昨年8月頃から12月にかけて、オフタイムにJamstackに関する研究を行い「PowerCMS X R&D Website」の構築を行いました。構築を通して感じたことはPowerCMS X R&D Websiteのブログ記事にも書いてきましたが、TypeScriptやReactでロジック・ビューが書けること、テストが容易に実施できること、そしてプレビューとリリースが高速に行えることなど、開発者体験が良かったことです。
記事「FiNCが語る「開発者体験」(DX)の重要性――DXが悪いと生産性ガタ落ち?:FiNCのマイクロサービス開発事例 - @IT」では、気持ちが良い開発(保守)環境の例として以下が挙げられています。
- システム全体の見通しが良い
- 最新のドキュメントがそろっている
- コードの品質が良い
- 技術的負債が少ない、または適切に管理されている
- テストやデプロイを高速に行うことができる
- ライブラリやフレームワークのバージョンが正しく管理されている
既存のプロジェクトですぐに上記全てを取り入れること・実現することは無理としても、ドキュメントやコードの品質向上はすぐに取り組めるでしょう。新しい開発者が会社・プロジェクトに加わった時にドキュメントがないなど悪い開発者体験を味わうと、やる気が削がれるだけでなく生産性も下がることは容易に想像できます。よりよい人材確保のためにも普段から開発者体験を向上させるための取り組みを地道に続けることは必須でしょう。
他社ではごく当たり前のことかもしれませんが、私が昨年意識して取り組んだ事柄を書き出してみます。
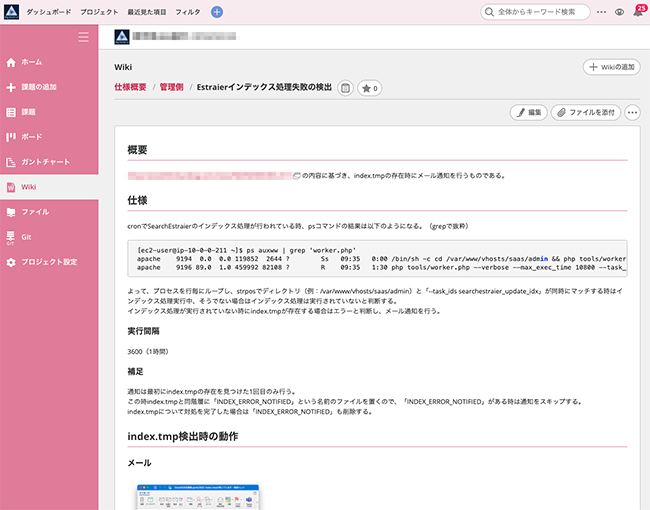
仕様をまとめる
Backlogのチケットにて機能開発依頼を受けた際、どのような事を考えどのような仕様にしたのか、動作結果はどのようなものか、設定項目は何かをWikiにまとめるようにしました。ドキュメントを書くところまでが開発作業です。ドキュメントが残っていれば機能追加・機能修正時に「この変更を行って大丈夫だろうか」という迷いをなくすなどできるでしょう。

コードにコメントを書く
PowerCMS Xのプラグインを記述する際、可能な限りシンプルな関数にするとともにコメント(PHPDoc)を必ず記述するようにしました。ひと言コメントがあるだけでもコードの可読性は向上すると考えます。書籍「リーダブルコード」なども参考にしています。
/**
* オブジェクトIDの取得
*
* 得意先コード(会社コード)から会社モデルのオブジェクトIDを取得する
*
* @access private
* @param Prototype $app Prototype
* @param string $erp_id 得意先コード(会社コード)
* @return mixed オブジェクトID
*/
private function get_object_id( $app, $erp_id ) {
$object = $app->db->model( 'company' )->get_by_key( [ 'erp_id' => $erp_id ] );
if ( $object->id ) {
return $object->id;
}
return '';
}テストを自動化する
PowerCMS X R&D Websiteの「RESTfulAPI機能のテストとJavaScript SDK開発の裏側」で紹介しましたが、PowerCMS XのRESTful API機能に対するテストを自動で行うことができるようにしました。機能追加・機能修正後のリグレッションテストが高速かつ容易に実施できます。

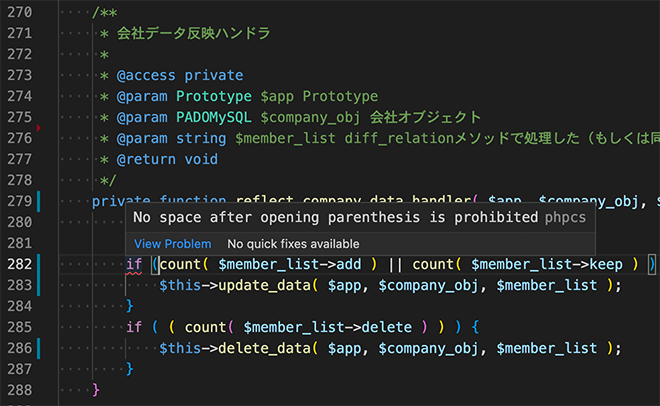
コードフォーマットを統一する
どこの会社でもコードフォーマットを定めている、もしくは「PSR-12」や「WordPress Coding Standards」等に従って書くことになっていることでしょう。ただ、個人の癖などもあり手動で100%揃えることは難しいでしょう。
私はPowerCMS Xのコードフォーマットに揃える労力を少なくするためにPHP_CodeSnifferのruleset.xmlを作成しました。VSCode等を利用すれば常時コードフォーマットのチェックが実行され、誤りがある場合は画面に表示されるので、コードフォーマットの統一が大変容易になります。EditorConfigを利用するのはもちろん必須です。

忘れてはならない処理を自動化する
プロジェクトにおいて、例えば「PowerCMS Xのモデル編集画面からエクスポートしたJSONからlocaleは取り除く」決まりにしたとしても作業者はきっと忘れてしまいます。また、忘れないように心がけるのも心理的に負担がかかります。このような作業は自動化することを考えました。具体的にはgitのpre-commitフックを使用することでステージングされているファイルに対して処理を行うようなコードを開発しました。
const fs = require('fs');
const path = require('path');
const simpleGit = require('simple-git');
const removeLocale = async () => {
const projectRoot = __dirname + '/../';
const gitOptions = {
baseDir: __dirname + '/../',
maxConcurrentProcesses: 1,
};
const git = simpleGit(gitOptions);
const statusResult = await git.status();
statusResult.staged.forEach(async file => {
if (/models\/.*\.json$/.test(file)) {
const text = fs.readFileSync(projectRoot + file);
const json = JSON.parse(text);
if (json.locale) {
delete json.locale;
fs.writeFileSync(projectRoot + file, JSON.stringify(json, null, 4));
await git.add(projectRoot + file);
}
}
});
};
removeLocale();まとめにかえて
ここまで書いたことが実行できたのは、普段から他社の事例を見たり、最新技術の動向を追っていたりしたことから実現できたものと考えます。日々知識をアップデートし、成果物の品質向上だけでなく開発者体験の向上にもつなげていきたいと思います。

