現在当社にて開発をお手伝いしているPowerCMS / Movable Type向けのモバイルアプリ作成アドオン「Apliko」をPowerCMS 5(2018年4月2日リリース予定)に対応させる作業を実施しております。PowerCMS 5の新機能に「新しい管理画面デザイン」が含まれることから、作業の過程でPowerCMS 5の管理画面のみにスタイルを適用したい(PowerCMS 4 / Movable Type 6の管理画面には適用しない)というケースが発生しました。
レアケースかもしれませんが具体的例を挙げますと、アドオンで追加している管理画面に含まれるinput type=colorのテイストをinput type=textに合わせたいというものです。
Movable Type 6でエラーを発生させることなくPowerCMS 5を判別する方法を検討したのですが(つまりMTPowerCMSVersionは利用できない)、管理画面のテンプレートに以下のコードを追加して対応することとしました。これによりPowerCMS 5の場合はbodyにclass属性値pack-powercms5が付与され、PowerCMS 5のみに適用されるスタイルを容易に記述できるようになります。
<mt:If name="powercms_version" ge="5"><$mt:SetVar name="screen_class" value=" pack-powercms5" append="1"$></mt:If>なお、変数powercms_versionはPowerCMS 5から設定されているようです。PowerCMS 4.33では変数powercms_versionは設定されていませんでしたが、仮にpowercms_version => 4.33が設定された場合でも上記コードは意図した動作になりました。
CSSの記述例は以下の通りです。
.color {
width: 100%;
max-width: 100px;
border: 1px solid #a9a9a9;
border-top-color: #323232;
border-radius: 2px;
background-color: #fff;
}
.pack-powercms5 .color {
border: 1px solid #666;
border-radius: 0;
height: 1.875rem;
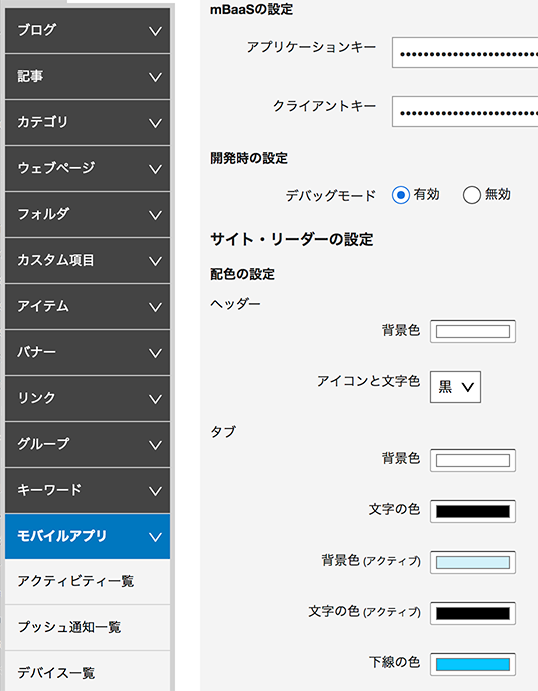
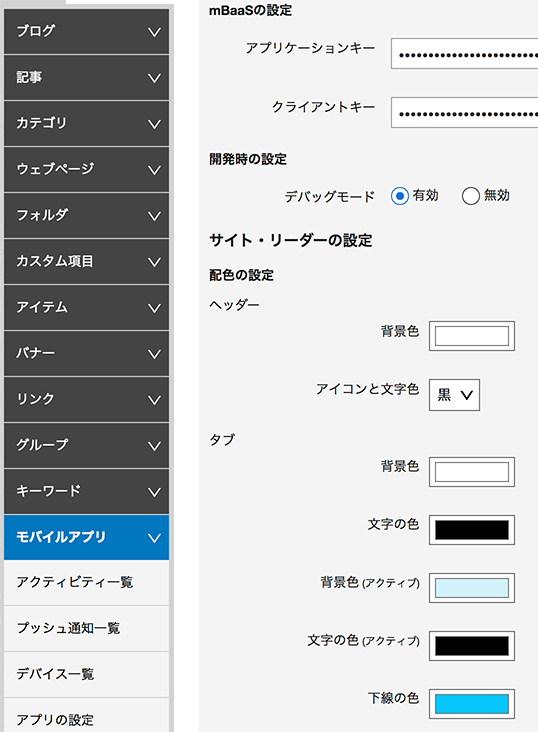
}スタイル調整例
キャプチャ画像内の上部にあるテキスト入力フィールドと下部にある色選択フィールドを見比べて下さい。
- スタイル調整前

- スタイル調整後

※本稿は2018年3月15日より提供されております「PowerCMS 5 ベータ2」を基に執筆しております。

