ちょうど昨年の今頃、「PowerCMS X 製品発表会」が開催されました。「PowerCMS X」は再構築速度が大幅に向上するなどし、現在バージョン2が提供されています。
さて、製品発表会の私のセッション「フロントエンド実装者から見た PowerCMS X」において、管理画面をカスタマイズするための「UserJsCssプラグイン」をご紹介いたしました。事前のご質問にて「管理画面を少しカスタマイズしたい時に、できれば代替テンプレートではなくCSSやJSを追加するだけの簡易な実装をしたい」との声を頂戴し、私が試作したプラグインです。Twitter等を見ていると、CMSの管理画面をCSSやJavaScriptで簡単にカスタマイズしたいという需要はかなりあるように感じています。
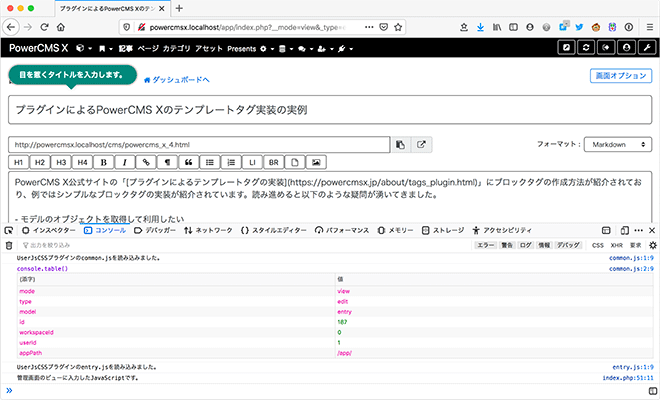
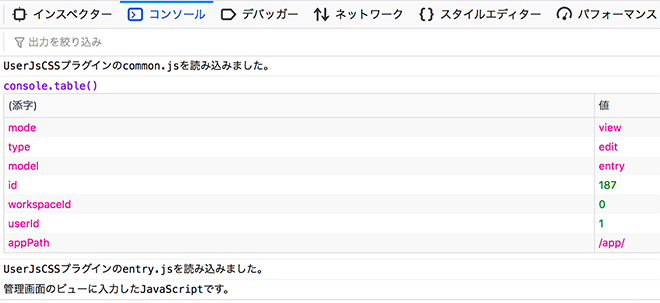
当日はプラグインディレクトリの中にあるuser.cssとuser.jsを読み込んで、背景色を変更したりコンソールに編集画面の情報(モデル名・オブジェクトID)を表示するだけでしたが、その後少しパワーアップしています。

モデル毎に専用のCSS・JavaScriptをロードする
PowerCMS Xでは記事・ページもモデルだけではなく、自身でモデルを定義してデータを格納することができます。私がこの春に携わった案件では、定義したモデルが沢山あり、モデル毎に編集画面をカスタマイズする必要がありました。そこで、共通のCSSとJavaScript(user.cssとuser.jsをcommon.cssとcommon.jsに改名しました)に加え、モデル毎のCSSやJavaScript…[モデル名].cssや[モデル名].jsがサーバー上にあればそれを自動でロードするように機能を追加いたしました。
これにより多数のフィールドをJavaScriptの操作によりfieldset要素にまとめ、legend要素を付けて分かりやすくするといったカスタマイズを行いことができました。モデル毎にカスタマイズファイルがあるので、コードが長すぎて読みづらくなる等の不安を解消できました。
管理画面のビューにCSS・JavaScriptを記述する
これはまだ思いついたばかりの状況ですが、プラグインディレクトリの中のCSSやJavaScriptファイルを編集するのではなく、既定のルールに従ってベースネームを付与したビューの内容(CSS・JavaScript)を管理画面に反映する事も考えています。この方法であればリビジョンも残りますし、SFTP・FTPSでファイルをアップロードする必要がなくなります。エディタで編集した内容を何らかの方法で管理画面に反映する必要はありますが、ビューでコードを管理する方がベターではないかとの印象を持っています。このパターンは管理画面のキャッシュに注意が必要でしょうか。

jQuery UIの利用
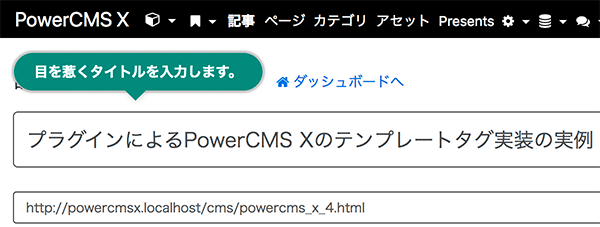
PowerCMS Xの管理画面では「jQuery UI」をロードするようになっています。よって、UserJsCssプラグインで追加するCSSやJavaScriptファイルにjQuery UI Tooltipのコードを書くと、任意のフィールドにツールチップを出すことも可能です。「Custom Styling」のドキュメントを参照し、タイトル欄にツールチップを出してみました。

body要素に[edit or list]-[モデル名]のクラスを付与
body要素に画面毎のクラスを付与するようにしました。記事の一覧であれば.list-entry、自身で定義した弁護士モデルの編集画面であれば.edit-lawyerのようにクラスを付与するので、スタイル付けの補助に役立つと考えています。

