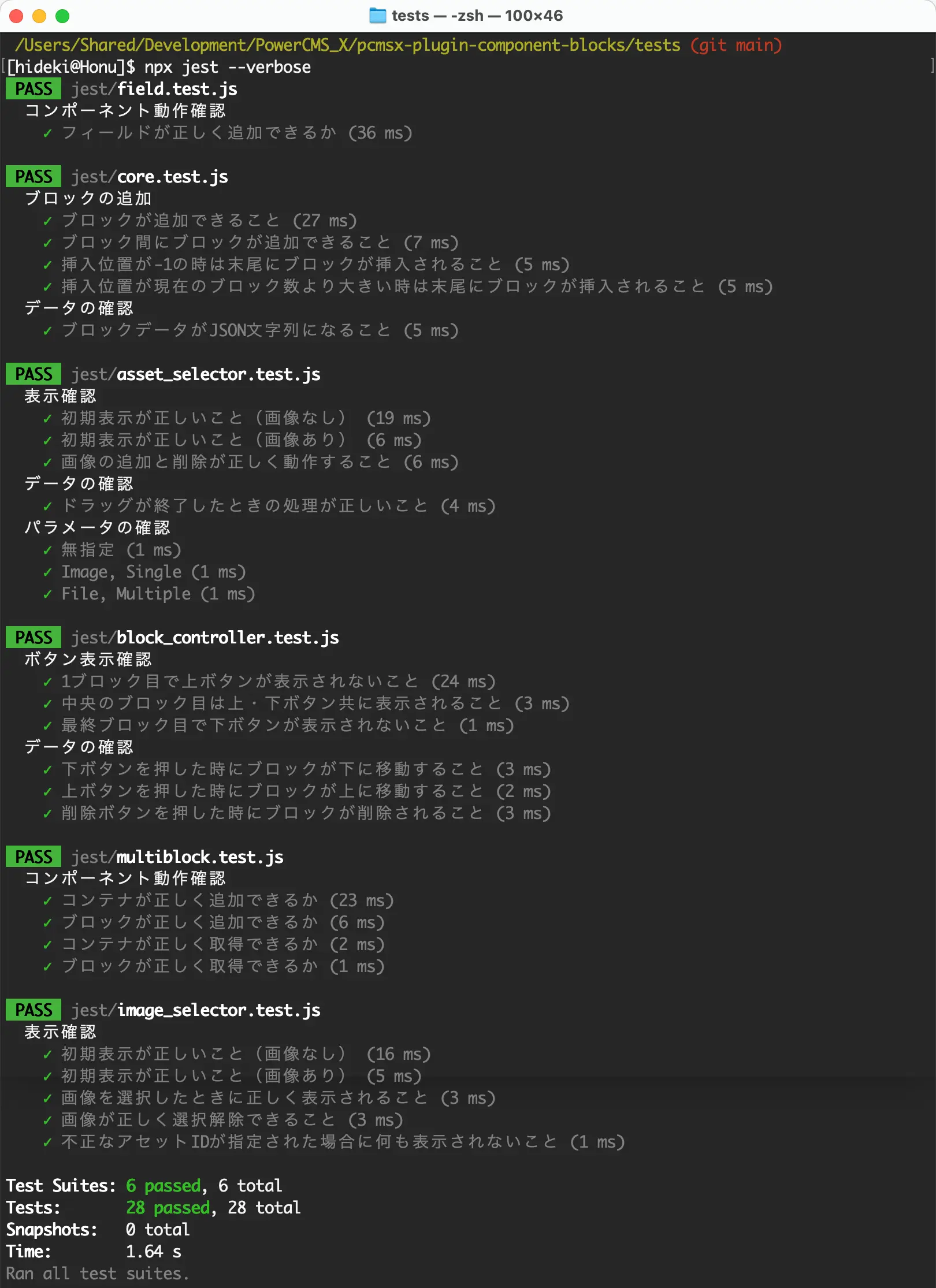
「テストしやすい」は今回の記事で一番強調したいポイントです。Vue.jsを使用していればコンポーネント毎にテストを行うことが容易でした。オライリーの「初めての自動テスト」でテストには3つの層…上からUIテスト・統合テスト・ユニットテストがあってテストはできるだけ下の層で行った方が良いと書かれています。Vue.jsでのユニットテストはコンポーネント毎のテストになるでしょうか。今回はVue Test UtilsとJestを用いて数秒で高速にテストが実行できました。Cypressで書いたUIテストでしか分からないこともあるのですが、UIテストはブラウザを立ち上げてUIを操作しなければならないので約1分以上の時間を要します。

jQueryを使用して作ったとすると、どのようにしてテストをすれば良いかパッと思い浮かびません。
まとめ
今回はフレームワーク(Vue.js)を取り入れた方がよりよいアプリケーションを作ることができたケースかと思います。これからもプロジェクトに応じた技術選定を行いより質の高い制作物を作っていきたいと考えています。

