レスポンシブで段組のレイアウトを実装する際は横幅をカラム数に応じてパーセントで指定することが多いと思いますが、この時に余白をpx値で固定にする方法をご紹介します。
基本的な考え方
以下のHTMLをフレックスボックスで余白20pxの段組にします。
<div class="c-colum3">
<div class="c-colum3__item">colum 1</div>
<div class="c-colum3__item">colum 2</div>
<div class="c-colum3__item">colum 3</div>
<div class="c-colum3__item">colum 4</div>
</div>widthプロパティにcalc()関数を使ってパーセンテージから余白を引いた値を設定します。
.c-colum3 {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.c-colum3__item {
margin-bottom: 20px;
width: calc((100% / 3) - (20px * 2 / 3));
height: 100px;
background: #eee;
}3カラムの場合は上記で良いのですが、カラム数が変わる場合は下記を参考に変更してください。 calc((100% / [カラム数]) - ([余白] * [カラム数-1(※右端のmarginは不要のため)] / [カラム数]))
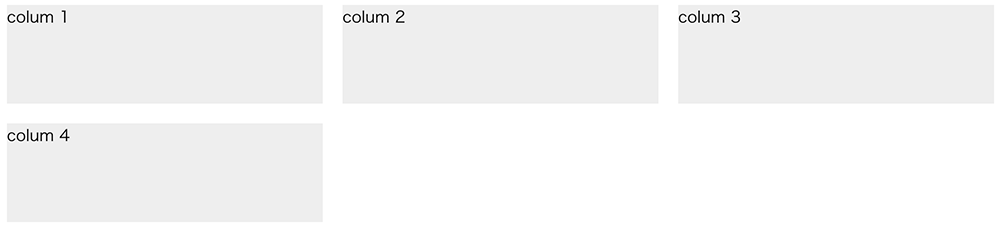
そうすると以下のような段組レイアウトが実装出来ます。

カラム数によっては崩れる時がある
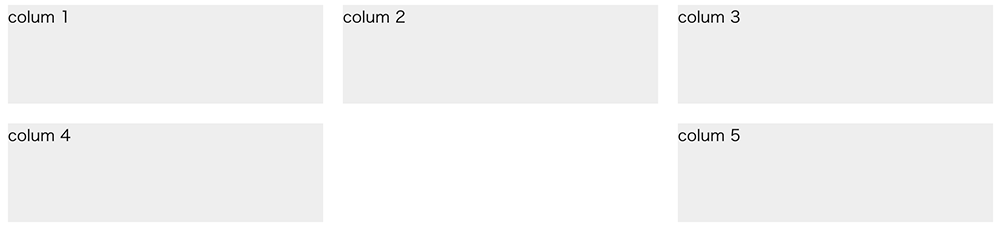
上記の実装でカラム数が4つの時は出来たように見えるのですが、カラム数が5つに増えると5つ目のカラムが右寄せになります。
 カラム数が5つの時
カラム数が5つの時
これを解消するにはjustify-contentプロパティでspace-betweenを指定するのではなく、各カラムのdivにmargin-rightを設定した方が良いです。
.c-colum3 {
display: flex;
flex-wrap: wrap;
}
.c-colum3__item {
margin-right: 20px;
margin-bottom: 20px;
width: calc((100% / 3) - (20px * 2 / 3));
height: 100px;
background: #eee;
}
.c-colum3__item:nth-child(3n) {
margin-right: 0;
}まとめ
以上が基本的な仕組みになりますが、画面サイズに応じてカラム数を変更する場合はメディアクエリでcalc()関数の中を変更すると良いでしょう。 また、サイト内で多用する場合は何度も記述する手間を省くためmixinにすると良いかもしれません。

