先月より私はとあるWebサイトの更新作業(運用)に携わらせていただくことになりました。この度の豪雨災害が起こる直前にレスポンシブWebデザイン化を完了させていたため、緊急のお知らせがスマートフォンで閲覧しやすかったのではないかと考えております。
さて、Webサイト更新作業(運用)では、依頼を受けた情報を正しく・見やすく掲載(新規ページの追加もしくは既存ページの更新)する作業がメインとなりますが、その他にもWebサイトの改善提案などもできたらと考えております。(もちろん、費用等の兼ね合いもありますので詳細は契約時に協議することとなります。)
Webサイトの改善提案においてはまず「アクセス解析」が重要になると考えます。アクセス解析については現状ほとんどのサイトが「Google アナリティクス」を導入されているでしょう。Google アナリティクスの管理画面でトラッキングコードを取得してHTMLに挿入するだけですので簡単ですね。どのページがどのぐらい閲覧されているかすぐにデータが集まります。
しかし、WebサイトにはHTMLで作成したページだけではなく、PDFファイルやZipファイルなどもあります。また、バナー画像を設置することも多いでしょう。これらの閲覧数・ダウンロード数・クリック数の取得は一工夫する必要があります。そこでこの記事では、PDFファイルの閲覧数計測やバナーのクリック数計測のコードをご紹介したいと思います。
なお、今回は「グローバル サイトタグ(gtag.js)」を利用している前提とします。(6月に新規導入する際表示されたコードがグローバル サイトタグでした。)
PDFファイル・Zipファイル等の閲覧数計測
PDFファイルやZipファイル内にGoogle アナリティクスのタグは設置できないため、「リンクをクリックした際にページビューとしてカウントする」というのが基本的な考え方となります。クリックした際に何かをするにはJavaScriptを利用することになります。(もっともグローバル サイトタグがJavaScriptなのです)
リンクをクリックした際に何かを動作させるには<a href="/path/to/file.pdf" onclick="〜">のようにonclick属性にコードを記述すれば良いのですが、全てのa要素に都度記述するのはなかなか大変です。そこで、「href属性値が.pdfで終わる全てのa要素を対象にする」方法をとりました。この方法であればあらゆるサイトで同じコード(自動トラッキングを設定したファイル)を流用してすぐに計測を始めることができます。
「ページビューのトラッキング」の解説を参照しコードを設計すると、以下のようになりました。バニラJSの場合はdocument.querySelectorAll('a[href$=".pdf"], a[href$=".zip"]')で要素を収集し、forEach()でループしてイベントを付けることになるでしょう。
(function () {
$('a[href$=".pdf"], a[href$=".zip"]').on('click', function () {
const $this = $(this);
const filePath = $(this).attr('href');
gtag('config', GA_TRACKING_ID, {
'page_title': $this.text(),
'page_path': filePath
});
});
}(jQuery));ここで注意しなければならないのが、ページビューを送信する際にはトラッキングコードが必要になることです。そこで、head要素内に挿入したグローバル サイトタグを少し改変し、どのサイトに上記のコードを導入しても誤りなくデータが収集できるようにします。
const GA_TRACKING_ID = 'UA-123456789-1';
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', GA_TRACKING_ID, { 'anonymize_ip': true });トラッキングIDを定数(const)GA_TRACKING_IDで宣言します。定数は再代入による変更・再定義が認められないので安心でしょう。
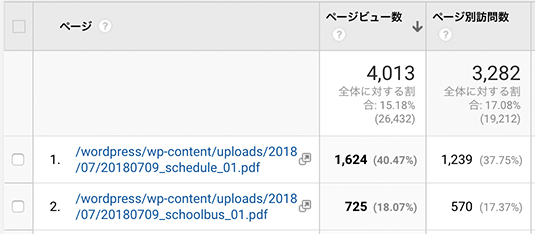
このコードで得られたPDFファイルの閲覧数などは以下のように表示されます。WordPressでアップロードしたPDFファイルの閲覧数が表示されていますね。

なお、このコードではパラメータpage_titleはa要素に含まれるテキストを取得して設定しています。必要に応じてdata-*属性を使うなどのカスタマイズも行ってください。
バナークリック数計測
今回担当しているWebサイトにもいくつかのバナーが掲載されています。私もWeb担当者様もどのバナーが効果を発揮しているか知りたくなるものです。
コード設計の大まかな考え方は、先に紹介した「PDFファイル・Zipファイル等の閲覧数計測」と同じになります。Google アナリティクスにはページビューとしてではなくイベントとしてデータを送信する点が異なります。
イベントのトラッキングについては公式サイトに解説ページ「Google アナリティクスのイベントをトラッキングする」があるので、これを参考にコードを設計しました。結果、以下のようなコードになりました。
(function ($) {
$('.Banner img').on('click', function () {
const $this = $(this);
if ($this.get(0).tagName.toLowerCase() === 'img') {
gtag('event', 'クリック', {
'event_category': 'バナーの位置など',
'event_label': $this.attr('alt')
});
}
});
}(jQuery));パラメータevent_categoryには、バナーの設置位置などを設定すると良いでしょう。またパラメータevent_labelは、PDFファイル等の場合と同じくimg要素のalt属性を取得して設定するようにしました。
Google アナリティクスでの表示を掲載したいのですが、どこのサイトか分かってしまうため今日は控えさせて頂きます。
なお、「拡張リンクのアトリビューション」を使用する方法もあることを付記しておきます。
さらなる発展
バナークリック数計測で紹介したコードは、バナーの設置箇所毎に似たようなコードを設置することになります。そのため汎用的なコードに改変すると共に、またPDFファイルの閲覧数などのコードもまとめた一つのJavaScriptファイルとし、これを設置・設定するだけでさまざまな計測ができるようにしたいと考えています。

