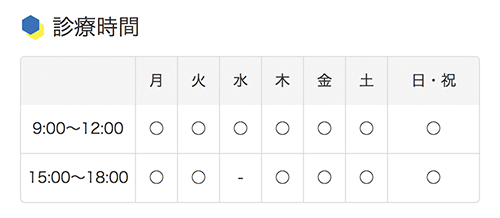
とある医療機関様のサイトを作成しているのですが、サイトホームや診療案内ページに以下のような診療時間を提示するテーブルを表示することになりました。

そこで、次のような条件を満たしつつWordPressで管理するにはどのようにすればよいか検討を進めました。
- WYSIWYGエディタで編集できないサイトホームと、WYSIWYGエディタで編集できる固定ページに表示する必要がある
- 一度の変更で全ての表にデータを反映したい
- アクセシブルなテーブルにしたい
- ユーザーが入力しやすく、失敗しても破綻しない
検討の結果、WordPressの「Advanced Custom Fields(ACF)」プラグインを拡張し、独自のカスタムフィールドタイプを作成することにしました。
独自のフィールドタイプの作成
「Advanced Custom Fields(ACF)を拡張して独自のフィールドタイプを追加」と聞くと難しそうに感じるかもしれませんが、トライしてみると意外と簡単にフィールドタイプを追加することができました。解説が「ACF | Creating a new field type」に、また独自のフィールドタイプを追加するプラグインのテンプレート「ACF Field Type Template」がGithubに用意されています。
テンプレートをダウンロードした後は、NAMESPACEやFIELD_NAMEなどのプレースホルダー文字を自分の名前空間やフィールド名に変更すること、そしてcreate_field関数にフィールドに入力フィールドを作成することが主な作業でした。管理画面で値を受け取った場合の処理などを書く必要はなく、フロント側のテンプレートを書く感覚で開発ができました。
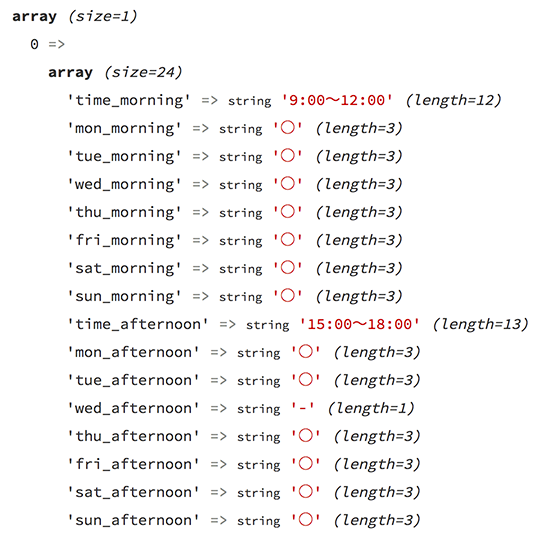
入力した値は一つのカスタムフィールドに配列で格納されています。そのため自由にHTMLを組み立てることができたのが便利でした。

プログラムしたコードは一つのプラグインとして完結しているので、WordPress本体やAdvanced Custom Fields(ACF)がアップグレードした場合も特別な対応は不要です。(但し、Advanced Custom Fieldsが5.xにメジャーバージョンアップした場合はプラグインの書き換えが必要です。)
フィールドのサンプルコード
<?php
private function getSavedValue( $field, $fieldname ) {
if ( isset( $field['value'][$fieldname] ) ) {
return esc_attr( $field['value'][$fieldname] );
}
return '';
}
function create_field( $field ) {
// create Field HTML
?>
<div class="Timetable">
<table class="Timetable__table">
<caption>診療時間</caption>
<thead>
<tr>
<th></th>
<th>月</th>
<th>火</th>
<th>水</th>
<th>木</th>
<th>金</th>
<th>土</th>
<th>日・祝</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<?php
echo '<input type="text" name="' . esc_attr( $field['name'] ) . '[time_morning]" value="' . $this->getSavedValue( $field, 'time_morning' ) . '">';
?>
</td>
<?php
$names = ['mon_morning', 'tue_morning', 'wed_morning', 'thu_morning', 'fri_morning', 'sat_morning', 'sun_morning'];
foreach ($names as $name) {
echo '<td>';
echo '<input type="text" name="' . esc_attr( $field['name'] . '[' . $name . ']' ) . '" value="' . $this->getSavedValue( $field, $name ) . '">';
echo '</td>';
}
?>
</tr>
<tr>
<td>
<?php
echo '<input type="text" name="' . esc_attr( $field['name'] ) . '[time_afternoon]" value="' . $this->getSavedValue( $field, 'time_afternoon' ) . '">';
?>
</td>
<?php
$names = ['mon_afternoon', 'tue_afternoon', 'wed_afternoon', 'thu_afternoon', 'fri_afternoon', 'sat_afternoon', 'sun_afternoon'];
foreach ($names as $name) {
echo '<td>';
echo '<input type="text" name="' . esc_attr( $field['name'] . '[' . $name . ']' ) . '" value="' . $this->getSavedValue( $field, $name ) . '">';
echo '</td>';
}
?>
</tr>
</tbody>
</table>
</div><!-- .Timetable -->
<?php
}完成した管理画面
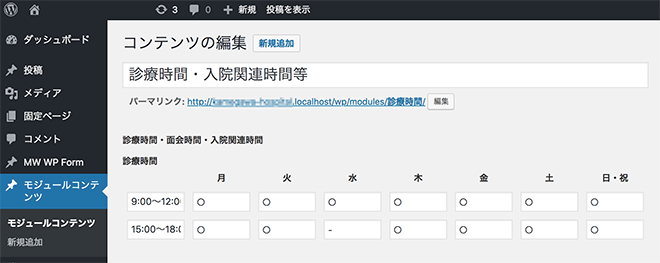
追加したACFの独自フィールドタイプは管理画面で以下のキャプチャのように表示されました。実際に表示される画面と同じような形式で入力できること、入力が容易なことが大きな利点と考えています。

最終的にはショートコード[timetable]で、本稿の最初に示した画面のHTMLが出力されるようにプログラムいたしました。
まとめ
ビジュアルデザイン(見た目)だけがデザインではなく、入力しやすい画面をデザインすること等も非常に重要なデザインと考えています。今後もAdvanced Custom Fields(ACF)を拡張して使うことなど試行錯誤を重ね、より使いやすいCMS(WordPress)にしていきたいと考えています。
補足: PowerCMSでは...
ちなみにPowerCMSでは今回のようにPHP等でプログラミングを行いプラグインを書く必要はなく、管理画面からHTMLとMTタグを使用してフィールドを書くだけで実現できます。製品サポートもあり安心です。ご興味のある方は「カスタムフィールド Pro | PowerCMSの機能 | PowerCMS」をご覧ください。

