![これから始める!PowerCMSX!![概要編]](https://lab-inc.jp/staffblog/assets/images/banner_1.jpg)
いきなりですが目次です。
「前置きは後で」って方は、以下の目次から各項目へ飛んでください。
目次
それではいつもの前置きです。
いつもの前置き
ここ数年、入浴中に手櫛を入れると、髪がよく抜ける。
私の一族は頭が淋しくなりやすいと聞いた。
思い出の祖父と父、明らかに広くなった自分の額に不毛の兆しを感じるこの頃。
みなさまお元気でしょうか?小山です。
さて、今回は技術に関する記事です。
「技術に関する」言いましたが今回は[概要編]、PowerCMSの概要について軽く書いていきたいと思います。
次回からは「実践編」として、操作の様子や私が体験したことについてご紹介したいと思います。
そうです、次回のためのジャブのようなものです。
本題に入る前に
この記事はこれからPowerCMSに触れる方(開発、運用、更新など)の手助けになればというコンセプトのもと作成しています。
しかし、書いている本人が初心者に毛が生えた程度なため、独自の解釈や、もしかしたら必要もない基礎中の基礎知識について書くことがあります。
また、今回の記事は少し文章が多いため、項目の冒頭にスキップ用のリンクを設置していますので、バンバン飛ばして読んでいただければと思います。
まず、CMSって何?

「さすがに知ってる。」って方は次項目へどうぞ
次項目:PowerCMSって何なの?
大雑把に言ってしまうと「コンテンツ(今回はWEBサイト)の運用をめっちゃ簡単にしてくれるシステム」です。
(※コンテンツ[C]・マネジメント[M]・システム[S]でCMSです。)
例えば、CMSを使用せず手動で記事を投稿する場合は
- 記事のHTMLファイルを作成
- 作成したHTMLをサーバーにアップ
- 既存ページにリンク・文言など必要な情報を追加
省略しても上記の工程が必要です。
一方、CMSで更新する場合は
- サイト上で記事を作成、できたら投稿。
このように、すごく簡単になります。
有名なものだとWordPress(WP)・MovableType(MT)、ノーコードだとwixやstudioがありますね。
その他にもいろいろありますが、その辺りは「CMS 種類」「CMS 比較」と検索していただけばたくさん出てきます。
これから紹介するPowerCMSはその数あるCMSの一つです。
PowerCMSって何なの?

それでは、PowerCMSについてご紹介したいと思います。
「機能が知りたい。」って方は次の項目へどうぞ
次項目:PowerCMS Xの機能について
PowerCMSは株式会社アルファサードが開発・提供するCMSです。
柔軟なカスタマイズ性・豊富なプラグインによる多数の機能・ウェブアクセシビリティへの対応など、多くの機能を搭載しています。
主にPowerCMSとPowerCMS Xの2種類ありますが、今回や次回以降の記事ではPowerCMS Xを取り扱っていきます。
興味のある方は2種ともリンクを貼っていますので、ご確認していただければと思います。
PowerCMS
URL:https://www.powercms.jp/
PowerCMS X
URL:https://powercmsx.jp/
PowerCMS Xの機能について
お次は機能に関してご説明いたします。
機能はかなり多いです、そのためいくつかの機能のみをピックアップしてご紹介いたします。
また、今回は概要編ですので軽く紹介いたします。
「もっと詳しく知りたい!」って方は以下のリンクから飛んでいただければと思います。
機能について:PowerCMS X 公式サイト
(※リンク先をスクロールしていただくと機能一覧があります。)
それでは紹介です。
-
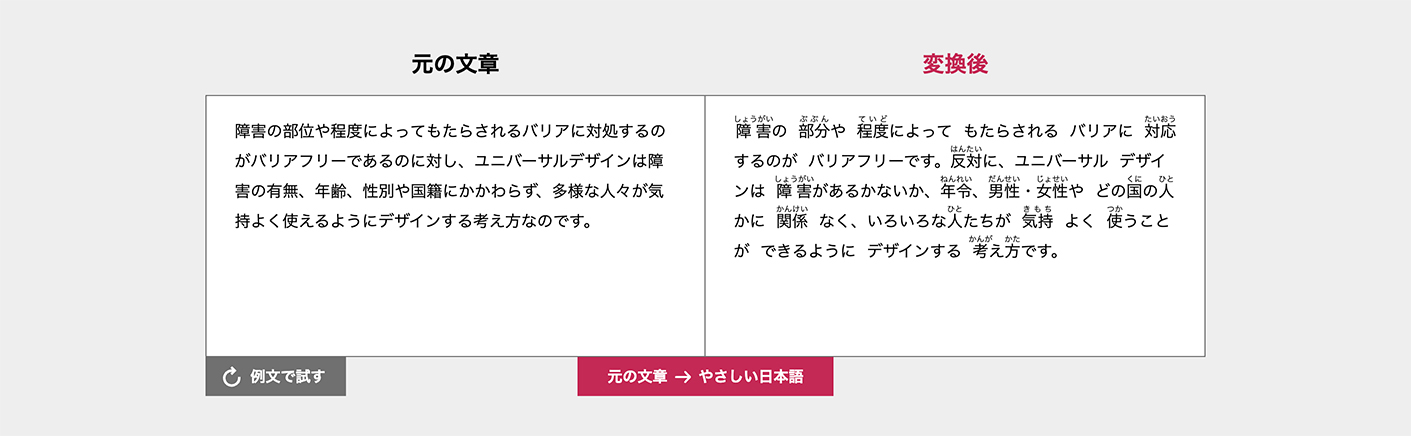
やさしい日本語エディタ
やさしい日本語とは、ざっくり説明すると外国の方にも伝わりやすい日本語のことです。
この機能を使用することで管理画面のエディタにやさしい日本語化、ふりがなの追加、分かち書きを行う機能が追加され、書いた文章をやさしい日本語に変換してくれます。「具体的にはどんな感じになるの?」と気になった方
弊社のWEBサイトで体験することができますのでぜひ試してみてください。
※弊社WEBサイトでの使用例やさしい日本語変換 体験版
URL:https://lab-inc.jp/service/easy-japanese.htmlPowerCMS X やさしい日本語エディタ機能について
URL:https://powercmsx.jp/about/simplified-japanese.html -
互換性に捉われない多数のプラグイン
PowerCMSでは、ほとんどのプラグインを自社で開発しています。
そのため、本体アップデートによる互換性を意識せず利用できます。
また、プラグインはPHPで作成されているため、PHPに詳しければ自分で拡張することも可能であり、カスタマイズ性にも長けています。プラグインの作り方
URL:https://powercmsx.jp/about/making_plugin.html
プラグイン一覧の様子 -
フォーム作成がCMS内で完結
フォーム作成はCMS内で完結できます。
WordPress(以下、WP)との比較になりますが、WPでフォームを作成すると大体はプラグインを利用するでしょう。
しかし、WPのプラグインは第三者が作成してますので、タイミングによってはフォームがエラーを起こすということもあります。
PowerCMS Xではフォーム機能を標準搭載していますので、プラグインとの兼ね合いを考えずに作成ができます。
私は以前からWPを利用していたので、この点は魅力に感じました。PowerCMS Xのフォームについて
URL:https://powercmsx.jp/about/form.html
フォームの実装のコツ
URL:https://lab-inc.jp/staffblog/cms/202406/07_1186.html
フォームの設定画面の様子、この設問が入力項目となっており自分で追加も設定できます。 -
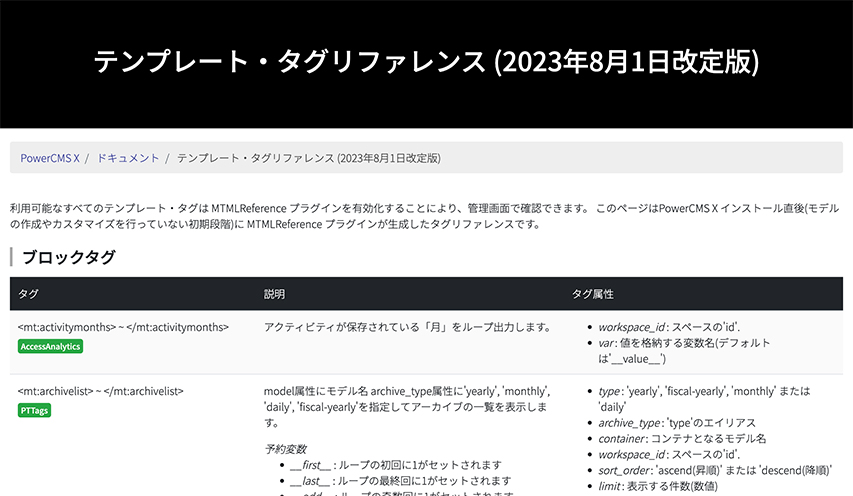
全文日本語のリファレンス
正直これは機能というよりは特徴かもしれません。
PowerCMSは国産のCMSです、そのためリファレンスも全文日本語となっております。
項目の探しやすさはともかく、説明書が全文日本語なのは安心感がありますよね。テンプレート・タグリファレンス
URL:https://powercmsx.jp/about/mtml_reference.html
タグリファレンス、PowerCMS Xで利用できるタグはここに掲載されています。 -
充実した製品サポート
これは製品版になりますが、PowerCMSはサポートも充実しております。
- 管理画面の操作
- インストール、アップグレードについて
- エラー、不具合について
など、そのほか様々なサポートが用意されています。
詳しくは以下のURLからご確認ください。PowerCMS X サポートについて
URL:https://powercmsx.jp/support.html
ちょっと触ってみたい、どんな感じ?
実際にサイトを作成・運用するにはライセンスが必要です。
でも触ってみたい、どんな感じなのか見てみたい、と思っていただいた方へのお知らせです。
以下のURLから開発者登録の申請することで、PowerCMS Xがダウンロードできます。
開発者登録画面
URL:https://powercmsx.jp/contact/developer.html
リンク先の内容に沿って送信していただきますと、開発者ライセンスが発行されます。
開発者ライセンスの申請自体は無料ですので、触ってみたいという方はぜひ登録してみてはいかがでしょうか?

開発者登録ページの様子
PowerCMS Xのダウンロード後、以下の方法でローカル環境に展開することができます。
必要なアプリにつきましてはリンク先をご確認ください。
MAMPでのインストール
URL:https://powercmsx.jp/blog/mamp_powercmsx.html
Dockerでのインストール
URL:https://www.anothersky.jp/2019/04/powercmsx-on-docker.html
注意:上記はPowerCMS X限定です。
もしPowerCMS 6以前のバージョンをお求めの方は以下のURLからご連絡ください。
PowerCMS お問い合わせフォーム
URL:https://www.powercms.jp/inquiry/trial.html
PowerCMS インストール方法
URL:https://www.powercms.jp/products/document/installation/
まとめ
まずはここまで読んでいただきありがとうございました。
次回は実践編として、私の体験談を交えて書いていけたらと思います。
この記事を見て1mmでもPowerCMSに興味を持っていただければ嬉しい限りです。
また、弊社はPowerCMSを利用したWEB制作も受け付けています。
WEBサイトのリニューアルや新規制作のご予定がある方は、以下のフォームからお問い合わせいただければ幸いです。
お問い合わせ
URL:https://lab-inc.jp/contact/
おまけ
PowerCMS(X)クラウドが2024年6月末までキャンペーン中です。
PowerCMS クラウド
URL:https://campaign.alfasado.net/powercms-cloud.html
PowerCMS X クラウド
URL:https://campaign.alfasado.net/powercmsx-cloud.html

