![これから始める!PowerCMSX!![実践編 投稿・画像のアップ]](https://lab-inc.jp/staffblog/assets/images/main-banner_2.jpg)
今回の目次です。
前置きをスキップしたい方は、以下の目次から各項目へ飛んでください。
目次
いつもの前置き
ふとした時にフルスイングで振り返る人生、福山市に来てもう6年になる
椅子もない部屋から始まった一人暮らし、初日から寝不足になったのはいい思い出。
みなさんこんにちは、小山です。
今回は記事の投稿・画像のアップについて説明させていただきます。
前回を振り返りたい方はフルスイングで振り返ってください。
前回の記事:これから始めるPowerCMS![概要編]
ログインと管理画面について
この前はPowerCMS Xのインストールについて紹介しました。
今回はインストール後の投稿・画像のアップについて説明します。
インストール方法を確認したい方は以下のリンクからどうぞ。
インストールについて:PowerCMS Xのインストール方法
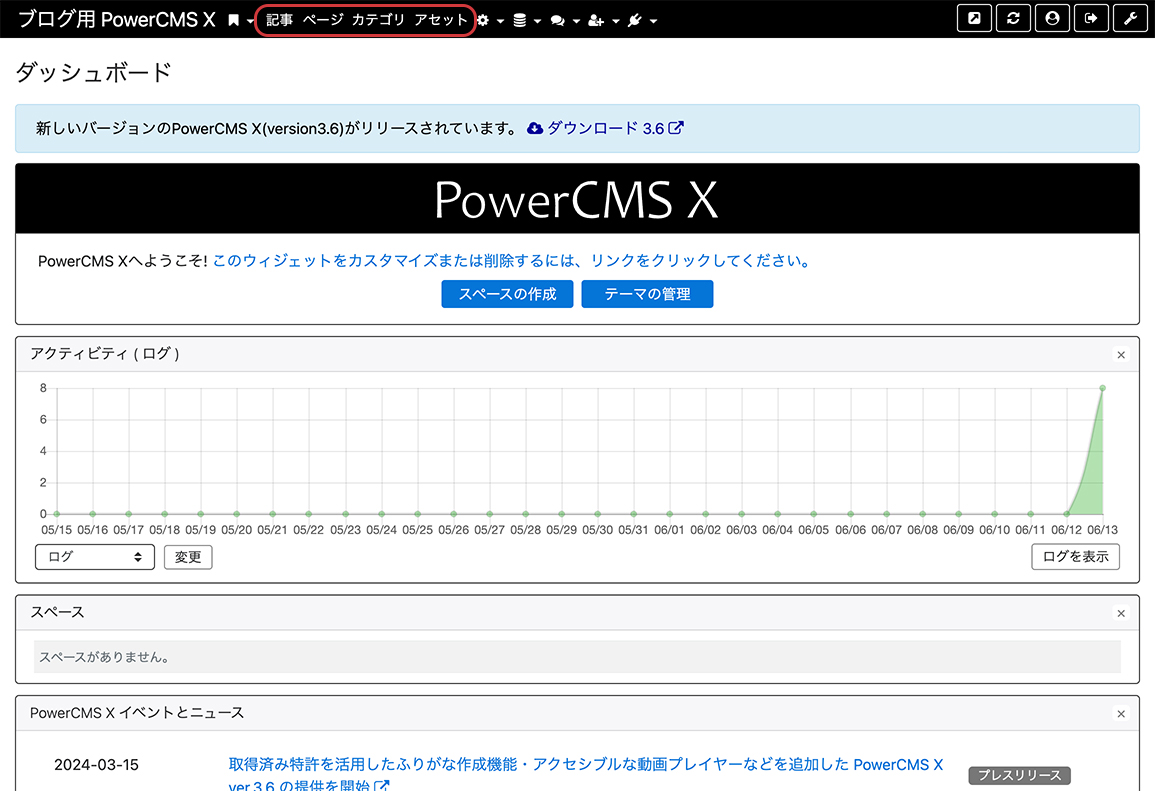
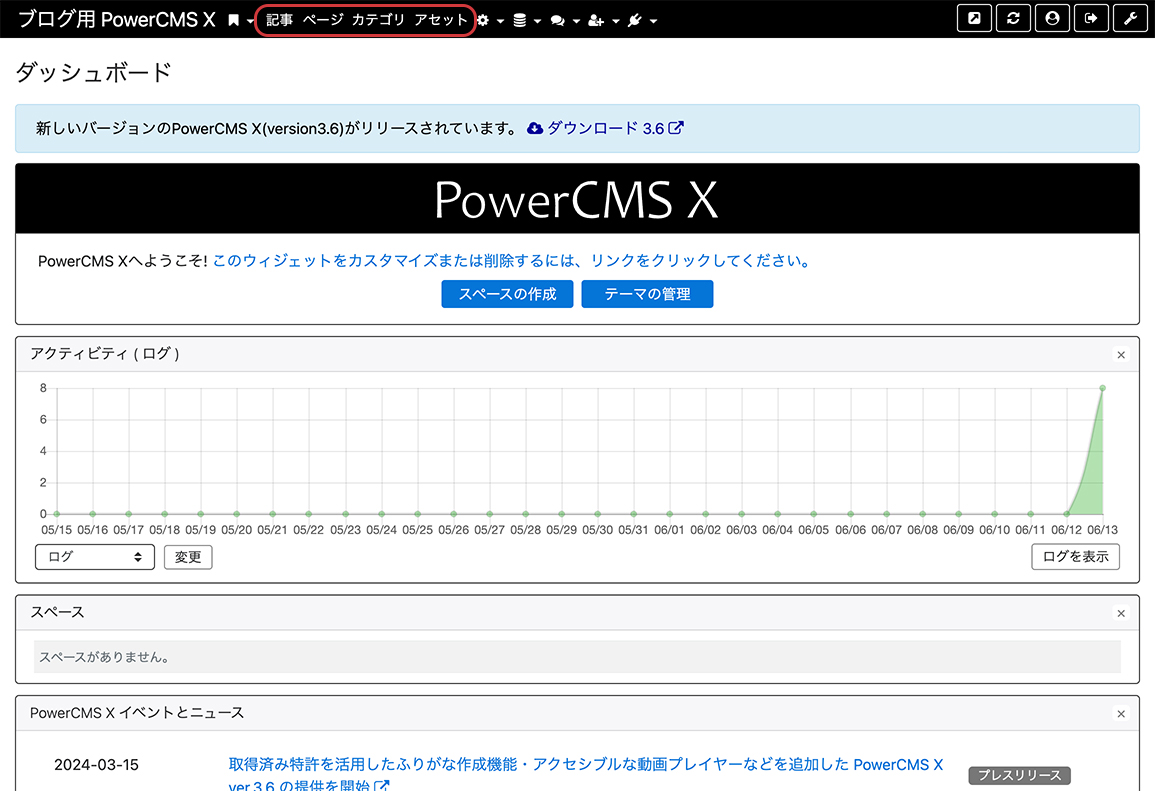
インストール時に設定したパスワードでログインすると、以下のダッシュボードが表示されます。
ダッシュボード上部に赤線で囲まれた「記事」や「ページ」などいろいろありますね?
※ダッシュボードの様子です、画面上部の赤線で囲われているのがモデルです。
これは「モデル」といって、PowerCMS Xの構成要素の一つです。
次回の記事にも繋がってきますので、後ほど軽く説明します。
とりあえずメニュー項目という認識で大丈夫です。
記事の投稿・画像のアップについて説明するその前に、今回は標準搭載のテーマを使用します。
ダッシュボードの中央「テーマの管理」をクリックしてください。
クリックすると以下のテーマ管理画面が表示されますので、上から3番目の「web site」を選択し適用を押していただくとテーマが適用されます。
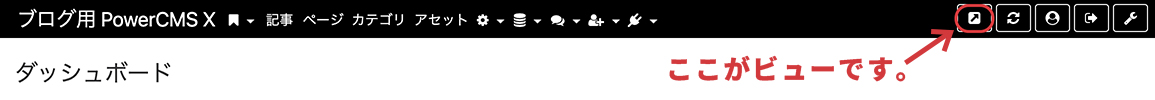
無事にテーマが適用されたかは右上のビューをクリックして確認してみましょう。
(※ビューの場所は2枚目の画像をご覧ください。)

※PowerCMS Xにはテーマが3つ用意されています、本格的にカスタマイズする前に既存テーマで練習してみるといいかもしれません。

※このビューをクリックすることでサイトのトップページを確認することができます。

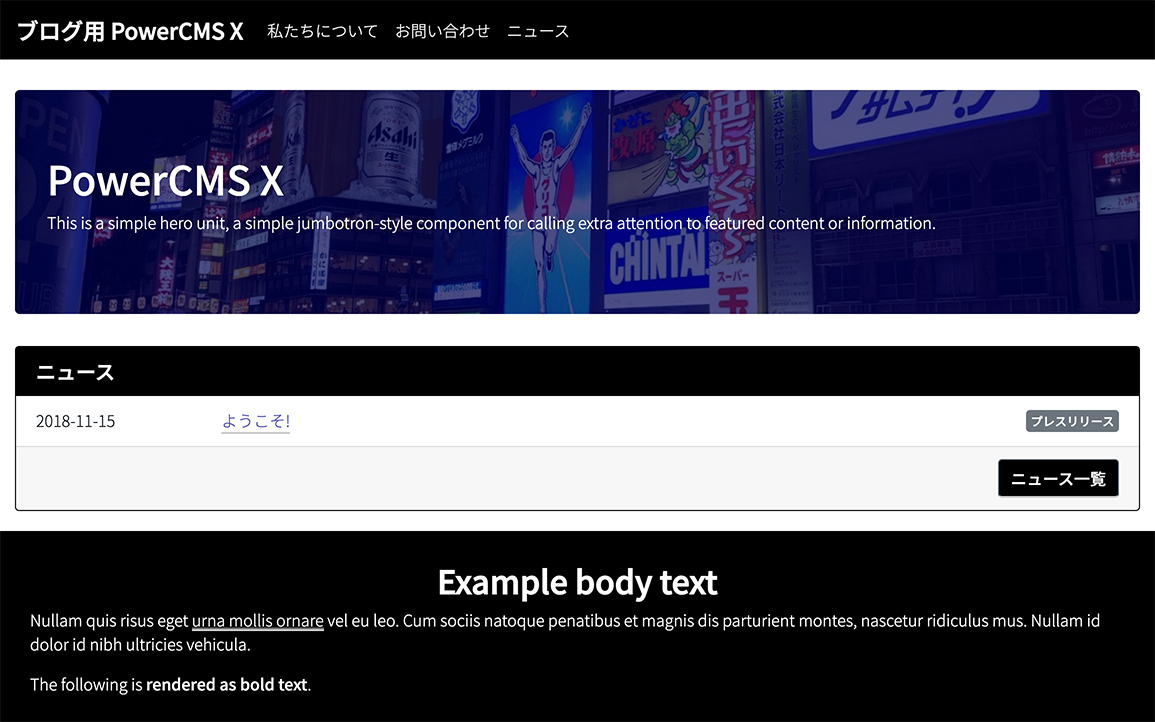
無事にテーマが適用できましたね。
このテーマを元に投稿・画像のアップロード、次回以降はテンプレート編集・モデルについて説明していきたいと思います。
投稿とアセットについて
投稿の一連の流れ
テーマも適用できましたので、試しに投稿機能を利用してみましょう。
投稿までの流れは一般的なCMSとあまり変わりません『記事書く -> ボタン押して公開』です。
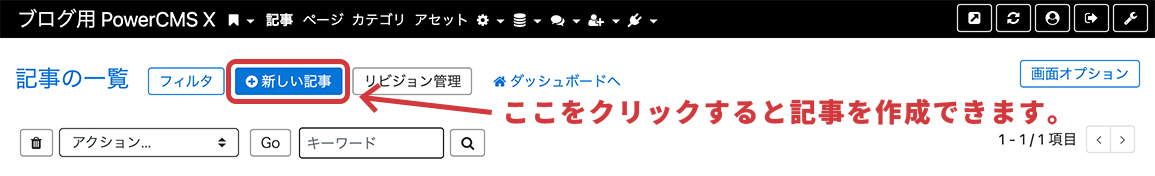
それでは赤線で囲まれている「記事」をクリックしてください。

次に「新しい記事」をクリックしていただくことで記事の編集画面に入ることができます。

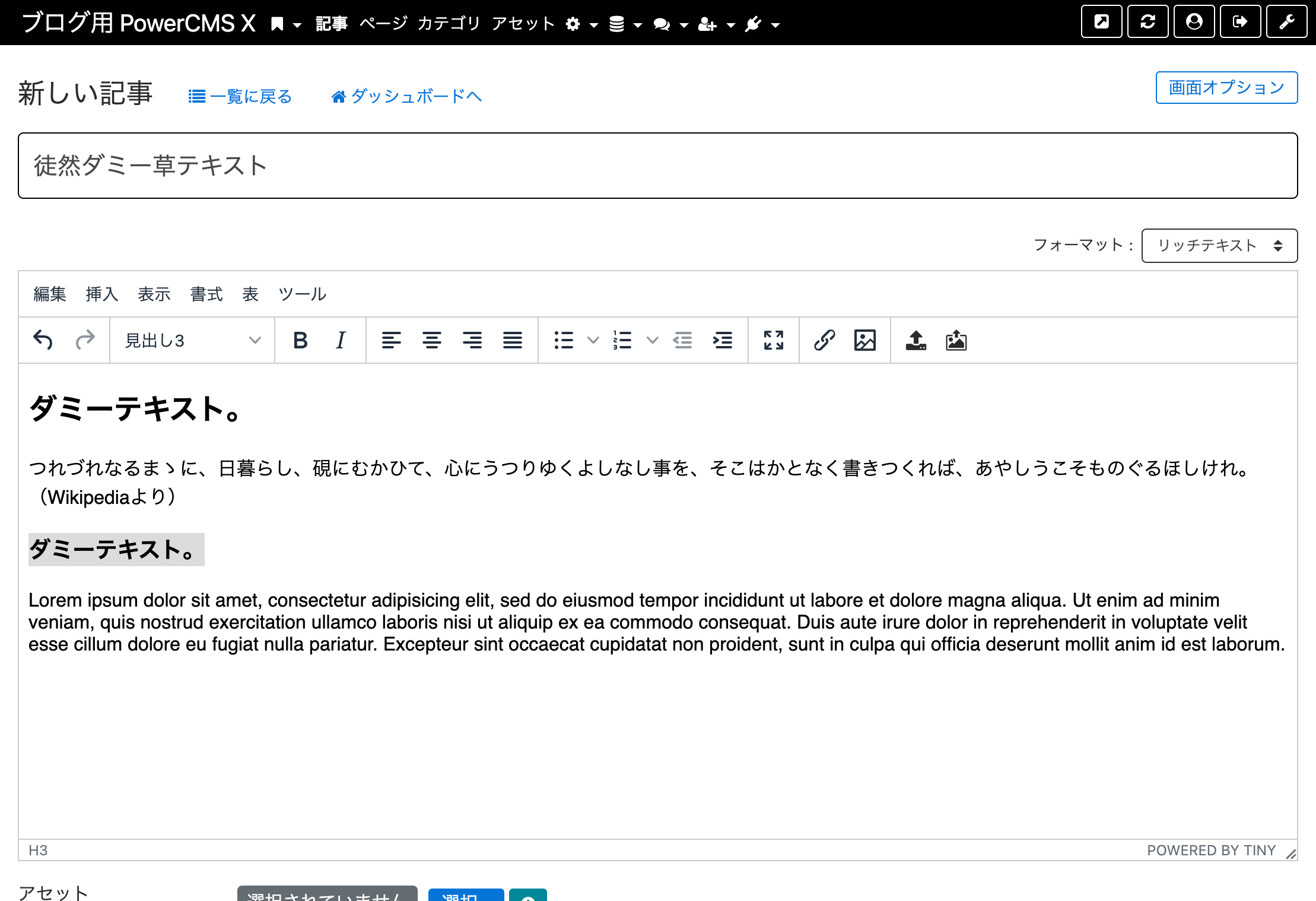
編集画面が表示されましたら、テキストの入力欄に内容を書き込んでいってください。
また、フォーマットを切り替えることでHTML・markdown・リッチテキストなど、自分にあった書き方で作成できます。
投稿が作成できたら、一度保存してプレビューで確認してみましょう、保存・プレビューボタンは編集画面の最下部にあります。
 ※記事作成の様子です。
※記事作成の様子です。
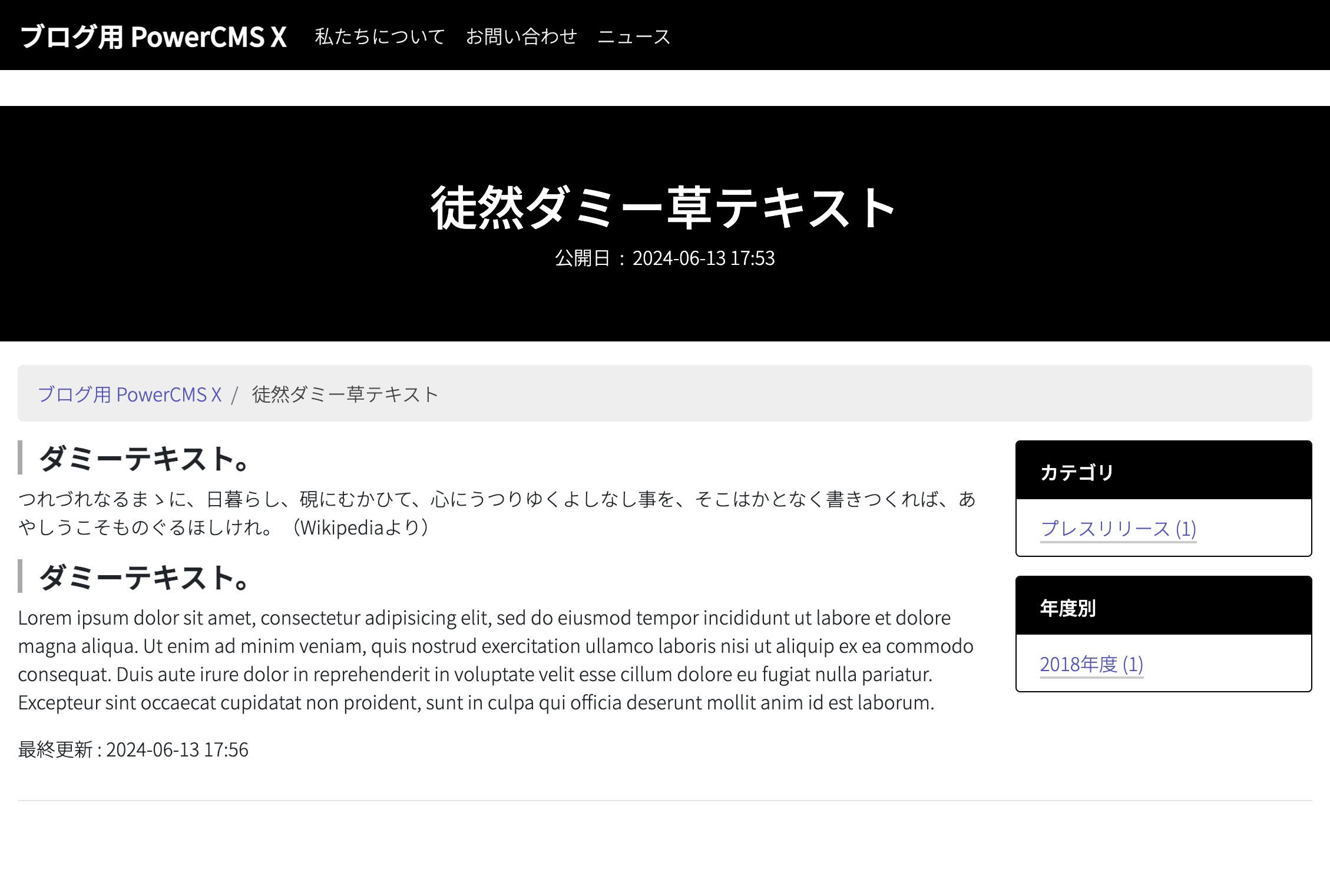
※プレビューの様子、先ほど作成した内容が表示されています。
投稿した内容が表示されていますね、以上が投稿までの一連の流れです。
編集画面の内容はモデルによって増えたり減ったりしますが、作成と公開までの流れは基本同じです。
アセット
文章の次は画像のアップロード方法についてご説明します。
先ほど選択した「記事」の近くの「アセット」をクリックすると以下の画面が表示されます。
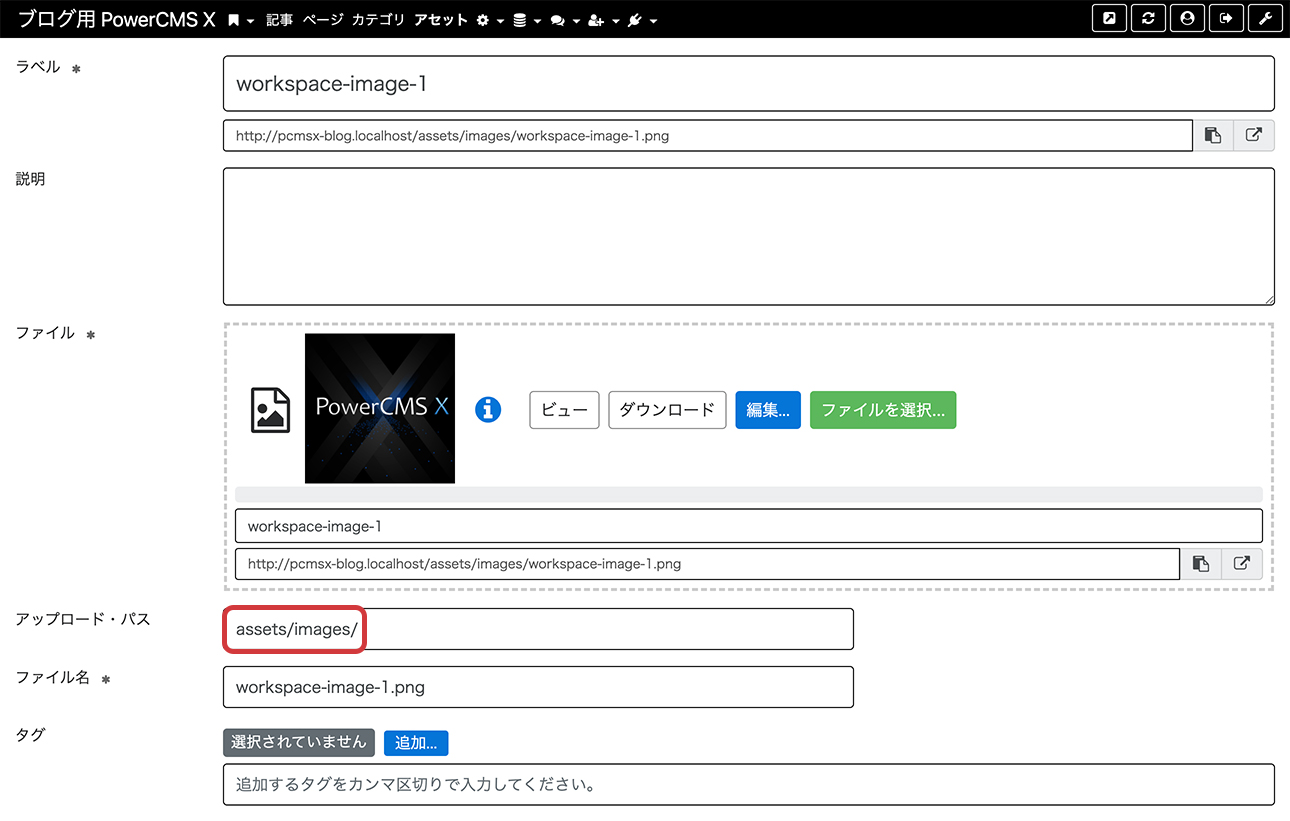
「ファイル」に画像をドラッグ&ドロップすることで画像をアップできます。
また、アップ時に「アップロード・パス」を設定することができ、画像を項目毎にフォルダ分けすることもできます。
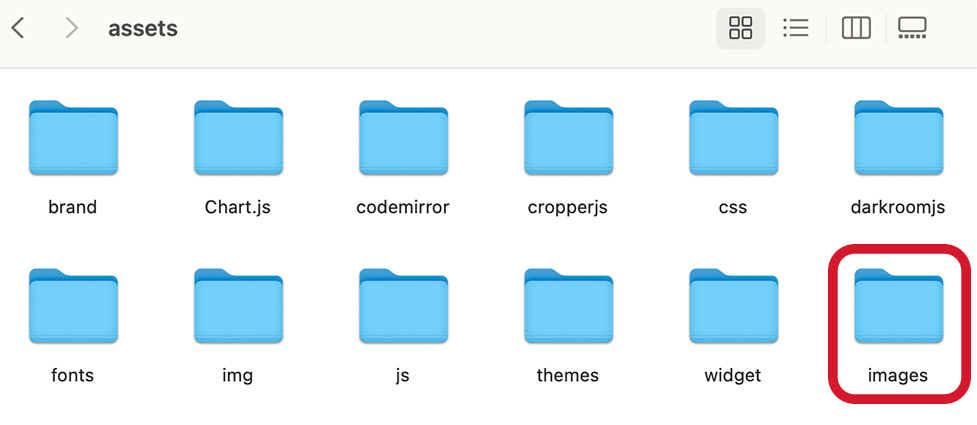
「アップロード・パス」に設定した箇所にフォルダが存在しない時は、画像2枚目のようにフォルダが生成されます。

※アセットの登録画面
※アップロード・パスの設定時、フォルダがない場合はこのようにフォルダが生成されます。
モデルについてちょっと説明
モデルについて予習も踏まえて軽く説明させていただきます。
モデルとはデータベースのテーブル、例えるならエクセルの表のような物で、PowerCMS Xにおいては重要な機能です。
PowerCMS Xの機能はモデルから作成されています。
下画像の赤線で囲まれている、投稿・アセット・カテゴリこれらは全てモデルからできています。
このモデルを作成・編集・追加することで、WordPressでいうカスタム投稿・カスタム分類のようにカスタマイズをすることができます。
モデルと後々紹介するMTタグ、この二つを覚えることで構築の幅が大きく広がります。
最後に
今回は投稿・画像のアップロードについてご紹介しました。
記事の投稿方法・画像のアップロードの方法は編集画面が変わっても基本的に共通していますので
次回の機能説明に入る前にご紹介させていただきました。
次回はモデルやその他設定などの説明を予定しています。
ここまで読んでいただきありがとうございました。

