2022年1月〜3月(2021年度第4四半期)にご依頼をいただき開発をしたPowerCMS Xのプラグインについてご紹介いたします。
ウォーターマーク(透かし)の挿入機能
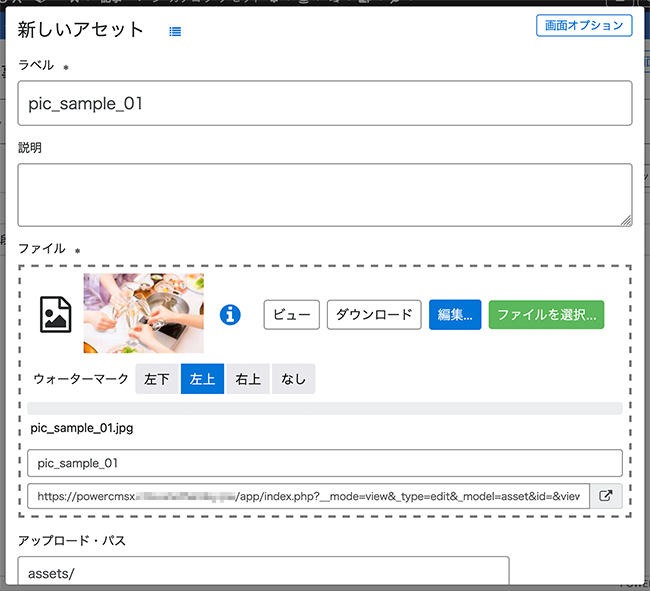
PowerCMS Xのアセットにアップロードする画像に対し自社のロゴを入れたいというご要望があり、ウォーターマーク(透かし)の挿入機能を開発しました。ウォーターマークの素材画像、そして画像サイズが変化しても所定のサイズと位置になるような規定を頂き、PHPで画像を操作するクラスを利用してプラグインに実装しました。

実装にあたってはアセットカラムの仕様を調査し、アップロードした画像ファイルだけでなくCMS上に表示されるサムネイルや画像サイズ等のデータも更新するようにしました。また、画像の編集画面(トリミング・回転など)にも対応させました。
なお、PowerCMS X ver.3.03からは「Watermarkプラグイン」が同梱されています。(上記仕様とは異なるところがあるかと思います)
アセットをオブジェクトID毎にディレクトリ分けする
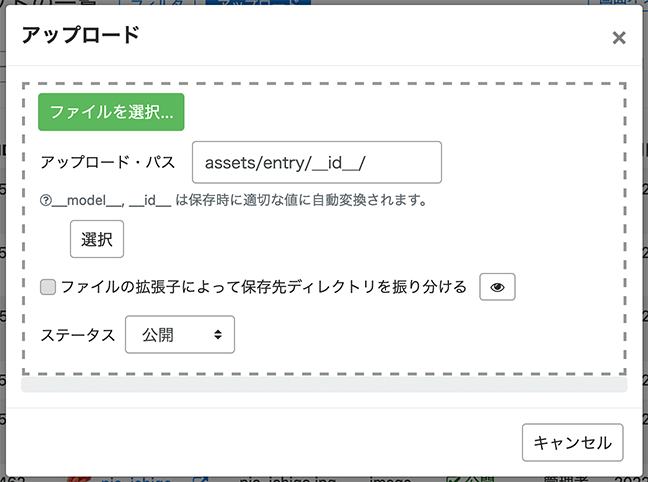
例えば記事モデルにアセットをアップロードする際は、記事ID毎ディレクトリを作成してファイルを格納するような機能です。あると嬉しい・便利な機能かと思いますが、オブジェクトの新規作成時にはまだオブジェクトのIDが決まっていないことが実装を難しくしています。そこで新規作成時にはランダムな英数字で構成される仮のディレクトリにアセットをアップロードし、オブジェクトの保存完了後(post_saveコールバック)にオブジェクトに付与されたIDを取得し、仮のディレクトリ名をオブジェクトIDに置換するようにしてみました。

UploadUtilitiesの保存先ディレクトリ振り分け機能とも併用でき、assets/entry/[id]/imagesやassets/entry/[id]/filesのようなパスにすることも可能です。本文欄やテキストエリアに記述するHTMLのsrc属性内に仮のディレクトリ名が出現することが予想されるため、これらも置換するように工夫しました。さまざまなパターンでテストをしたところ、新規作成中に他の画面に遷移してしまう(途中で作成をやめてしまう)と仮のパスが残ってしまうことが制約事項として上がりましたが、その他は問題なく動作しているようです。
検索のカスタマイズ
本件は前の四半期からの継続開発ですが、複数の条件を指定可能なウェブサイト内検索のカスタマイズを行いました。pre_listingコールバックを利用して少々複雑な検索を実行するものです。
作業の中で、検索結果を複数ページに分割している時、同じオブジェクトが複数ページに表示される問題に遭遇しました。調べてみると「ORDER BYとLIMIT, OFFSETの組み合わせには注意しよう | デロイト トーマツ ウェブサービス株式会社(DWS)公式ブログ」に記載の内容であることが分かりました。コールバックの中で$args['sort'] = ['published_on', 'id'];を指定したところ問題が解決しました。
まとめにかえて
普段からPowerCMS Xのコードを読む機会が多いことから、難しい機能であっても比較的スムーズに実装を進めることができました。また、アルファサードの関連会社であることからPowerCMS Xの開発チームとも密に連携してPowerCMS X本体へのコールバック追加も行い機能の実現に至りました。PowerCMS Xのプラグインでご要望等がございましたら弊社までご相談ください。

